シェーダーコード
attribute highp vec4 position;
attribute mediump vec2 texcoord0;
attribute mediump vec3 normal;
uniform mediump mat4 mtx_worldview;
uniform mediump mat4 mtx_view;
uniform mediump mat4 mtx_proj;
uniform mediump mat4 mtx_normal;
varying highp vec4 var_position;
varying mediump vec3 var_normal;
varying mediump vec2 var_texcoord0;
void main()
{
vec4 p = mtx_worldview * vec4(position.xyz, 1.0);
var_position = p;
var_texcoord0 = texcoord0;
var_normal = normalize((mtx_normal * vec4(normal, 0.0)).xyz);
gl_Position = mtx_proj * p;
}varying highp vec4 var_position;
varying mediump vec3 var_normal;
varying mediump vec2 var_texcoord0;
uniform lowp sampler2D tex0;
uniform lowp vec4 tint;
uniform lowp vec4 _FishEyeUvAmount;
void main()
{
vec4 tint_pm = vec4(tint.xyz * tint.w, tint.w);
vec2 midF = 0.5 * vec2(1.0, 1.0);
float bind = length(midF);
vec2 dF = var_texcoord0.xy - midF;
float dFlen = length(dF);
float fishInt = (3.14159265359 / bind) * (_FishEyeUvAmount.w + 0.001);
vec2 uv = midF + (dF / (max(0.0001, dFlen))) * tan(dFlen * fishInt) * bind / tan(bind * fishInt);
vec4 col = texture2D(tex0, uv) * tint_pm;
gl_FragColor = col;
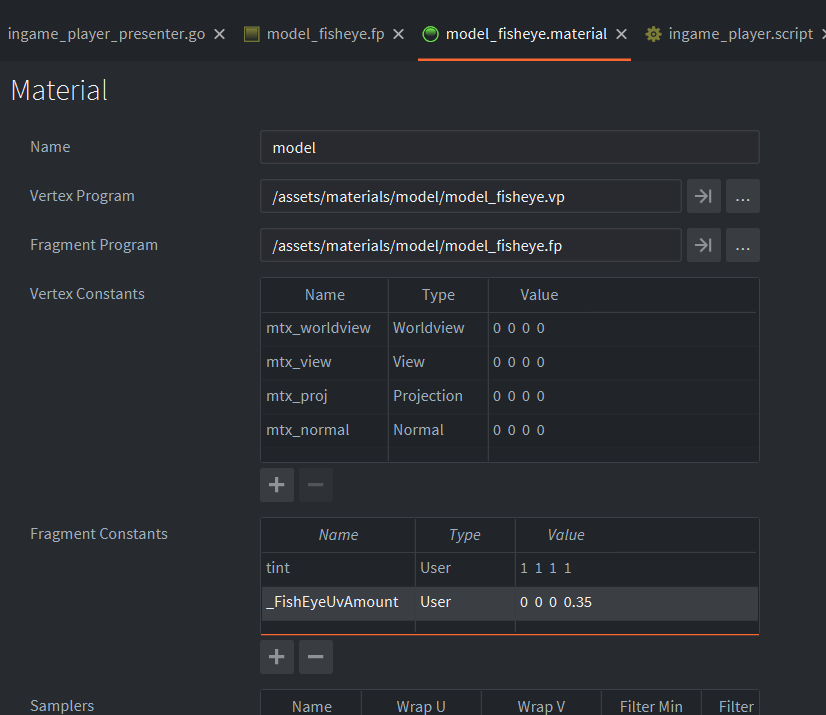
}マテリアルの設定はこちらです。

サンプルコード
function init(self)
go.set(msg.url("#model"), "_FishEyeUvAmount.w", 0.2)
go.animate(msg.url("#model"), "_FishEyeUvAmount.w", go.PLAYBACK_LOOP_PINGPONG, 0.4, go.EASING_LINEAR, 2.0)
end結果