ゆらゆら揺らします。
シェーダーコード
uniform highp mat4 view_proj;
// positions are in world space
attribute highp vec4 position;
attribute mediump vec2 texcoord0;
varying mediump vec2 var_texcoord0;
void main()
{
gl_Position = view_proj * vec4(position.xyz, 1.0);
var_texcoord0 = texcoord0;
}varying mediump vec2 var_texcoord0;
uniform lowp sampler2D texture_sampler;
uniform lowp vec4 tint;
uniform lowp vec4 _GrassSpeed;
uniform lowp vec4 _GrassWind;
uniform lowp vec4 _Time;
void main()
{
lowp vec4 tint_pm = vec4(tint.xyz * tint.w, tint.w);
vec2 uv = var_texcoord0.xy;
uv.x = mod(abs(mix(var_texcoord0.x, var_texcoord0.x + (_GrassWind.w * 0.01 * sin(_Time.w * _GrassSpeed.w * 4.0)), uv.y)), 1.0);
gl_FragColor = texture2D(texture_sampler, uv) * tint_pm;
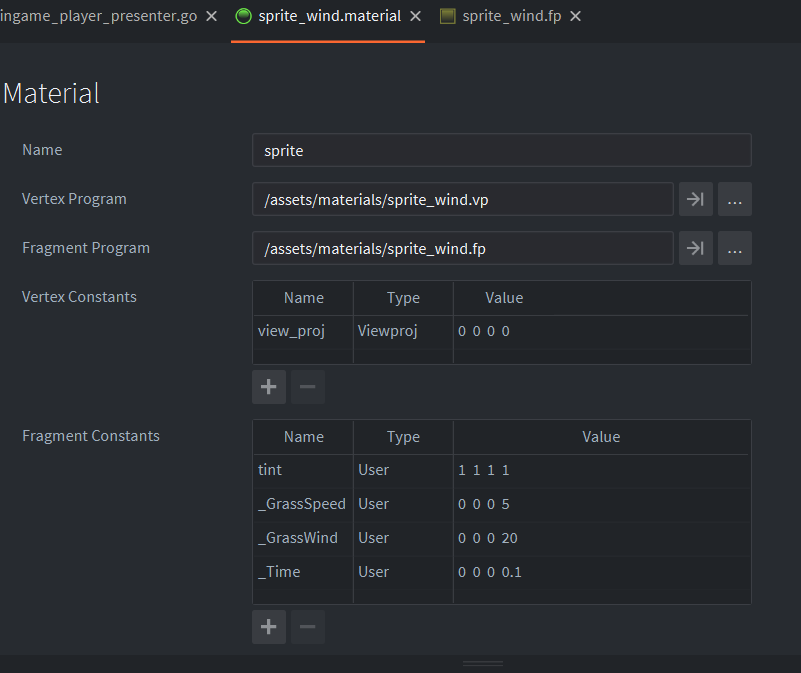
}マテリアルの設定はこちらです。

サンプルコード
function init(self)
go.set(msg.url("#sprite"), "_Time.w", -0.01)
go.animate(msg.url("#sprite"), "_Time.w", go.PLAYBACK_LOOP_PINGPONG, 0.01, go.EASING_LINEAR, 10.0)
end結果

素材を草木に替えるとそれっぽくなりそうです。
