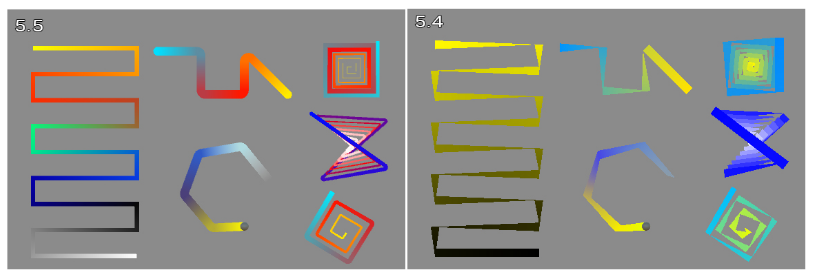
昔々Unity5.4 時代では綺麗に描画できなかった線を引くためのコンポーネント Line Renderer 。5.5 移行からは綺麗に描画できる様になっているので試してみました。

確認バージョン
Unity 2019.19f1
昔のバージョンを見ても仕方が無いので2019年時点での割と新しいバージョンで動作確認しています。
UnityEngine.LineRenderer – Unity スクリプトリファレンス
使い方
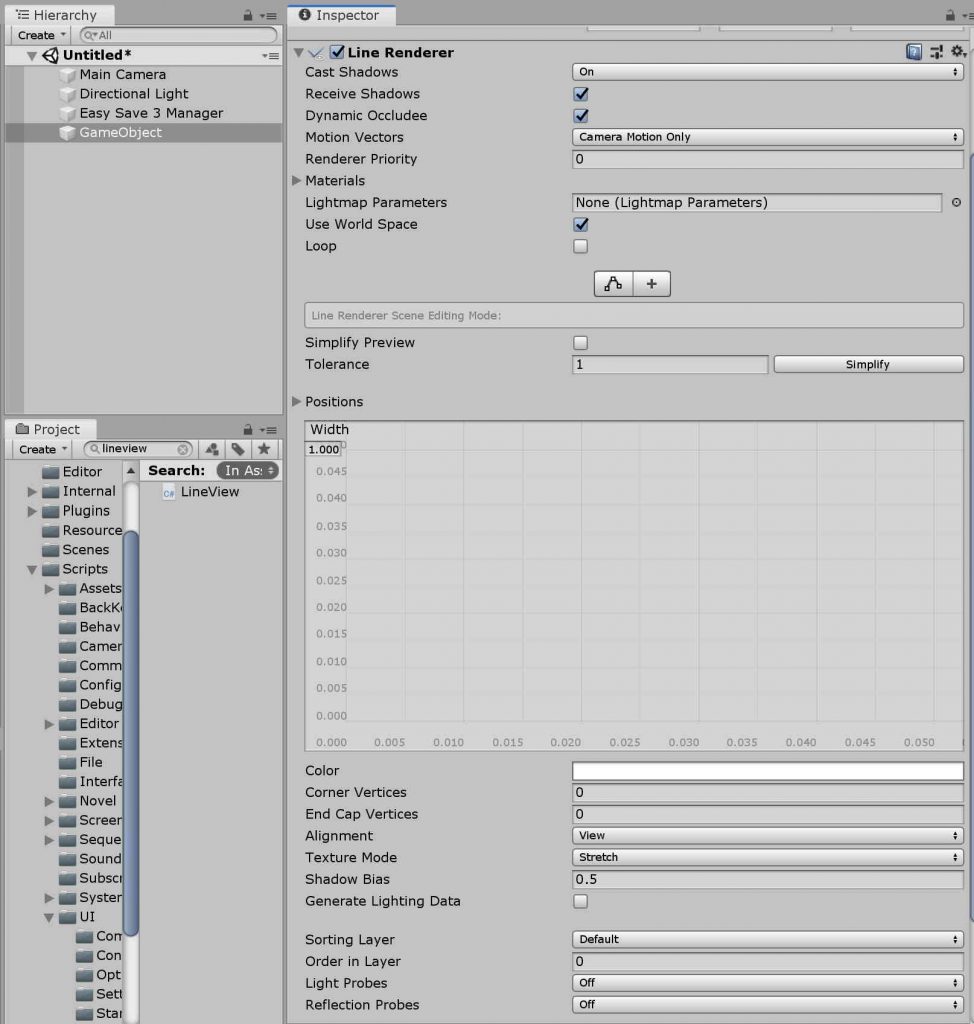
空の GameObject に LineRenderer コンポーネントを追加します。

サンプルコード
画面をクリックする度に線が増える様にしてみます。カメラの Projection は orthographic としています。
using UnityEngine;
[RequireComponent(typeof(LineRenderer))]
public class LineView : MonoBehaviour
{
[SerializeField, Header("ラインレンダラー")]
private LineRenderer m_lineRenderer;
public LineRenderer lineRenderer
{
get { return m_lineRenderer; }
}
[SerializeField, Header("ラインレンダラー用マテリアル")]
private Material m_lineMaterial;
public Material lineMaterial
{
get { return m_lineMaterial; }
}
private void Start()
{
if (lineRenderer != null)
{
// マテリアル設定
if (lineMaterial != null)
{
lineRenderer.material = lineMaterial;
}
// 色設定
{
var colorKeys = new[]
{
new GradientColorKey( Color.red, 0 ),
new GradientColorKey( Color.blue, 1 ),
};
var alphaKeys = new[]
{
new GradientAlphaKey( 1, 0 ),
new GradientAlphaKey( 1, 0 ),
};
var gradient = new Gradient();
gradient.SetKeys(colorKeys, alphaKeys);
lineRenderer.colorGradient = gradient;
}
// 線の太さ。
lineRenderer.startWidth = 0.1f;
lineRenderer.endWidth = 0.1f;
}
}
void Update()
{
if (Input.GetMouseButtonDown(0))
{
var clickPos = Camera.main.ScreenToWorldPoint(Input.mousePosition);
// Zは潰す。
clickPos.z = 0.0f;
// 頂点を追加。
lineRenderer.positionCount++;
// 追加した頂点の座標を設定
this.lineRenderer.SetPosition(lineRenderer.positionCount - 1, clickPos);
}
}
}
lineRenderer, lineMaterial はInspecterから任意のものを割り当てる様にしてください。
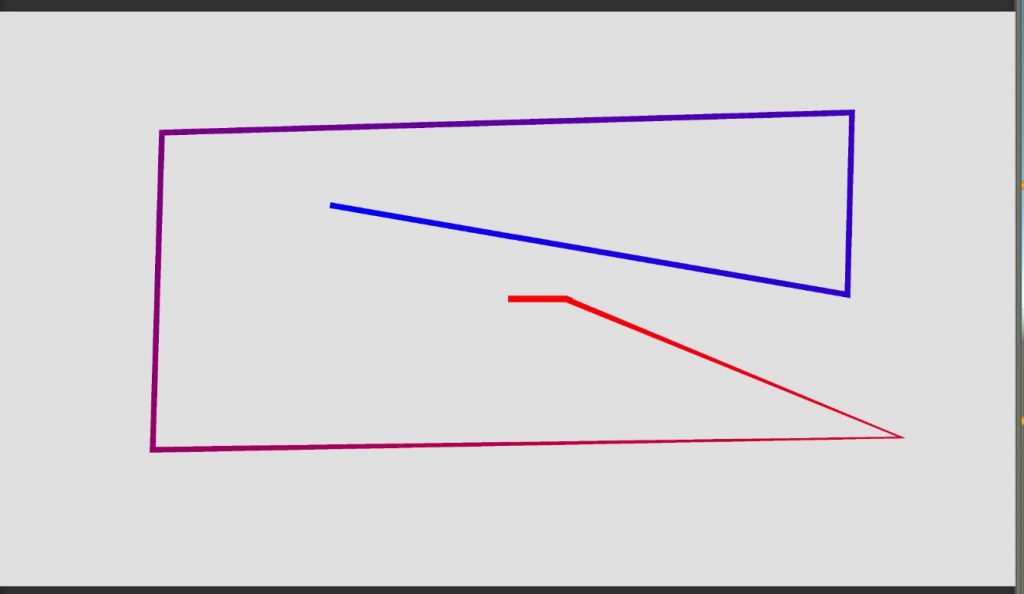
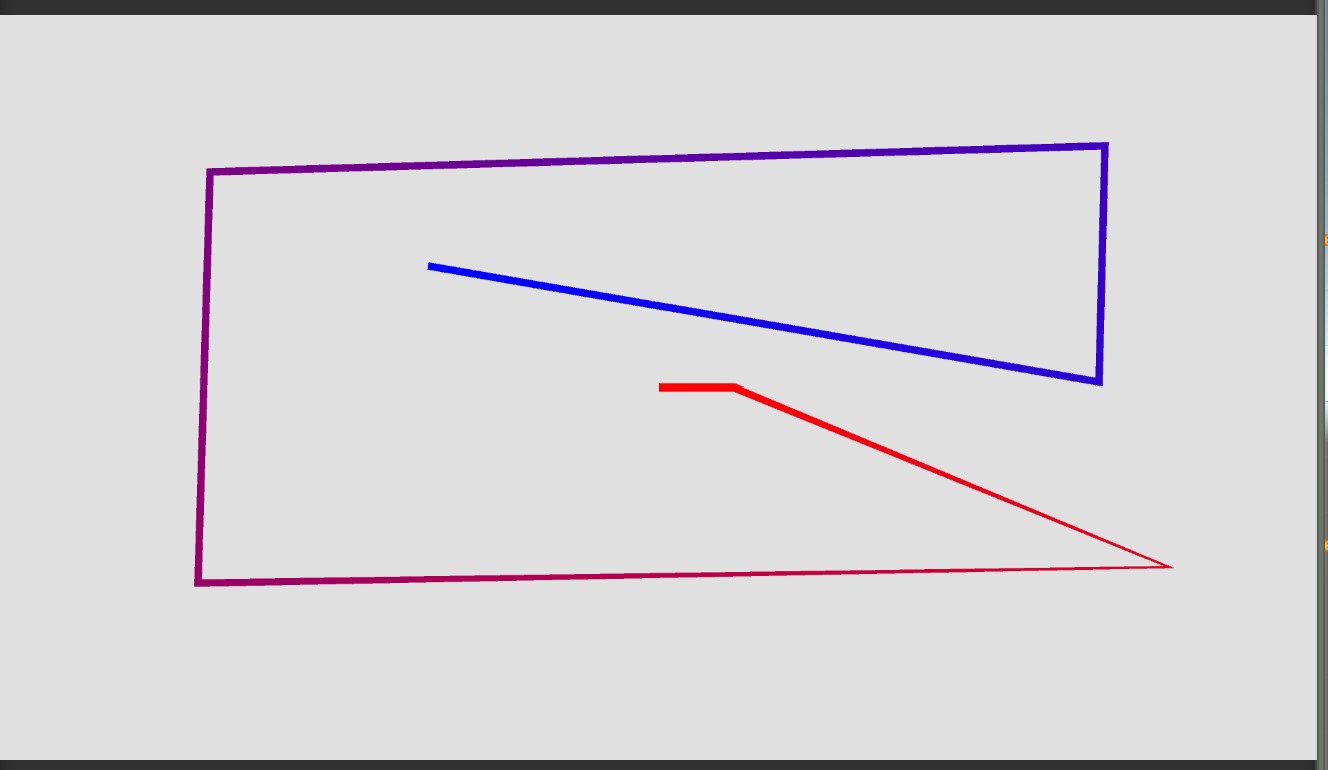
結果
画面をクリックする度に線が繋がれていればOKです。