シェーダーコード
attribute highp vec4 position;
attribute mediump vec2 texcoord0;
attribute mediump vec3 normal;
uniform mediump mat4 mtx_worldview;
uniform mediump mat4 mtx_view;
uniform mediump mat4 mtx_proj;
uniform mediump mat4 mtx_normal;
varying highp vec4 var_position;
varying mediump vec3 var_normal;
varying mediump vec2 var_texcoord0;
void main()
{
vec4 p = mtx_worldview * vec4(position.xyz, 1.0);
var_position = p;
var_texcoord0 = texcoord0;
var_normal = normalize((mtx_normal * vec4(normal, 0.0)).xyz);
gl_Position = mtx_proj * p;
}varying highp vec4 var_position;
varying mediump vec3 var_normal;
varying mediump vec2 var_texcoord0;
uniform lowp sampler2D tex0;
uniform lowp vec4 tint;
uniform lowp vec4 _WaveAmount;
uniform lowp vec4 _WaveSpeed;
uniform lowp vec4 _WaveStrength;
uniform lowp vec4 _WaveX;
uniform lowp vec4 _WaveY;
uniform lowp vec4 _Time;
void main()
{
vec4 tint_pm = vec4(tint.xyz * tint.w, tint.w);
vec2 uvWave = vec2(_WaveX.w * var_texcoord0.x, _WaveY.w * var_texcoord0.y) - var_texcoord0.xy;
float angWave = (sqrt(dot(uvWave, uvWave)) * _WaveAmount.w) - mod((_Time.w * _WaveSpeed.w), 360);
vec2 uv = var_texcoord0.xy + normalize(uvWave) * sin(angWave) * (_WaveStrength.w / 1000.0);
vec4 col = texture2D(tex0, uv) * tint_pm;
gl_FragColor = col;
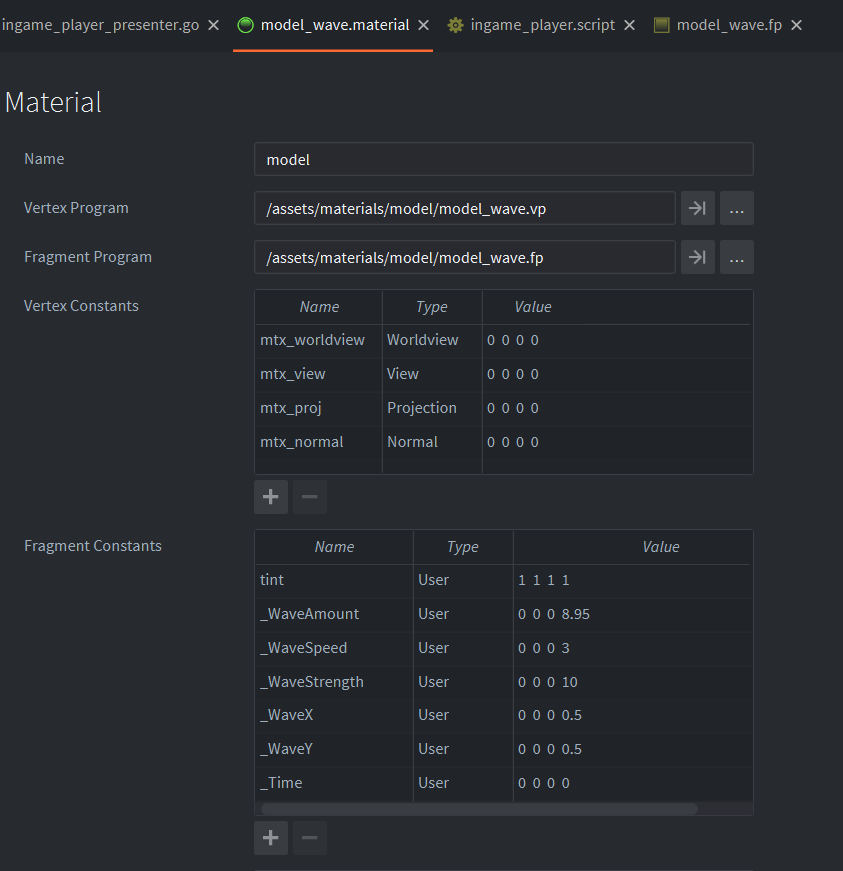
}マテリアルの設定はこちらです。

サンプルコード
function init(self)
go.set(msg.url("#model"), "_Time.w", 0)
go.animate(msg.url("#model"), "_Time.w", go.PLAYBACK_LOOP_FORWARD, 2.0, go.EASING_LINEAR, 1.0)
end結果