通常、Naninovelで選択肢を表示するためにはchoiceコマンドを使います。
@choice リンゴ
@choice バナナ
@choice パイナップル
デフォルトではこの様なビジュアルです。今回はこの見た目をカスタマイズしてみます。
画像付きの選択肢を作る
選択肢をカスタマイズするには、デフォルトの選択肢Prefabをコピー・変更して作ると楽です。
Prefabの複製
NaninovelにChoiceHandlerButtonプレハブがあります。これを複製して、Assets/Resources/ChoiceHandlersフォルダにコピーします。フォルダが無ければ作成してください。コピーしたPrefab名は「CustomButton」とします。
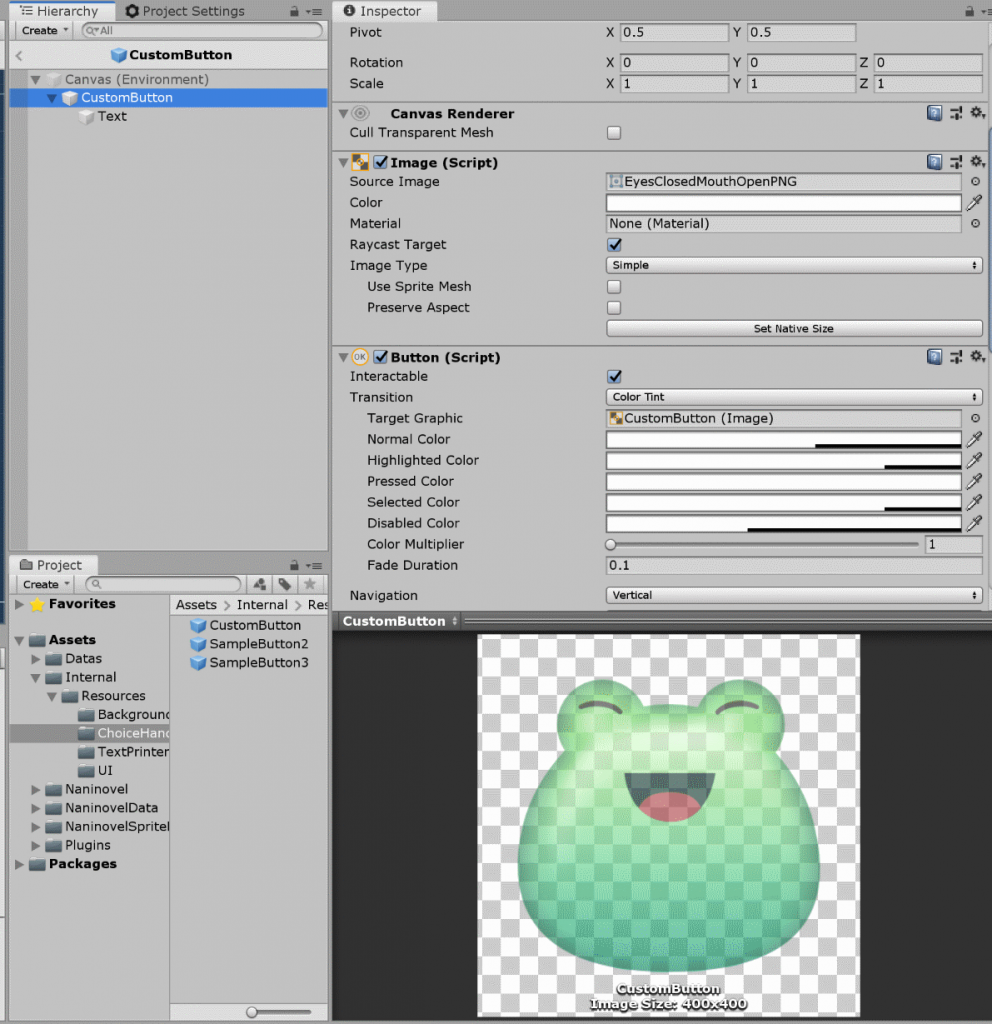
CustomButtonプレハブの編集
CustomButtonを開き、中のTextコンポーネントを削除し、ButtonコンポーネントのImageスプライトを任意のものに変更します。

スクリプトの記述
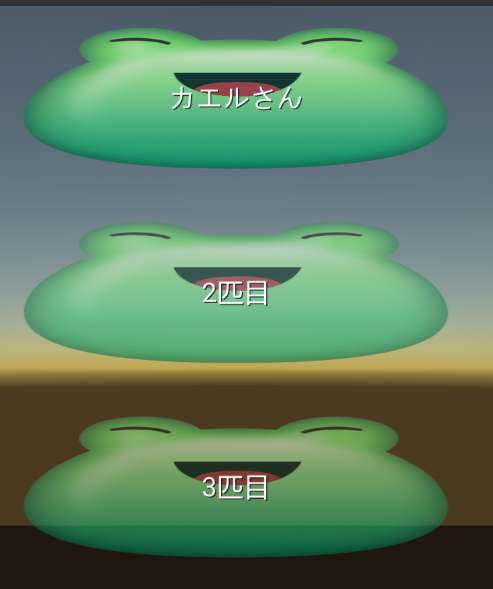
@choice カエルさん handler:ButtonList button:ChoiceHandlers/CustomButton
@choice 2匹目 handler:ButtonList button:ChoiceHandlers/CustomButton
@choice 3匹目 handler:ButtonList button:ChoiceHandlers/CustomButtonhandler:ButtonList はボタンリストとして選択肢を表示したい時に使います。button:でボタンPrefabを指定します、

選択肢を好きな座標に表示したい
そんな時はButtonListをやめて、ButtonAreaを使います。こちらは自動で縦に並ばないので、posで座標を指定します。
@choice カエルさん handler:ButtonArea button:ChoiceHandlers/CustomButton pos:0,0
@choice 2匹目 handler:ButtonArea button:ChoiceHandlers/CustomButton pos:200,200
@choice 3匹目 handler:ButtonArea button:ChoiceHandlers/CustomButton pos:0,400
好みの位置に配置することが出来ます。通常の選択肢以外にも、マップ選択の様な用途にも使えそうです。