無効なボタン表示などのためにスプライトイメージをグレイスケールしたい。そんな時はグレイスケール用のマテリアルとシェーダーファイルを作成しスプライトに割り当てます。
そもそもDefold Engineって何?という方はこちら。
シェーダーファイルの準備
Assetsビューから右クリック->[New…]->[Vertex Program]を選択し頂点シェーダーファイルを作成。名前はgrayscale.vp ファイルとします。
uniform mediump mat4 view_proj;
// positions are in world space
attribute highp vec4 position;
attribute mediump vec2 texcoord0;
varying mediump vec2 var_texcoord0;
void main()
{
gl_Position = view_proj * vec4(position.xyz, 1.0);
var_texcoord0 = texcoord0;
}
次に、 Assetsビューから右クリック->[New…]-> [Fragment Program]を選択してフラグメントシェーダーファイルを作成。名前はgrayscale.fp とします。
varying mediump vec2 var_texcoord0;
uniform lowp sampler2D texture_sampler;
uniform lowp vec4 tint;
uniform lowp vec4 rate;
void main()
{
lowp vec4 tint_pm = vec4(tint.xyz * tint.w, tint.w);
vec4 color = texture2D(texture_sampler, var_texcoord0.xy) * tint_pm;
float gray = dot(color.rgb, vec3(0.299, 0.587, 0.114));
gl_FragColor = mix(color, vec4(gray,gray,gray,color.a), rate.a);
}今回のグレイスケールはrateを調整することで、グレイスケールと元の色との間を行き来できる様にしています。
Materialファイルの作成
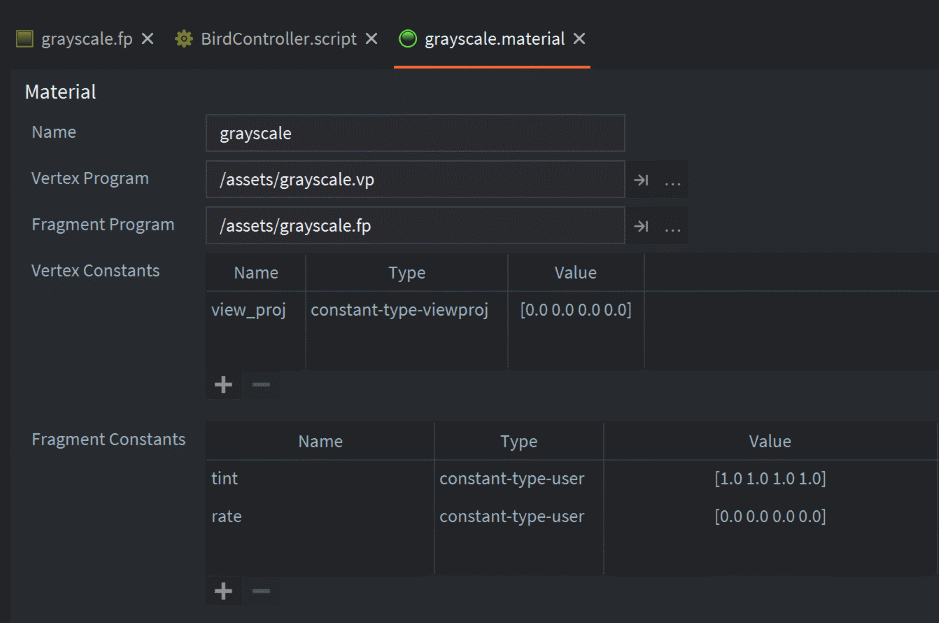
Assetsビューから右クリック->[New…]->[Material]を選択してマテリアルファイルを作成。名前はgrayscale.materialとします。

| プロパティ名 | 値 |
| Name | grayscale |
| Vertex Program | grayscale.vp |
| Fragment Program | grayscale.fp |
| Vertext Constants | Name:view_proj Type:constant-type-viewproj Value:[0.0,0.0, 0.0, 0.0] |
| Fragment Constants | Name:tint Type:constant-type-user Value:[1.0,1.0, 1.0, 1.0] Name:rate Type:constant-type-user Value:[1.0,1.0, 1.0, 1.0] |
| Tags | tile |
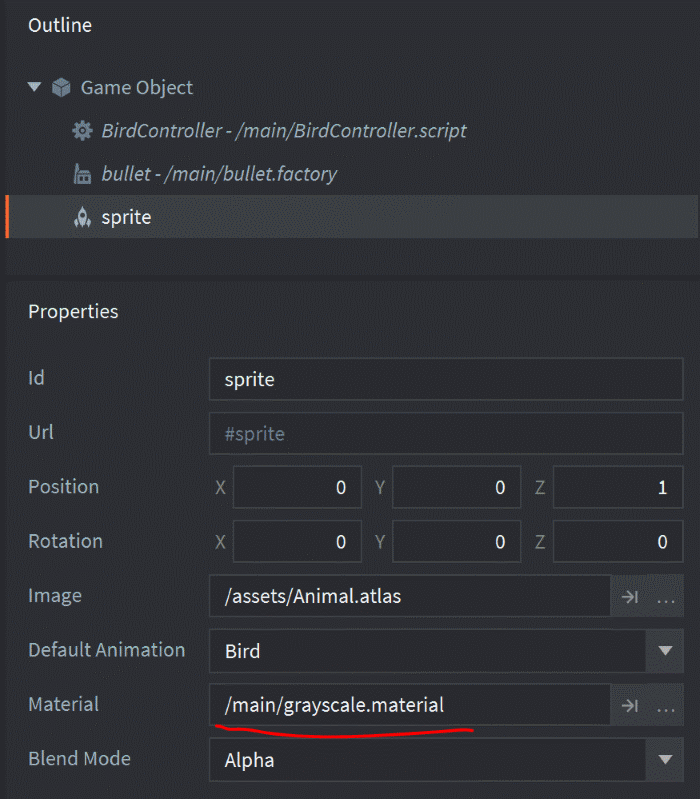
スプライトにマテリアルを割り当てる
マテリアルが作成できたら、GameObjectを開いてspriteコンポーネントのMaterialをgrayscaleに変更します。

スクリプトからマテリアルプロパティにアクセス
function init(self)
-- GrayScaleのrateをセット
sprite.set_constant("#sprite", "rate", vmath.vector4(0, 0, 0, 1.0))
endSpriteのマテリアルプロパティにアクセスするにはsprite.set_constantを使います。これが楽です。
実行結果
鳥さんがグレースケールで表示されました。