レトロなドット系のゲームを作る時に便利なピクセルやカメラの位置を調整してくれるコンポーネント「Pixel Perfect Camera」の使い方と各種設定方法です。
確認バージョン
Unity 2019.19f1
パッケージの取り込み
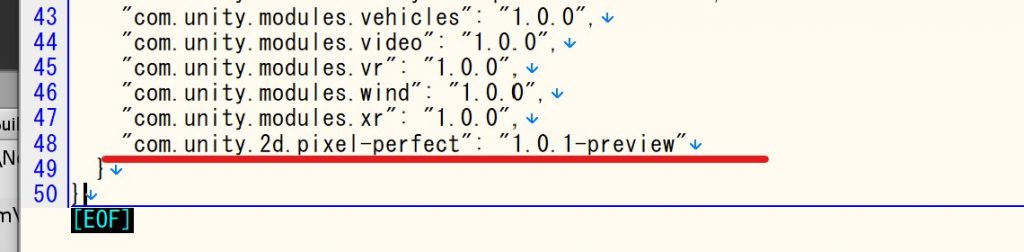
Camera用のコンポーネント[Pixel Perfect Camera]を利用するため、Unity プロジェクトの Packages フォルダ内にある manifest.json ファイルをテキストファイルで開き
"com.unity.2d.pixel-perfect": "1.0.1-preview"を追加します。Unity Editor へ戻るとパッケージが取り込まれます。

Sprite の事前準備
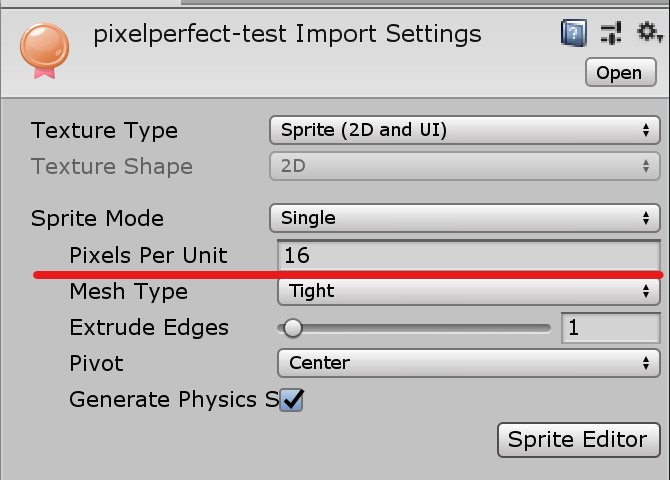
1.Sprite の Pixels Per Unit の値を同じにします。例えば16なら16で全てのSprite の Pixels Per Unit を16固定にします。

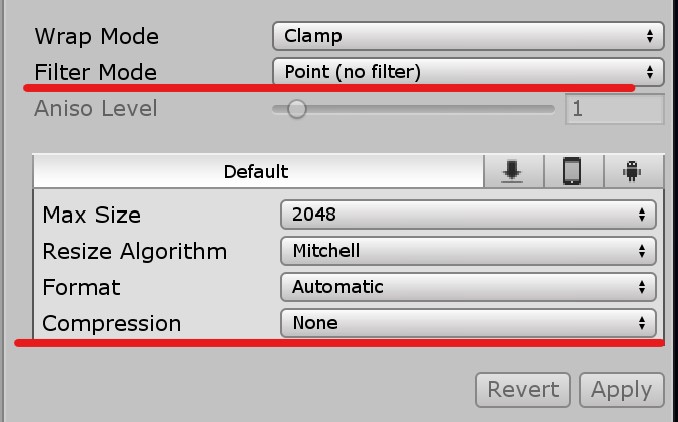
2.次に、Sprite のFilter Mode をPoint に、圧縮フォーマットをNoneへ変更します。

Camera に Pixel Perfect Camera コンポーネントを追加する
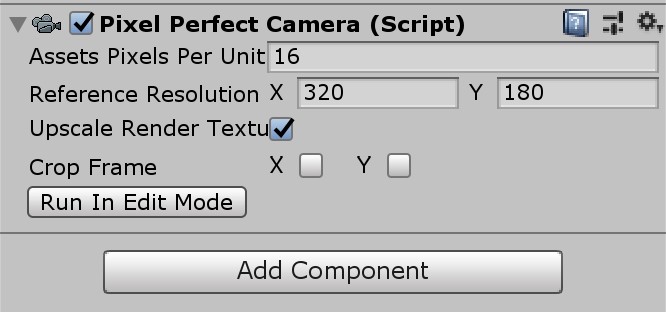
シーンのカメラに Pixel Perfect Camera コンポーネントを追加します。

Assets Pixels Per Unit にはSpriteの設定と同じ値を、Reference Resolution には小さい解像度を指定することでレトロな感じが表現できます。メガドライブなんかは 320 x 224 なので近い数値に設定してみました。また、Upscale Render Texture を有効にすることで解像度を下げて描画される様になります。
結果

表示サイズが良い感じになりました。 少し拡大してみると

ジャギって良い感じにレトロ感が出ました。