Defold Engineには標準でスクリプトエディターが備わっています。これはこれで有難いのですが、コードは普段使い慣れたテキストエディターで入力したいものです。実はVisual Studio CodeとAtomにはDefold用のプラグインが配布されています。今回はそれぞれを使用するための設定方法を紹介します。
準備
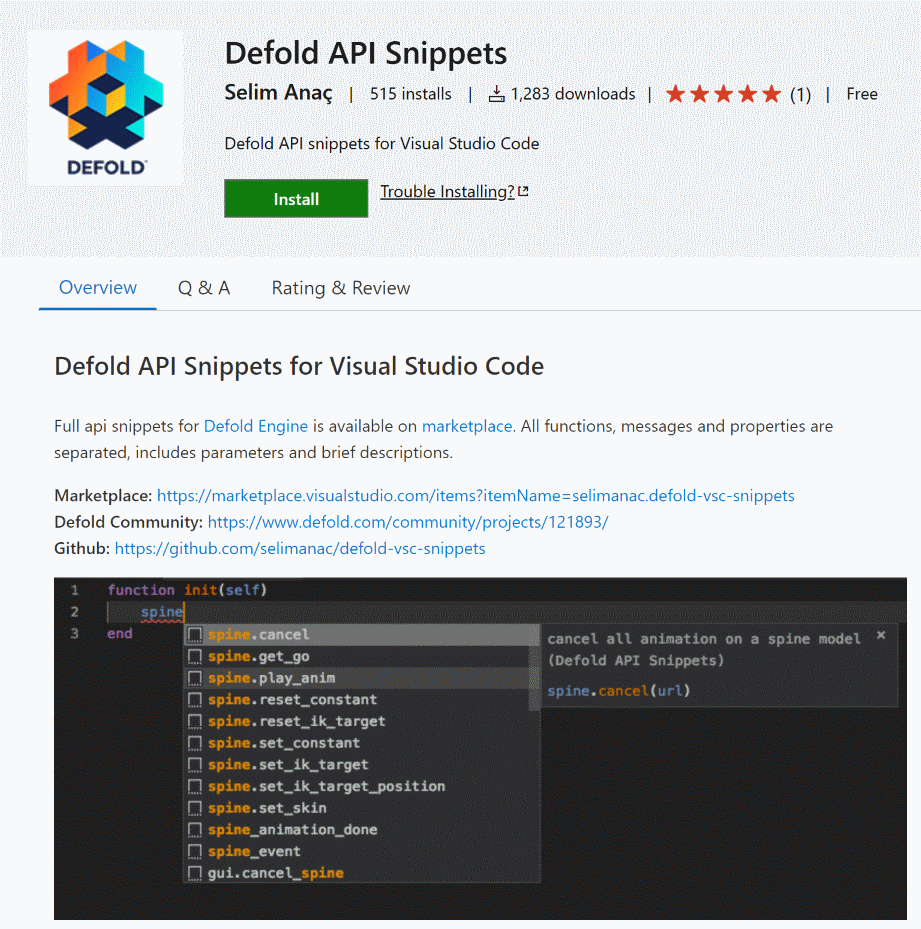
コード補完用にDefold API Snippetsをインストールします。
https://marketplace.visualstudio.com/items?itemName=selimanac.defold-vsc-snippets

テキストエディタをVisual Studio Codeに変更する
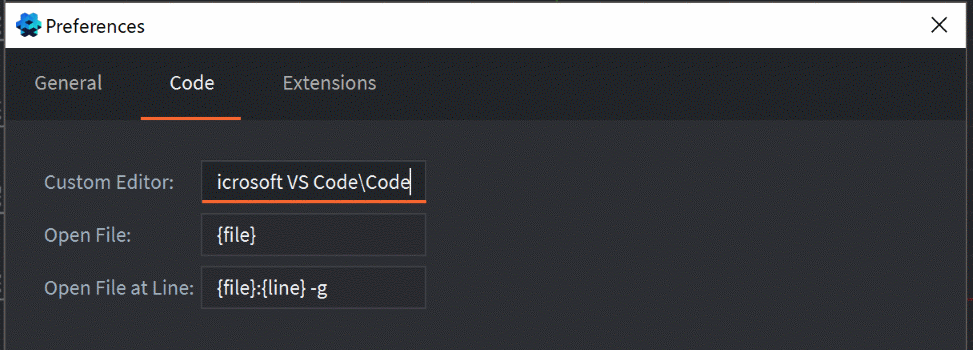
プラグインがインストール出来たら、Defold Engineを起動し[File]->[Preferences…]を開きます。[Code]タブを選択し詳細を設定します。

| Custom Editor | Visual Studio Code実行ファイルまでのパス VSCodeをデフォルトのままインストールしているのであれば、「C:\Users\[ユーザー名]\AppData\Local\Programs\Microsoft VS Code\Code」となります。 |
| Open File | {file} |
| Open File at Line | {file}:{line} -g |
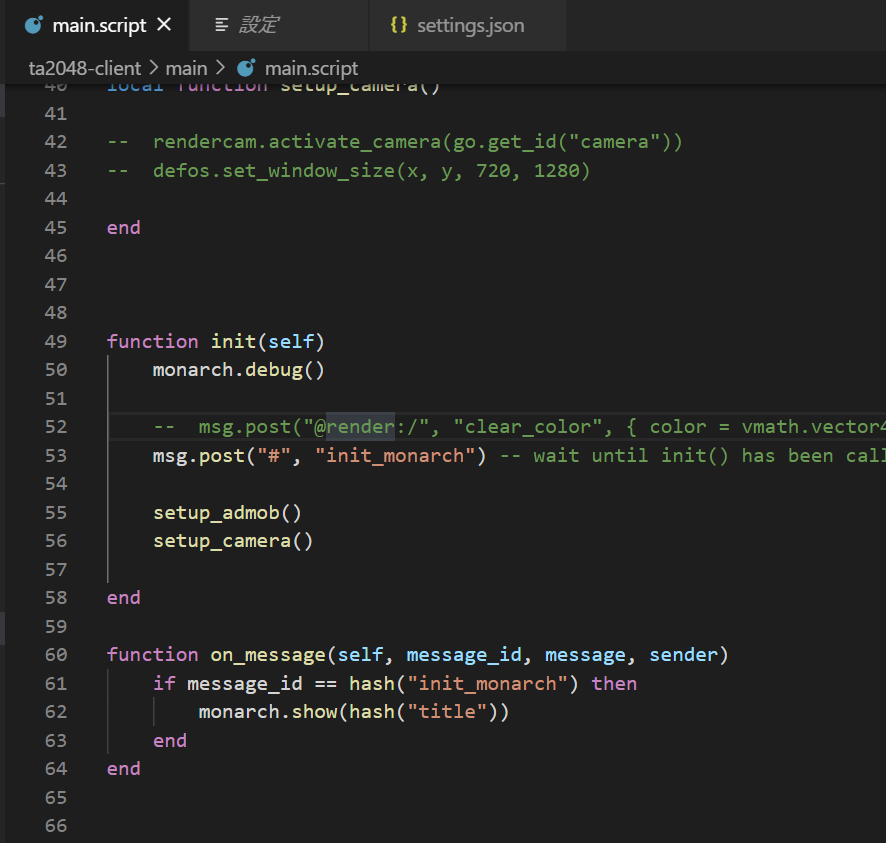
これでDefoldからスクリプトファイルを開く時にVSCodeで開かれる様になります。
settings.json の設定
.scriptファイルを settings.json に追加します。
"files.associations": {
"*.script": "lua",
"*.gui_script": "lua",
"*.render_script": "lua",
"*.editor_script": "lua"
}追加すると Lua のカラーテーマが適用されます。

便利な拡張機能
VSCode の拡張機能をインストールすることで、Lua のコーディングがかなり楽になります。
- Lua … Lua 言語追加
- Lua linter … Lua 構文チェック
- Lua Plus … Lua シンタックスハイライト
- EmmyLua … 予測変換
- lua-for-vscode … 定義ジャンプ
- vscode-lua … インテリセンス