Collection の表示切替をシンプルに記述できるアセットです。
アセットページ
https://defold.com/assets/monarch/
ライブラリのURL
https://github.com/britzl/monarch/archive/master.zip依存するライブラリ
なし。
基本的な使い方
Monarch のためのCollection, gui ファイルの作成
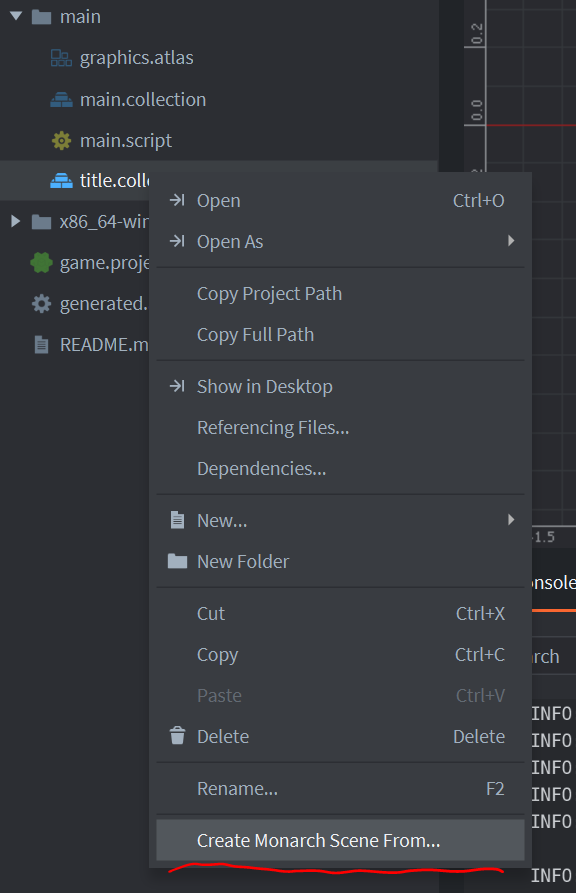
Asset の collection や gui を右クリックして 「Create Monarch Scene From…」 を選択します。

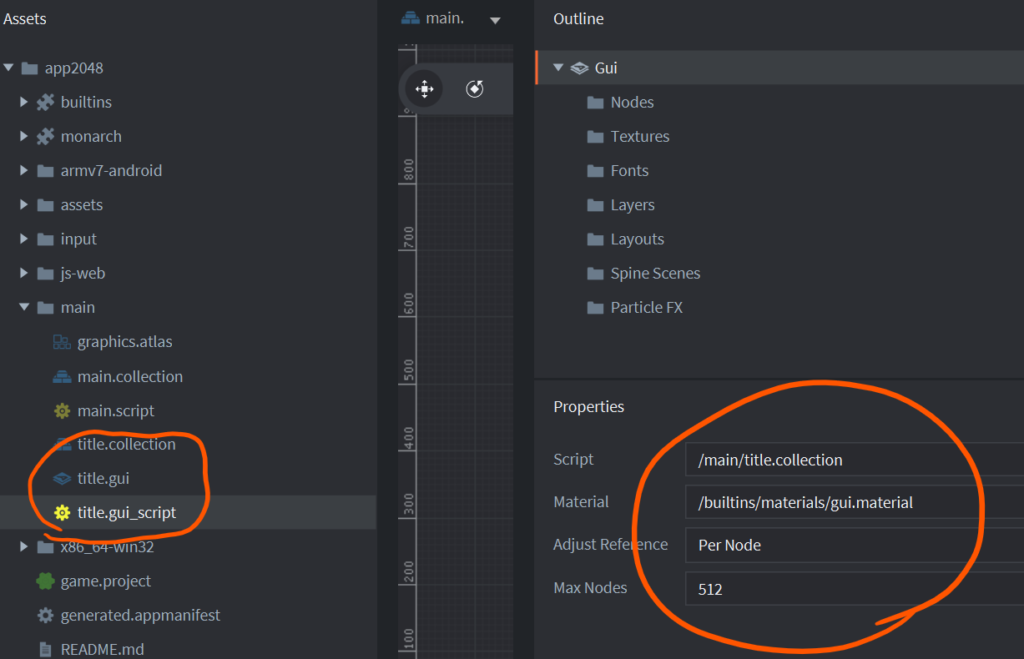
するとスクリプトファイルの割り当てなど基本的な設定が完了している gui, gui_script が作成されます。

画面の作成
Monarch の画面は個々のコレクションで作成され、コレクションプロキシを通してロードされるか、コレクションファクトリーを通して作成されます。
コレクションファクトリー を通してロードしてみる
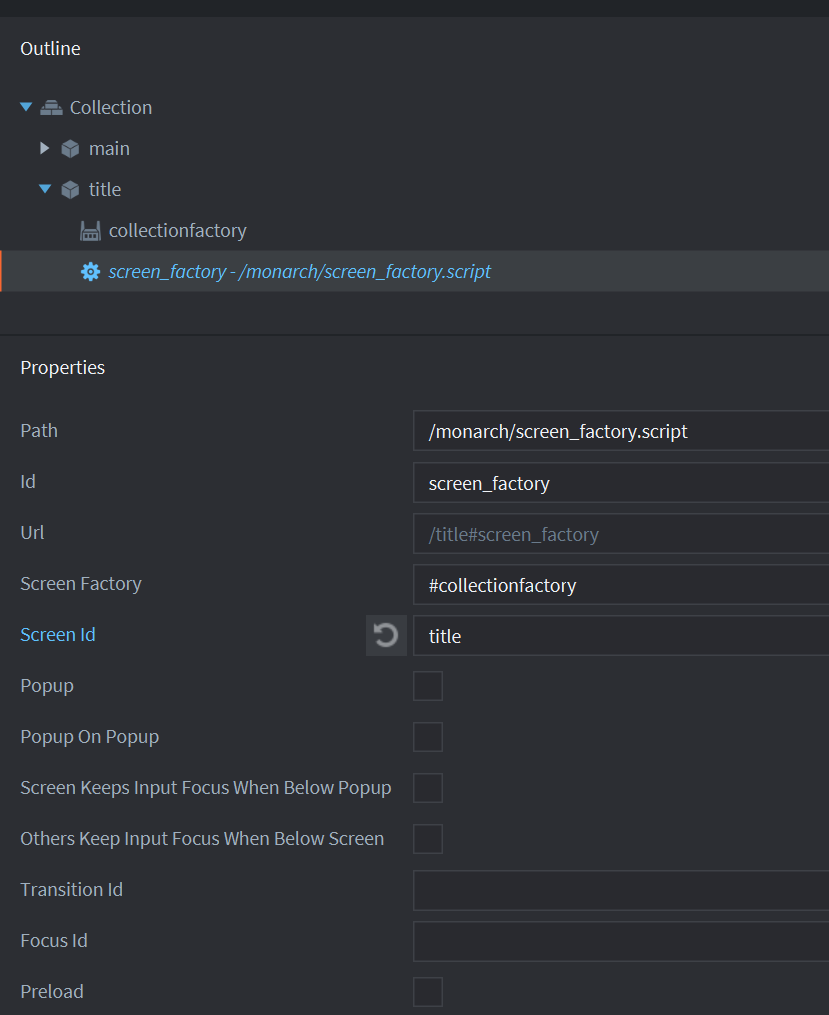
スクリーンごとに1つのゲームオブジェクトを作成し、ゲームオブジェクトごとにコレクションファクトリーコンポーネントと Monarch が提供する screen_factory.script のインスタンスをアタッチします。screen_factory.script がスクリーンのセットアップを行います。Scene Id プロパティには任意の Id を設定します。

シーンの表示
monarch.show で Screen Id を指定します。
local monarch = require "monarch.monarch"
function init(self)
monarch.debug()
msg.post("@render:/", "clear_color", { color = vmath.vector4(0.4, 0.6, 0.8,1.0) })
msg.post("#", "init_monarch") -- wait until init() has been called for all screen.script instances
end
function on_message(self, message_id, message, sender)
if message_id == hash("init_monarch") then
monarch.show(hash("title"))
end
end結果