Defold 用の gradientシェーダーです。
uniform highp mat4 view_proj;
// positions are in world space
attribute highp vec4 position;
attribute mediump vec2 texcoord0;
varying mediump vec2 var_texcoord0;
void main()
{
gl_Position = view_proj * vec4(position.xyz, 1.0);
var_texcoord0 = texcoord0;
}varying mediump vec2 var_texcoord0;
uniform lowp sampler2D texture_sampler;
uniform lowp vec4 tint;
uniform lowp vec4 _GradBlend;
uniform lowp vec4 _GradTopLeftCol;
uniform lowp vec4 _GradTopRightCol;
uniform lowp vec4 _GradBotLeftCol;
uniform lowp vec4 _GradBotRightCol;
void main()
{
vec2 res = vec2(1.0, 1.0);
vec2 uv = var_texcoord0.xy * res.xy - 0.5;
lowp vec4 tint_pm = vec4(tint.xyz * tint.w, tint.w);
lowp vec4 col = texture2D(texture_sampler, var_texcoord0.xy);
vec2 tiledUvGrad = vec2(uv.x / var_texcoord0.x, uv.y / var_texcoord0.y);
float _GradBoost = 2.0;
vec4 vertical = mix(
mix(_GradBotLeftCol, _GradBotRightCol, tiledUvGrad.x * _GradBoost),
mix(_GradTopLeftCol, _GradTopRightCol, tiledUvGrad.x * _GradBoost),
tiledUvGrad.y * _GradBoost);
col.xyz = mix(col.xyz, vertical.xyz, _GradBlend.w) * col.w;
col *= tint_pm;
gl_FragColor = col;
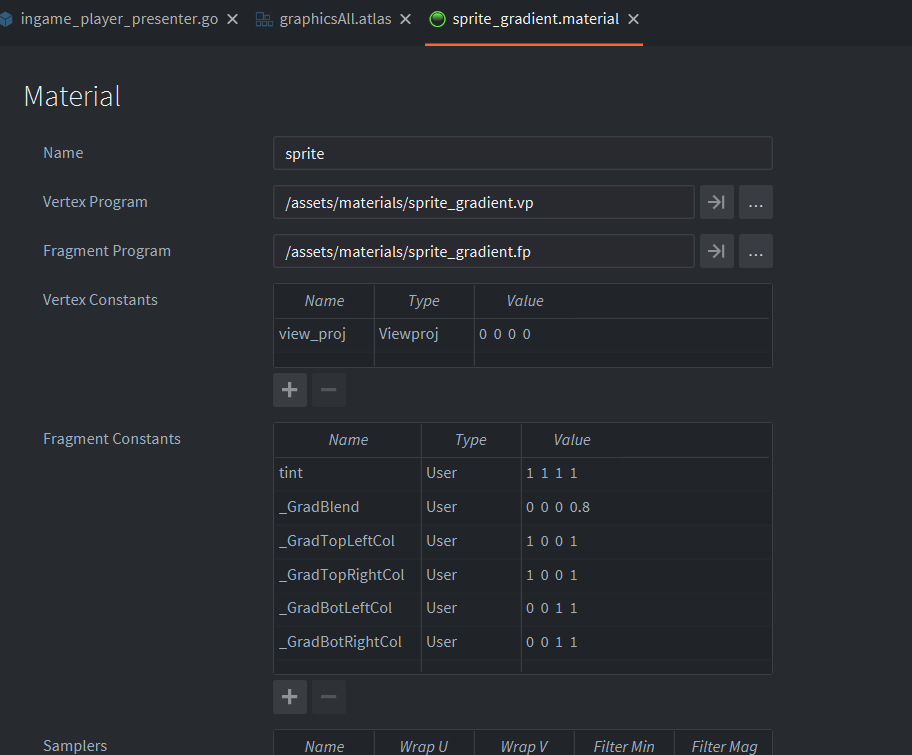
}マテリアルの設定はこちらです。

サンプルスクリプト
function init(self)
go.set(msg.url("#sprite"), "_GradBlend", vmath.vector4(0, 0, 0, 0))
go.animate(msg.url("#sprite"), "_GradBlend", go.PLAYBACK_LOOP_PINGPONG, vmath.vector4(0, 0, 0, 1), go.EASING_LINEAR, 3.0)
end
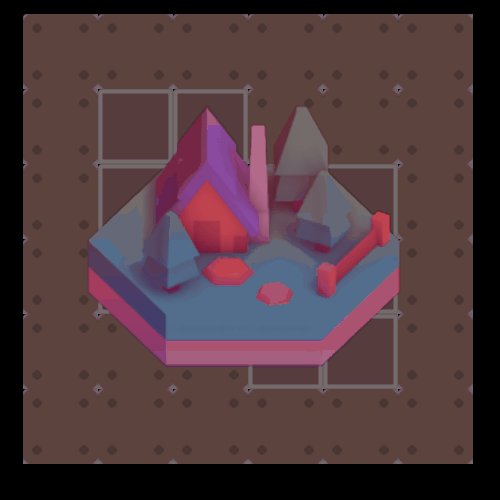
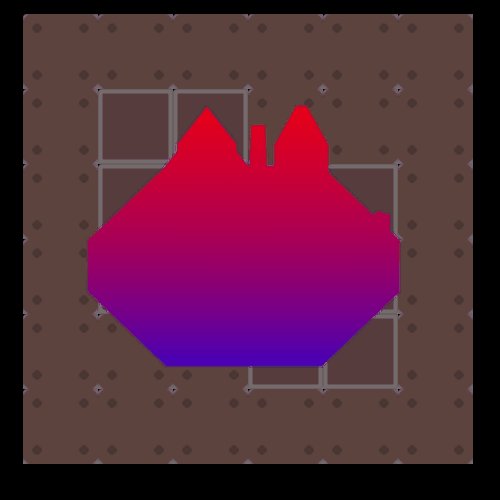
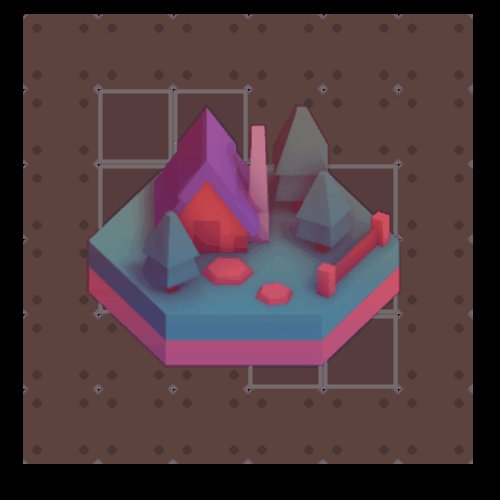
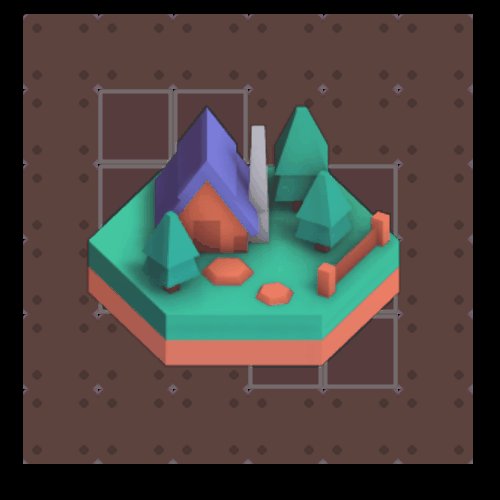
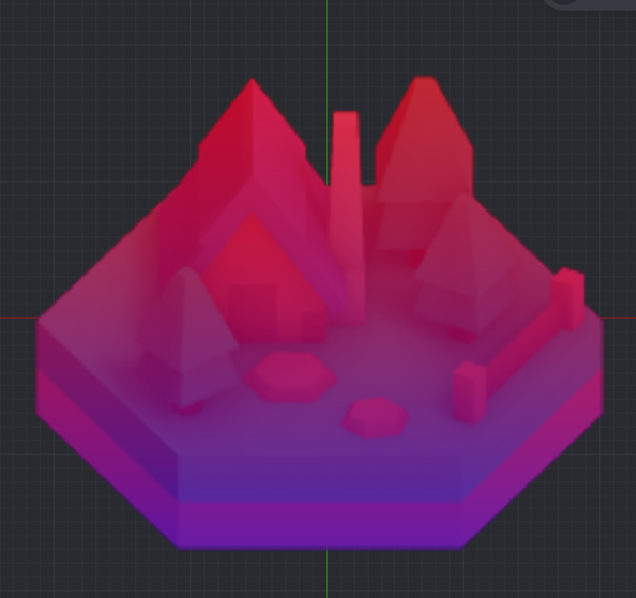
結果