動作確認バージョン
1.2.158
素材の用意
元素材はこちらからダウンロードしました。サイズは適度に調整します。
【商用フリー】unityゲーム制作で使えるボタンのテクスチャ(画像)作ったよ【無料】
ボタンGUIの作成
テキストが埋め込まれている汎用的なボタンを作成してみます。
ノードの追加と素材の設定
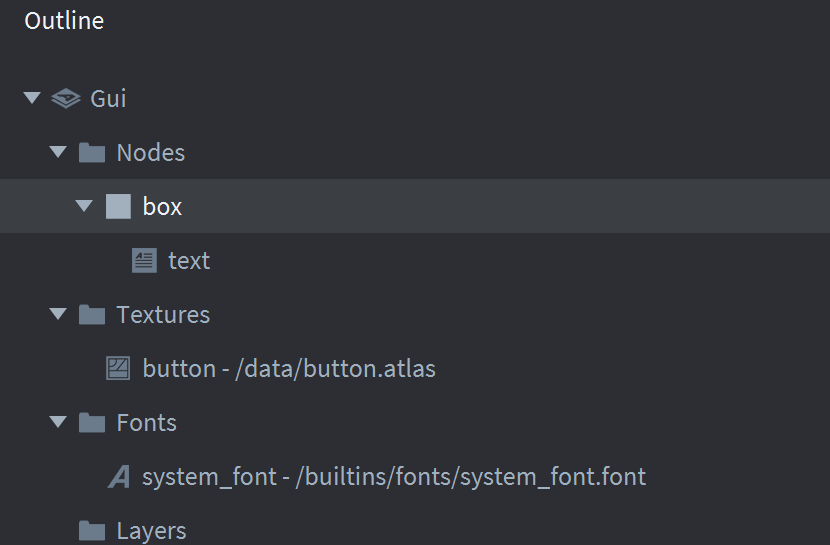
Assetsビューから新規にbutton.guiを作成します。 button.guiを開きTexturesにボタン用のアトラスを、Fontsにはフォントデータを登録します。登録できたら、Nodesにboxノードを追加します。さらにboxノードの子にTextノードを追加します。

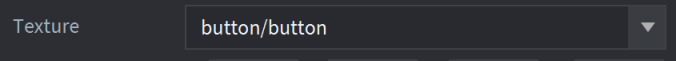
boxノードの「Texture」 プロパティ にテクスチャを設定します。

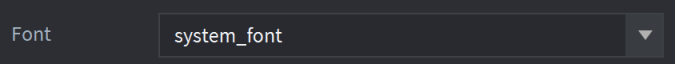
同様にTextノードの「Font」プロパティにフォントを設定します。

ボタン配置用Guiの作成
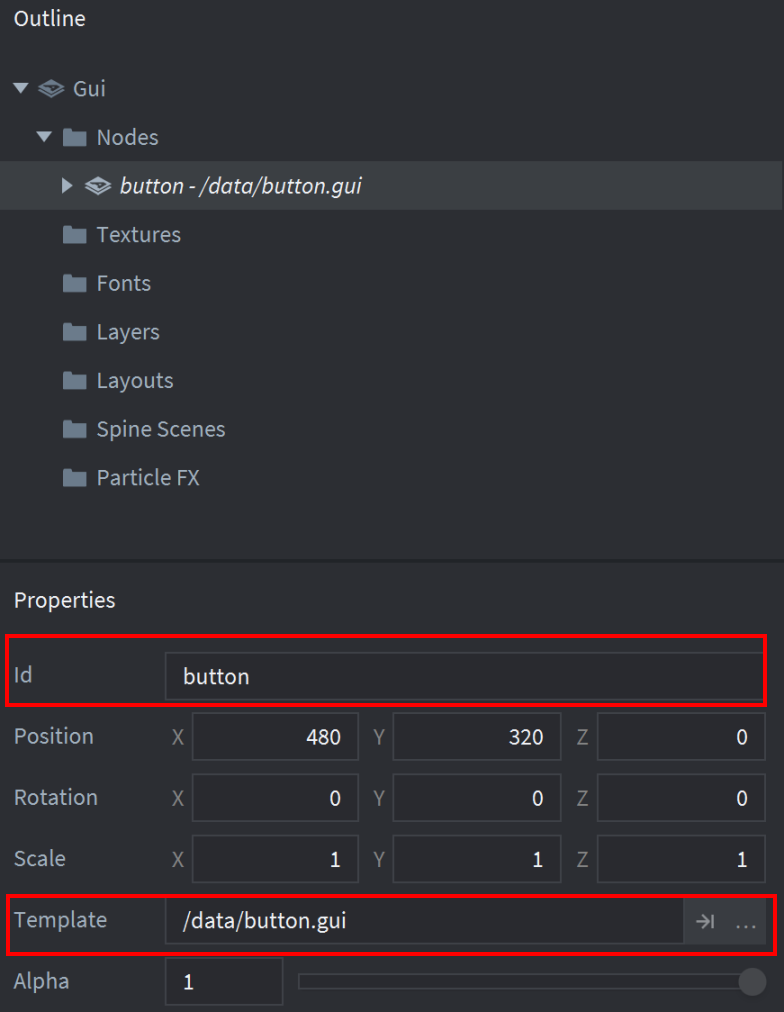
Assetsビューから新規にingame.guiを作成します。 作成できたらingame.guiを開きNodesにTemplateを追加します。idは「button」Templateは「button.gui」を設定します。

ingame.gui操作用にスクリプトを作成する
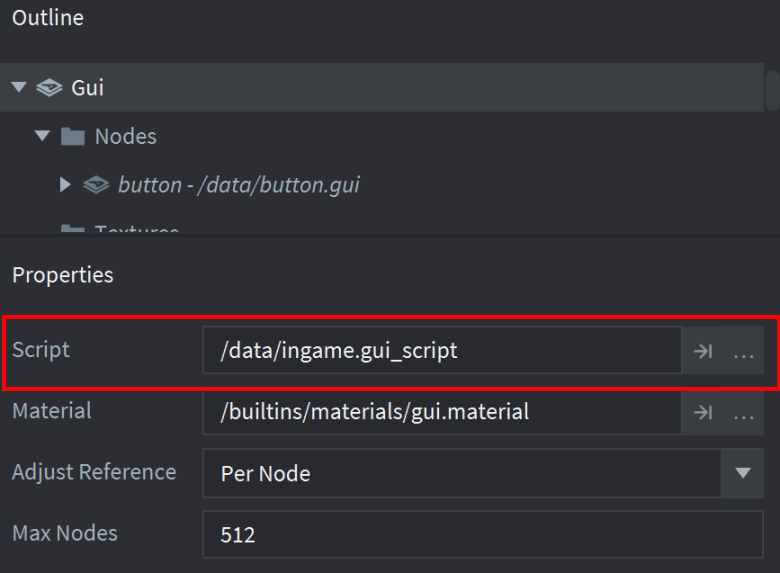
Assetsにingame.gui_scriptを作成します。作成できたら、ingame.guiのscriptに割り当てます。

ingame.gui_scriptスクリプトの実装
function init(self)
-- 入力を受け付ける
msg.post(".", "acquire_input_focus")
end
function on_input(self, action_id, action)
-- タッチ入力判定
-- pressdedだと誤動作が起こる可能性もあるため、relesaedにしておく
if action_id == hash("touch") and action.released then
-- ボタンイメージのノードを取得し
local node = gui.get_node("button/box")
-- タッチ座標とボタンイメージとの衝突判定を行う
if gui.pick_node(node, action.x, action.y) then
-- 衝突した。「押された」となる
print("Hit Button!!!")
end
end
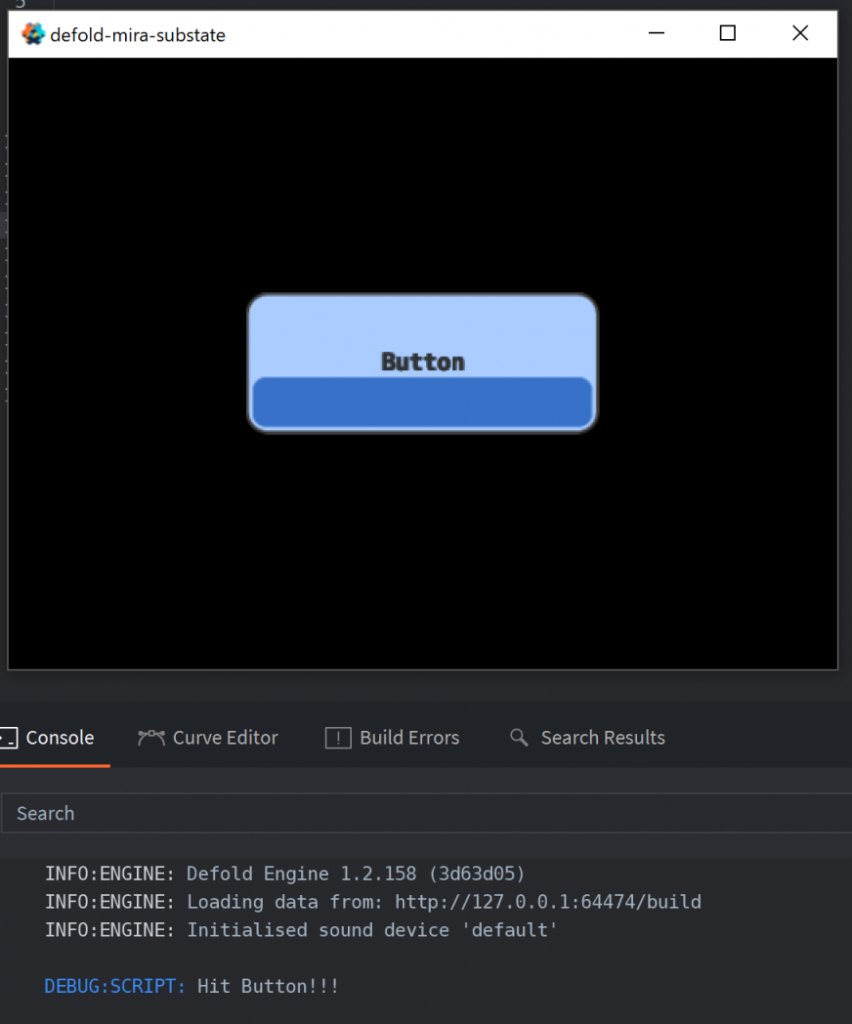
end動作確認
任意のcollectionにingame.guiを配置し実行する。