シェーダーコード
attribute highp vec4 position;
attribute mediump vec2 texcoord0;
attribute mediump vec3 normal;
uniform mediump mat4 mtx_worldview;
uniform mediump mat4 mtx_view;
uniform mediump mat4 mtx_proj;
uniform mediump mat4 mtx_normal;
uniform mediump vec4 light;
varying highp vec4 var_position;
varying mediump vec3 var_normal;
varying mediump vec2 var_texcoord0;
varying mediump vec4 var_light;
void main()
{
vec4 p = mtx_worldview * vec4(position.xyz, 1.0);
var_light = mtx_view * vec4(light.xyz, 1.0);
var_position = p;
var_texcoord0 = texcoord0;
var_normal = normalize((mtx_normal * vec4(normal, 0.0)).xyz);
gl_Position = mtx_proj * p;
}varying highp vec4 var_position;
varying mediump vec3 var_normal;
varying mediump vec2 var_texcoord0;
uniform lowp sampler2D tex0;
uniform lowp vec4 tint;
uniform lowp vec4 _Time;
uniform lowp vec4 _RandomSeed;
uniform lowp vec4 _ShakeUvSpeed;
uniform lowp vec4 _ShakeUvX;
uniform lowp vec4 _ShakeUvY;
void main()
{
vec4 tint_pm = vec4(tint.xyz * tint.w, tint.w);
float xShake = sin((_Time.w + _RandomSeed.w) * _ShakeUvSpeed.w * 500 * _ShakeUvX.w);
float yShake = sin((_Time.w + _RandomSeed.w) * _ShakeUvSpeed.w * 500 * _ShakeUvY.w);
vec2 uv = var_texcoord0.xy + vec2(xShake * 0.01, yShake * 0.01);
vec4 col = texture2D(tex0, uv) * tint_pm;
gl_FragColor = col;
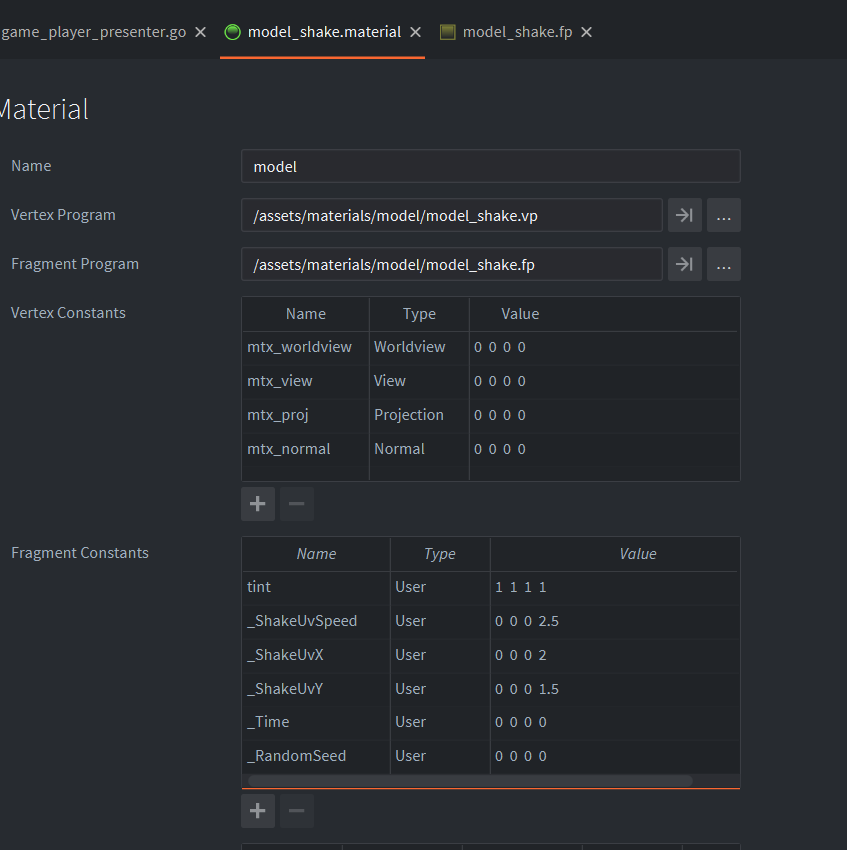
}マテリアルの設定はこちらです。

サンプルコード
function init(self)
go.set(msg.url("#model"), "_RandomSeed.w", math.random(0, 1000))
go.set(msg.url("#model"), "_Time.w", 0.0)
go.animate(msg.url("#model"), "_Time.w", go.PLAYBACK_LOOP_FORWARD, 6.0, go.EASING_LINEAR, 1.0)
end結果