Defoldで画面にSpriteを表示するためには、
- 素材を取り込む
- 素材を元にアトラスを作成する
- シーンに配置する
この3つの工程が必要です。ひとつずつ順を追って進めてみます。
そもそもDefold Engineって何?という方はこちら。
素材を取り込む
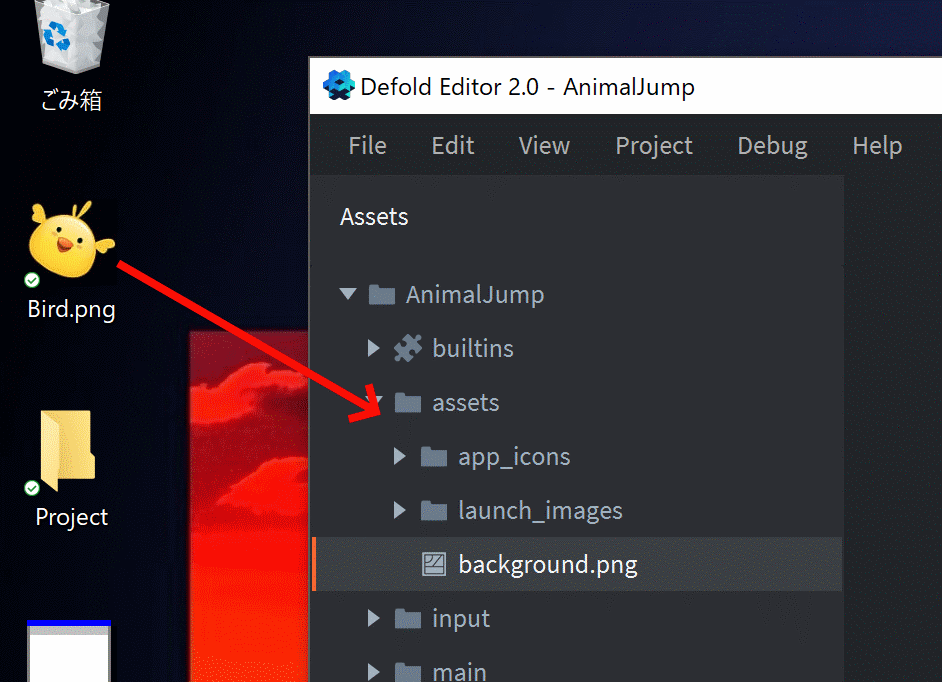
プロジェクトのassetsフォルダ(無ければassets作成)して、テクスチャをドラッグ&ドロップで取り込みます。画像のサイズは決まっていませんが、ここでは200×200のものを使用しています。

するとassetsディレクトリにコピーが作られます。
アトラスの作成
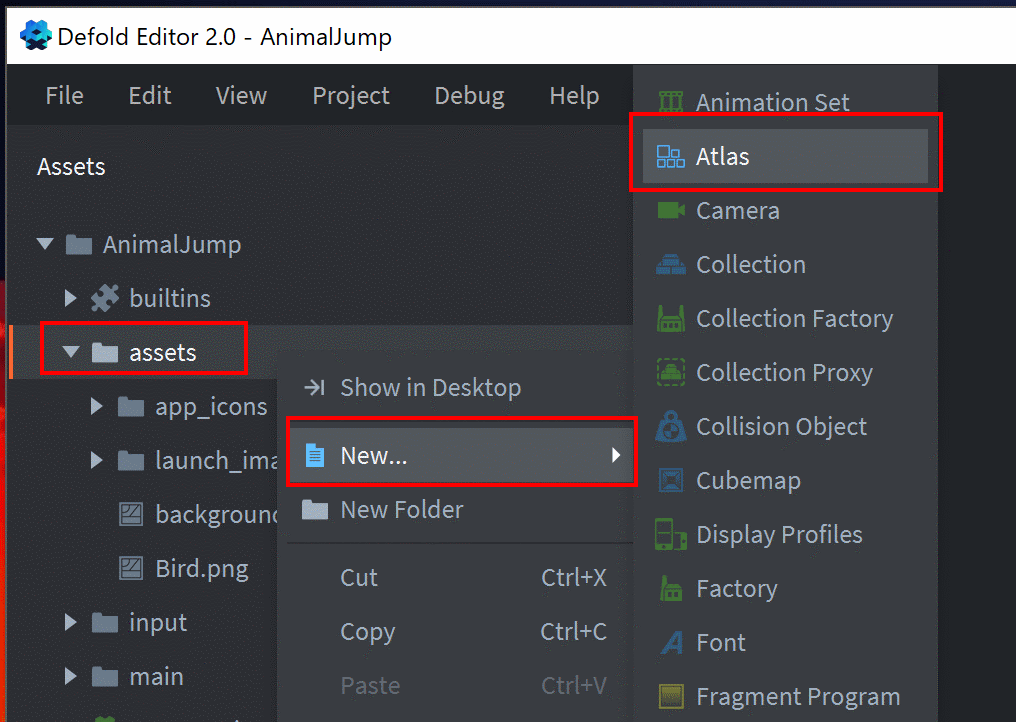
取り込んだテクスチャを元にアトラスを作成します。このアトラスはテクスチャをまとめたものです。テクスチャが1枚だとしても作成する必要があります。アトラスの作成はプロジェクトフォルダを右クリックして[New] – [Atlas]を選択します。

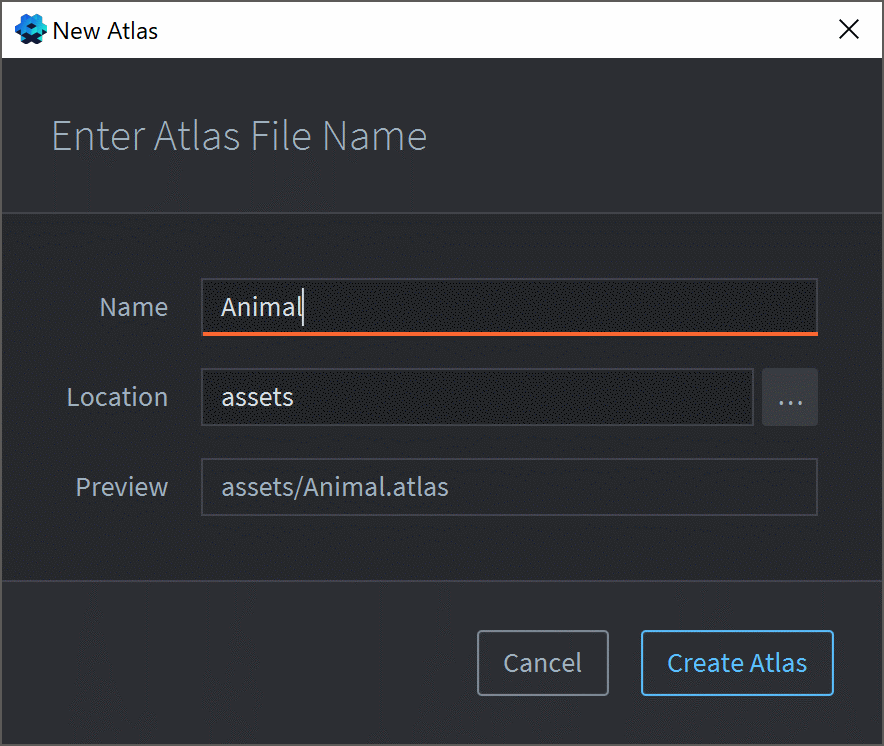
Atlas名には分かりやすい名前を付けて、CreateAtlasで作成します。

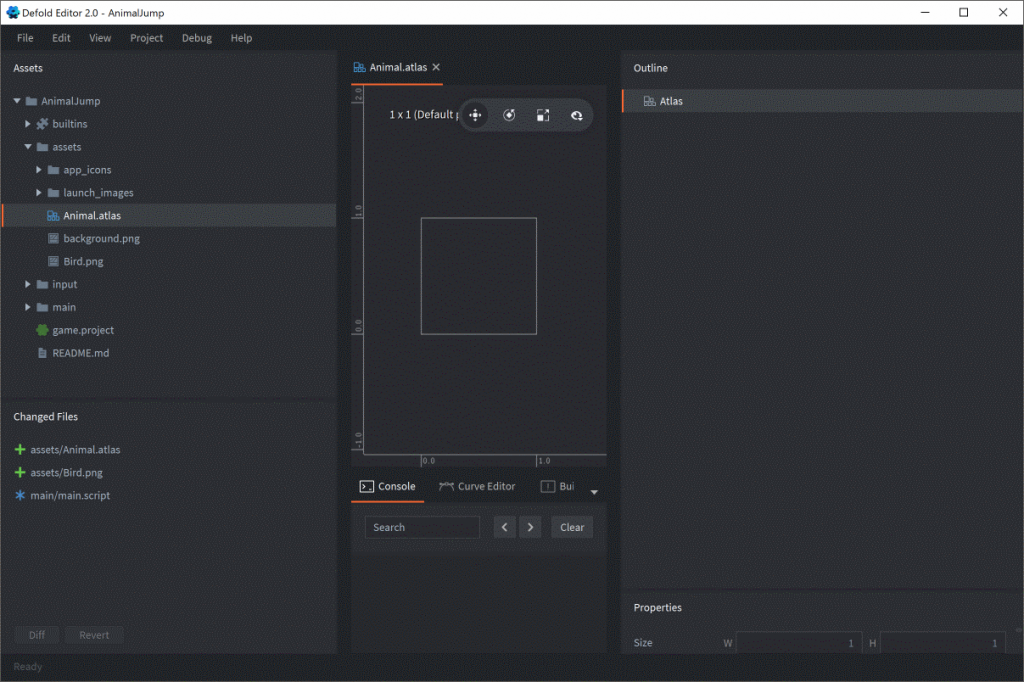
この様な画面になっていれば良いです。

AtlasにImageを追加する
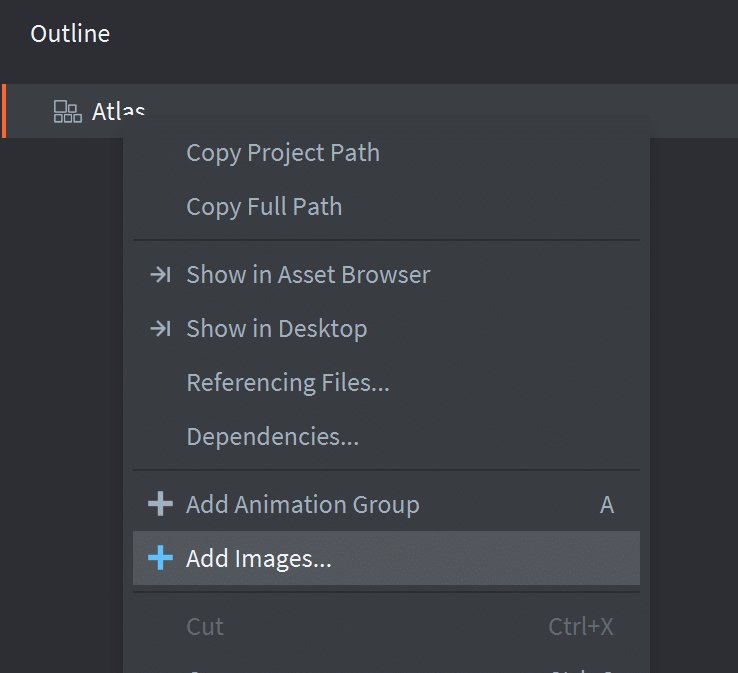
作成したAtlasに取り込んだテクスチャを追加します。Atlasを開いた状態でOutlineビューの[Atlas]を右クリックし[Add Images…]からテクスチャを登録します。

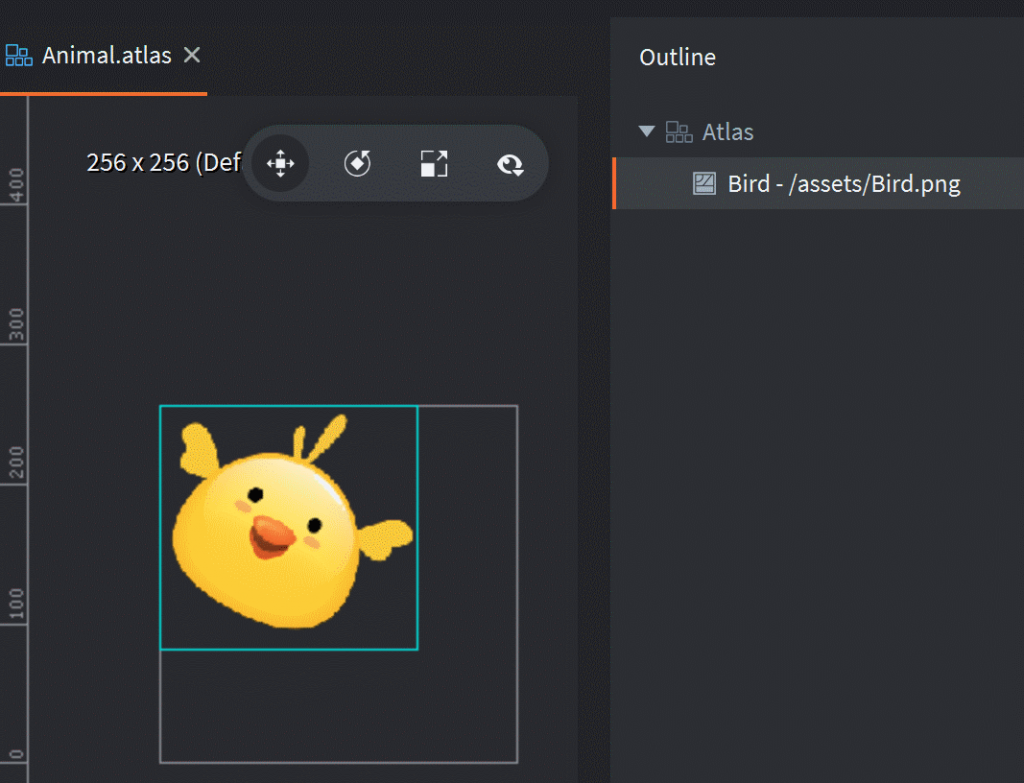
登録できるとAtlasが更新され取り込まれたテクスチャが表示されます。これでスプライトを表示する準備が出来ました。

スプライトをシーンに配置する
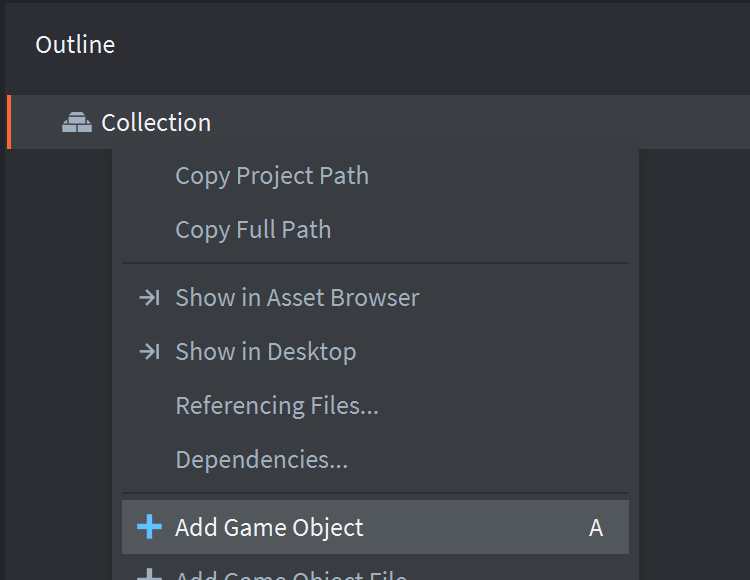
配置するシーンファイル(初期だとmain.collection)ファイルを開き、OutlineビューのCollectionを右クリック ->「Add GameObject」を選択します。基本的に、シーンに配置するオブジェクトは全てこのGameObjectを配置するところから始まります。

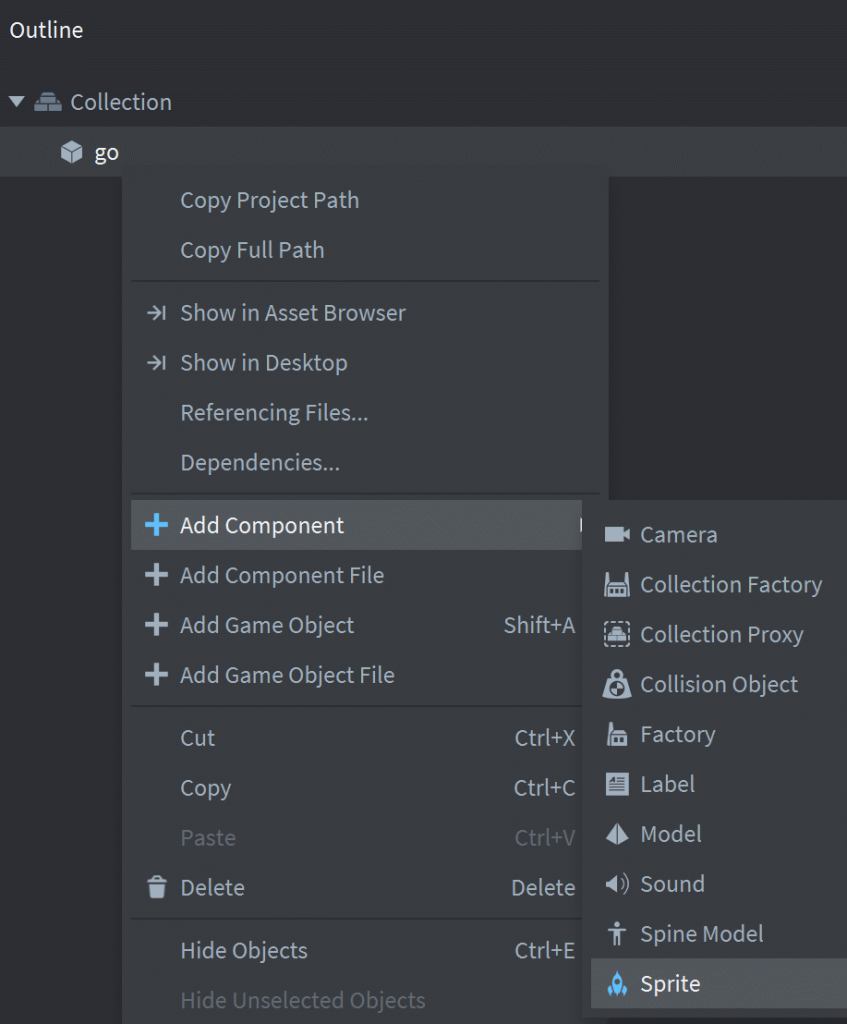
Outlineにgoという名のGameObjectが作成されます。次にそのGameObjectを右クリック -> [Add Component]-[Sprite]コンポーネントを選択します。

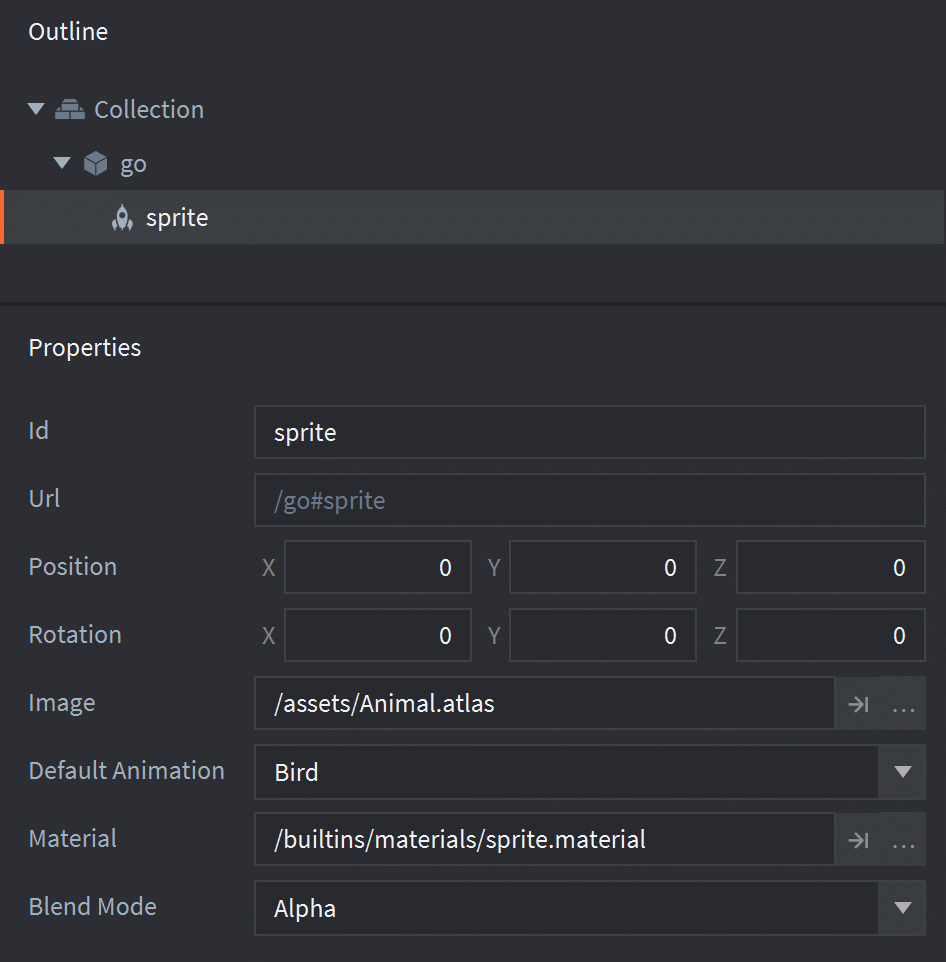
GameObjectにSpriteコンポーネントが追加されましたので、このSpriteの詳細を設定します。Spriteコンポーネントを選択するとPropertiesビューが表示されるのでそれぞれ設定します。
| Image | 作成した.atlasファイル |
| Default Animation | 表示するスプライト |

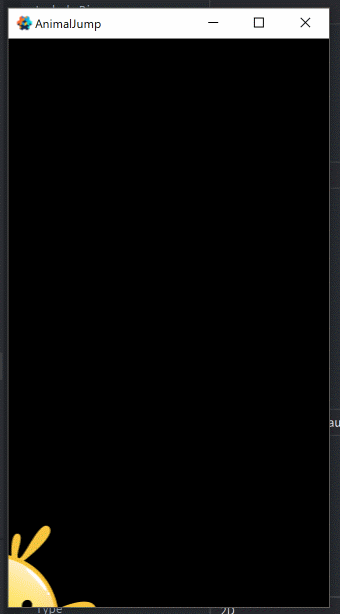
設定出来たら、Ctrl+Bで実行してみます。

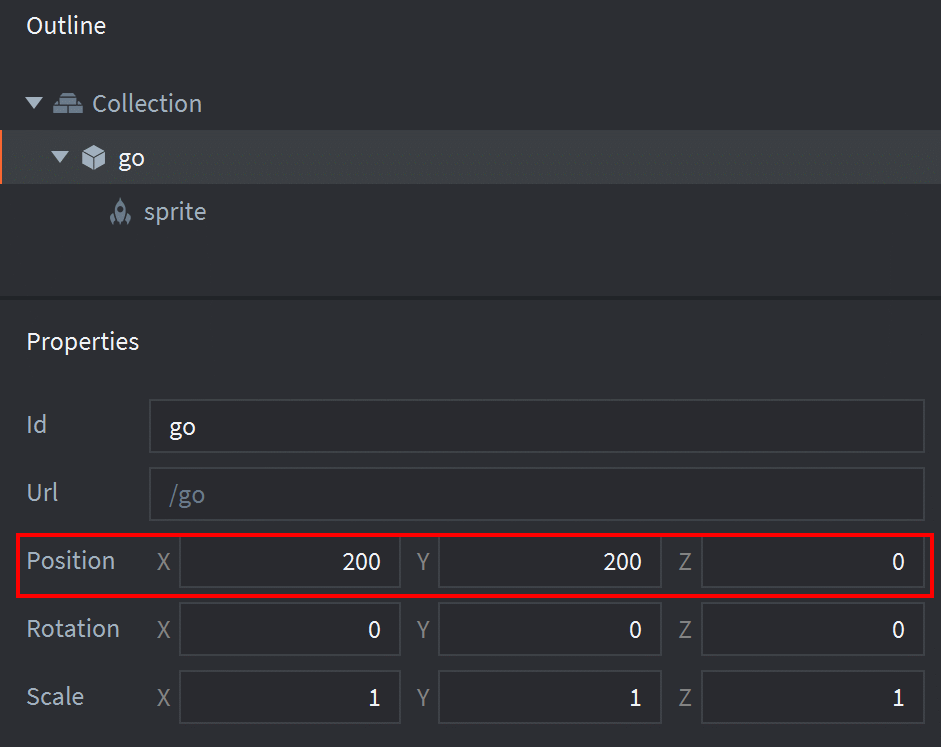
ウインドウ左端にスプライトが表示されます。座標は原点が左下なのでこの様に表示されています。表示位置を調整するにはGameObjectのPropertiesのPositionを調整します。

再度実行すると画面収まる形で表示されます。