シェーダーコード
attribute highp vec4 position;
attribute mediump vec2 texcoord0;
attribute mediump vec3 normal;
uniform mediump mat4 mtx_worldview;
uniform mediump mat4 mtx_view;
uniform mediump mat4 mtx_proj;
uniform mediump mat4 mtx_normal;
varying highp vec4 var_position;
varying mediump vec3 var_normal;
varying mediump vec2 var_texcoord0;
void main()
{
vec4 p = mtx_worldview * vec4(position.xyz, 1.0);
var_position = p;
var_texcoord0 = texcoord0;
var_normal = normalize((mtx_normal * vec4(normal, 0.0)).xyz);
gl_Position = mtx_proj * p;
}varying highp vec4 var_position;
varying mediump vec3 var_normal;
varying mediump vec2 var_texcoord0;
uniform lowp sampler2D tex0;
uniform lowp vec4 tint;
uniform lowp vec4 _Time;
uniform lowp vec4 _TwistUvAmount;
uniform lowp vec4 _TwistUvPosX;
uniform lowp vec4 _TwistUvPosY;
uniform lowp vec4 _TwistUvRadius;
void main()
{
vec4 tint_pm = vec4(tint.xyz * tint.w, tint.w);
vec2 tempUv = var_texcoord0.xy - vec2(_TwistUvPosX.w, _TwistUvPosY.w);
float twistUvRadius = _TwistUvRadius.w * (1.0 + 1.0) / 2.0;
float percent = (twistUvRadius - length(tempUv)) / twistUvRadius;
float theta = percent * percent * (2.0 * sin(_TwistUvAmount.w)) * 8.0;
float s = sin(theta);
float c = cos(theta);
float beta = max(sign(twistUvRadius - length(tempUv)), 0.0);
tempUv = vec2(dot(tempUv, vec2(c, -s)), dot(tempUv, vec2(s, c))) * beta + tempUv * (1.0 - beta);
tempUv += vec2(_TwistUvPosX.w, _TwistUvPosY.w);
vec4 col = texture2D(tex0, tempUv.xy) * tint_pm;
gl_FragColor = col;
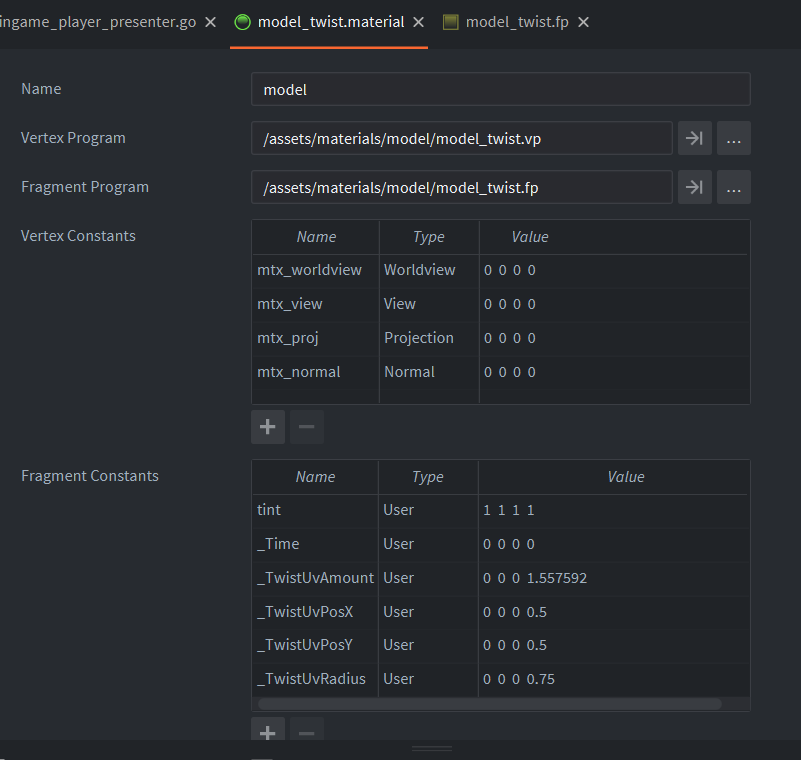
}マテリアルの設定はこちらです。

サンプルコード
function init(self)
go.set(msg.url("#model"), "_TwistUvAmount.w", 0)
go.animate(msg.url("#model"), "_TwistUvAmount.w", go.PLAYBACK_LOOP_PINGPONG, 10.0, go.EASING_LINEAR, 10.0)
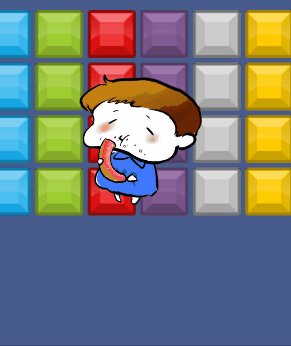
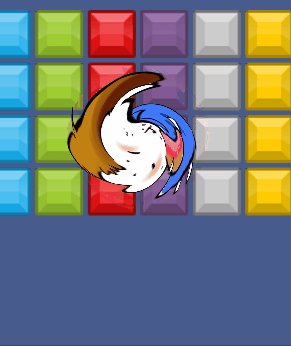
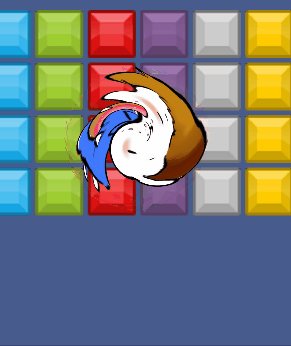
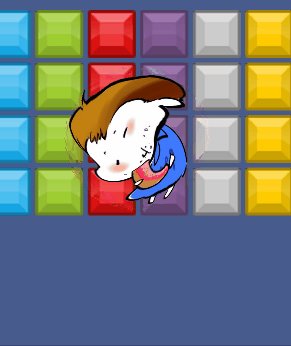
end結果