必要に応じてランタイムでGameObjectを生成してみます。
そもそもDefold Engineって何?という方はこちら。
GameObjectファイルの作成
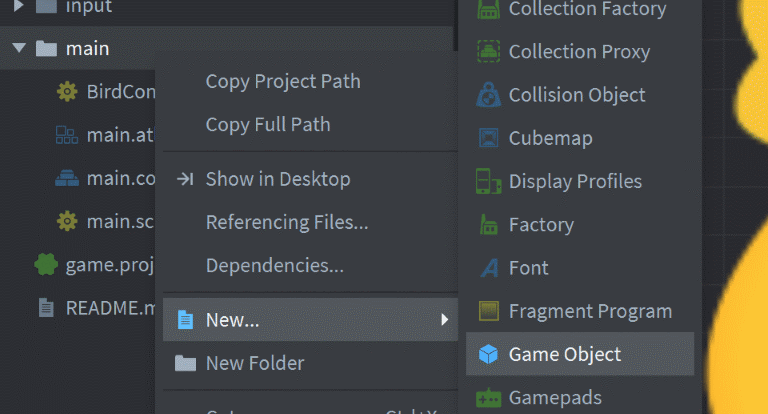
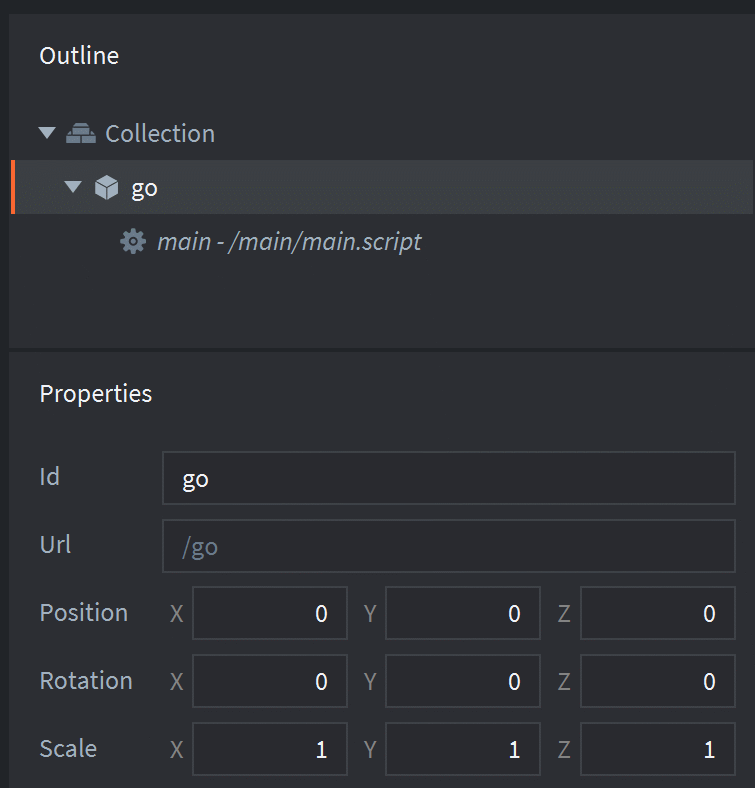
プロジェクトビューを右クリック->[New…]->[Game Object]を選択します。ファイル名を付けgoファイルを作成します。


GameObjectの編集
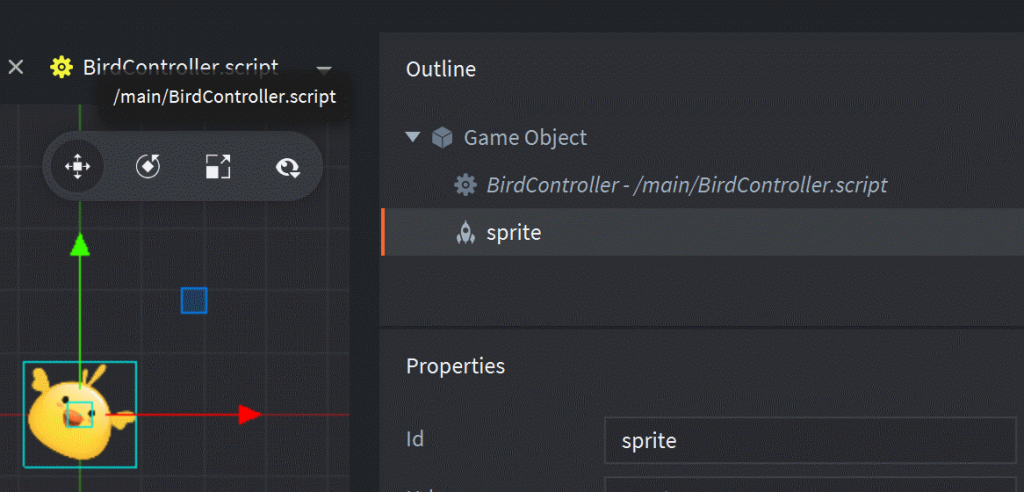
作成した直後は中身が空なので、Spriteを追加するなどして見た目を整えます。

生成器、Factoryコンポーネントを作成する
Defoldは一つのGameObjectに対して一つのFactoryコンポーネント を用いて生成します。従って、GameObjectを生成するためにFactoryコンポーネントを作成します。

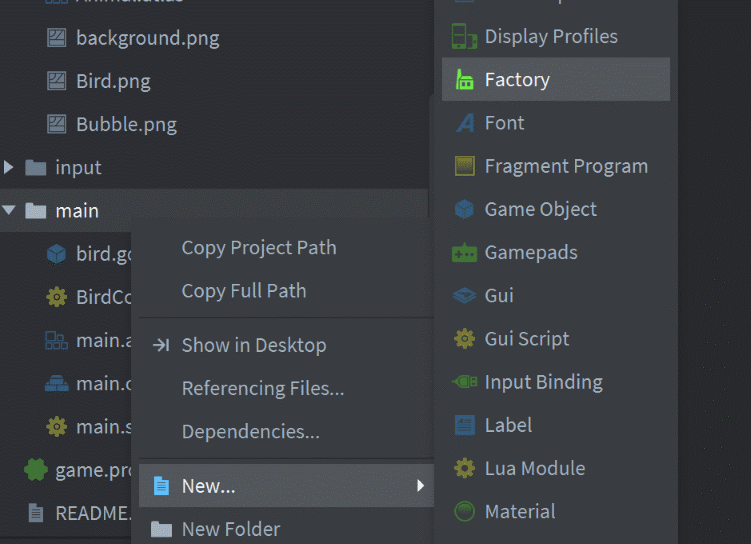
プロジェクトビューをみぎクリック->[New…]->[Factory]を選択します。名前を設定し作成します。

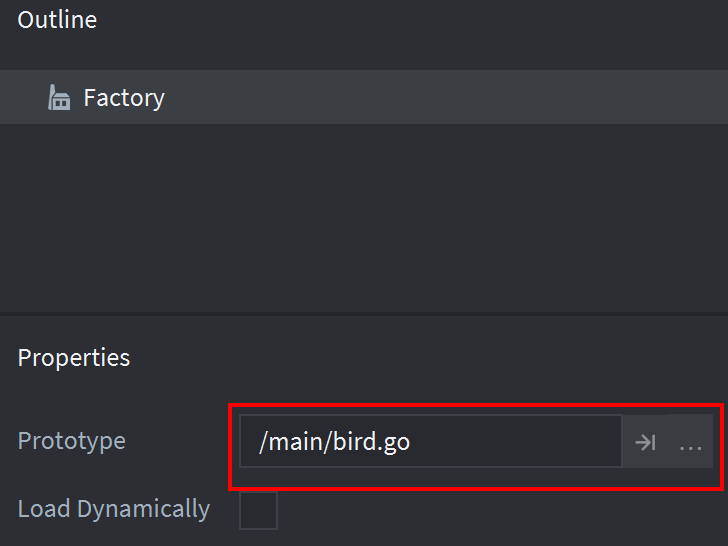
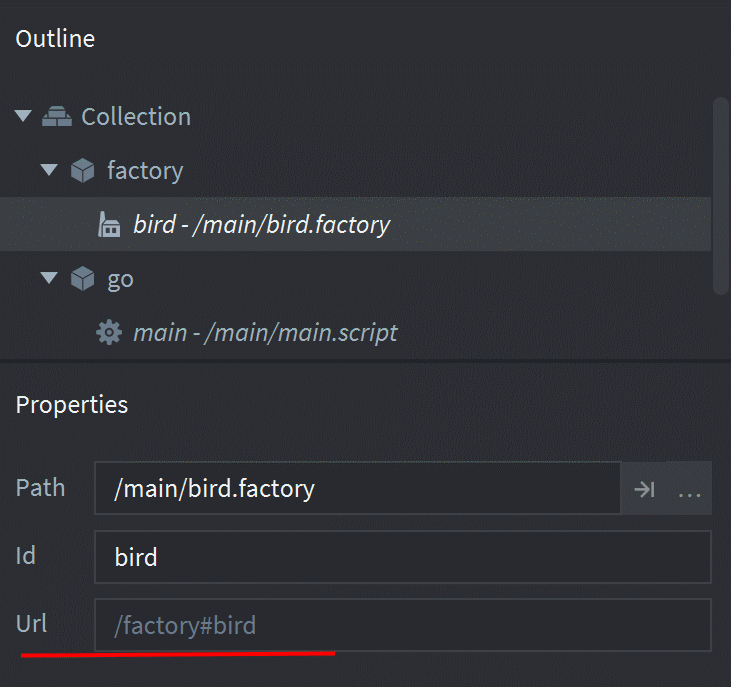
次に、factoryコンポーネントのプロパティを設定します。Prototypeには生成するGameObjectファイル指定します。

Load Dynamicallyにチェック入れると、Protytypeで指定したGameObjectのファイルを後でロードする様になります。factoryコンポーネントが配置されたシーンがロードされる時に自動的にロードを済ませておきたい場合は、チェックを外しておきましょう。
スクリプトファイルの準備
画面をタップする度にGameObjectのインスタンスが生成される様にしてみます。 今回コードを書くスクリプトファイルは、プロジェクトを作成した時に最初から存在しているmain.scriptを使用します。

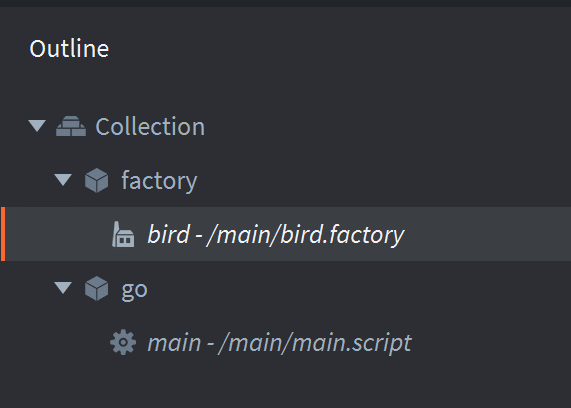
更に、Factoryコンポーネントを配置します。

コードを書く
main.scriptを開いてコードを書いていきます。
function init(self)
msg.post(".", "acquire_input_focus")
msg.post("@render:", "use_fixed_fit_projection", { near = -1, far = 1 })
-- インスタンス保持用テーブル
self.birdTable = {}
endinitで生成したGameObjectを保持するためのテーブル(birdList)を宣言します。
function on_input(self, action_id, action)
if action_id == hash("touch") and action.pressed then
print("Touch!")
-- タッチした座標を取得
local pos = vmath.vector3(action.x, action.y, 0)
-- インスタンスの生成
local bird = factory.create("/factory#bird", pos)
-- テーブルに追加
table.insert(self.birdTable, bird)
end
endon_inputの中で、画面タッチやマウスクリックした位置にGameObjectを生成しテーブルに追加しています。factory.createの引数にはfactoryコンポーネントへのUrl、生成時間の座標を指定します。Urlの確認はGameObjectのプロパティにあるUrlから確認できます。

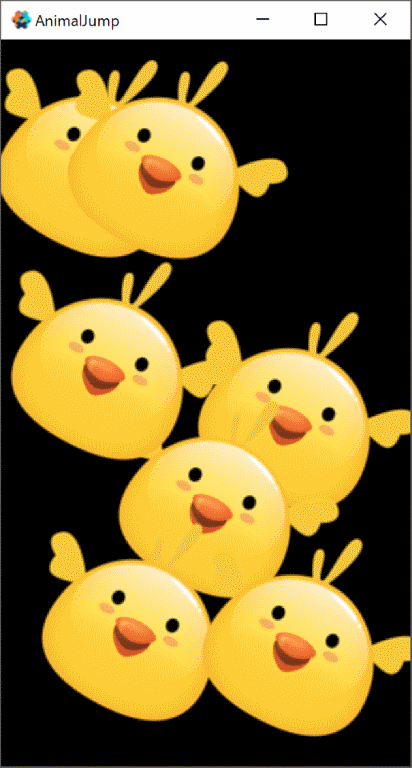
実行結果
タッチやマウスクリックした位置にGameObjectが生成、表示されます。

ゴミ掃除
生成したままでは、ゴミが残ってしまいます。綺麗に削除される様delete処理を呼びましょう。
function final(self)
-- 破棄
for i=1,#self.birdTable do
go.delete(self.birdTable[i])
end
-- こちらで一括削除もできる
-- go.delete_all(self.birdTable)
endこれで再度実行して、アプリを閉じてエラーが出ないことを確認できれば完了です。