【Defold】UVで回転させるModel用「UVRotate」シェーダー

頂点シェーダで回転さあるシンプルなもの。
目次
シェーダーコード
attribute highp vec4 position;
attribute mediump vec2 texcoord0;
attribute mediump vec3 normal;
uniform mediump mat4 mtx_worldview;
uniform mediump mat4 mtx_view;
uniform mediump mat4 mtx_proj;
uniform mediump mat4 mtx_normal;
varying highp vec4 var_position;
varying mediump vec3 var_normal;
varying mediump vec2 var_texcoord0;
uniform lowp vec4 _RotateUvAmount;
void main()
{
vec4 p = mtx_worldview * vec4(position.xyz, 1.0);
var_position = p;
vec2 uvC = texcoord0;
float cosAngle = cos(_RotateUvAmount.w);
float sinAngle = sin(_RotateUvAmount.w);
mat2 rot = mat2(cosAngle, -sinAngle, sinAngle, cosAngle);
uvC -= vec2(0.5, 0.5);
var_texcoord0 = rot * uvC;
var_texcoord0 += vec2(0.5, 0.5);
var_normal = normalize((mtx_normal * vec4(normal, 0.0)).xyz);
gl_Position = mtx_proj * p;
}varying highp vec4 var_position;
varying mediump vec3 var_normal;
varying mediump vec2 var_texcoord0;
uniform lowp sampler2D tex0;
uniform lowp vec4 tint;
void main()
{
vec4 tint_pm = vec4(tint.xyz * tint.w, tint.w);
vec4 col = texture2D(tex0, var_texcoord0.xy) * tint_pm;
gl_FragColor = col;
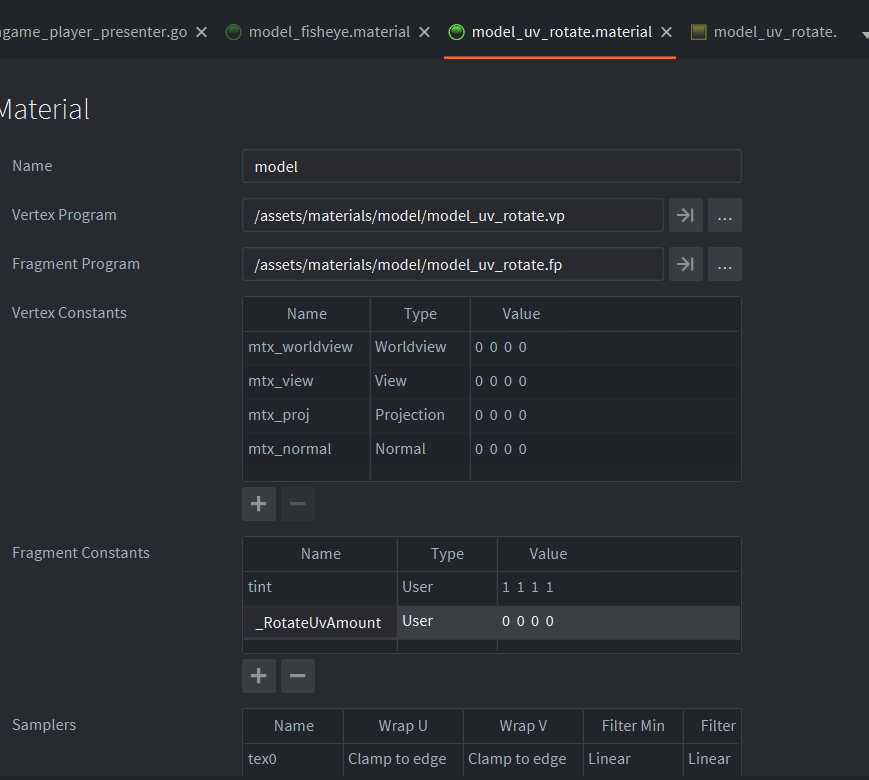
}マテリアルの設定はこちらです。

サンプルコード
function init(self)
go.set(msg.url("#model"), "_RotateUvAmount.w", 0.0)
go.animate(msg.url("#model"), "_RotateUvAmount.w", go.PLAYBACK_LOOP_FORWARD, 6.28, go.EASING_LINEAR, 1.0)
end結果