カードゲームにありそうなキラッと光るシンプルなシェーダー。
シェーダーコード
attribute highp vec4 position;
attribute mediump vec2 texcoord0;
attribute mediump vec3 normal;
uniform mediump mat4 mtx_worldview;
uniform mediump mat4 mtx_view;
uniform mediump mat4 mtx_proj;
uniform mediump mat4 mtx_normal;
uniform mediump vec4 light;
varying highp vec4 var_position;
varying mediump vec3 var_normal;
varying mediump vec2 var_texcoord0;
void main()
{
vec4 p = mtx_worldview * vec4(position.xyz, 1.0);
var_position = p;
var_texcoord0 = texcoord0;
var_normal = normalize((mtx_normal * vec4(normal, 0.0)).xyz);
gl_Position = mtx_proj * p;
}varying highp vec4 var_position;
varying mediump vec3 var_normal;
varying mediump vec2 var_texcoord0;
uniform lowp sampler2D tex0;
uniform lowp vec4 tint;
uniform lowp vec4 _ShineColor;
uniform lowp vec4 _ShineLocation;
uniform lowp vec4 _ShineWidth;
uniform lowp vec4 _ShineGlow;
void main()
{
vec4 tint_pm = vec4(tint.xyz * tint.w, tint.w);
vec4 col = texture2D(tex0, var_texcoord0.xy) * tint_pm;
float lowLevel = _ShineLocation.w - _ShineWidth.w;
float highLevel = _ShineLocation.w + _ShineWidth.w;
float currentDistanceProjection = (var_texcoord0.xy.x + var_texcoord0.xy.y) / 2.0;
float whitePower = 1.0 - (abs(currentDistanceProjection - _ShineLocation.w) / _ShineWidth.w);
col.xyz += col.w * whitePower * _ShineGlow.w * max(sign(currentDistanceProjection - lowLevel), 0.0) * max(sign(highLevel - currentDistanceProjection), 0.0) * _ShineColor.xyz;
gl_FragColor = col;
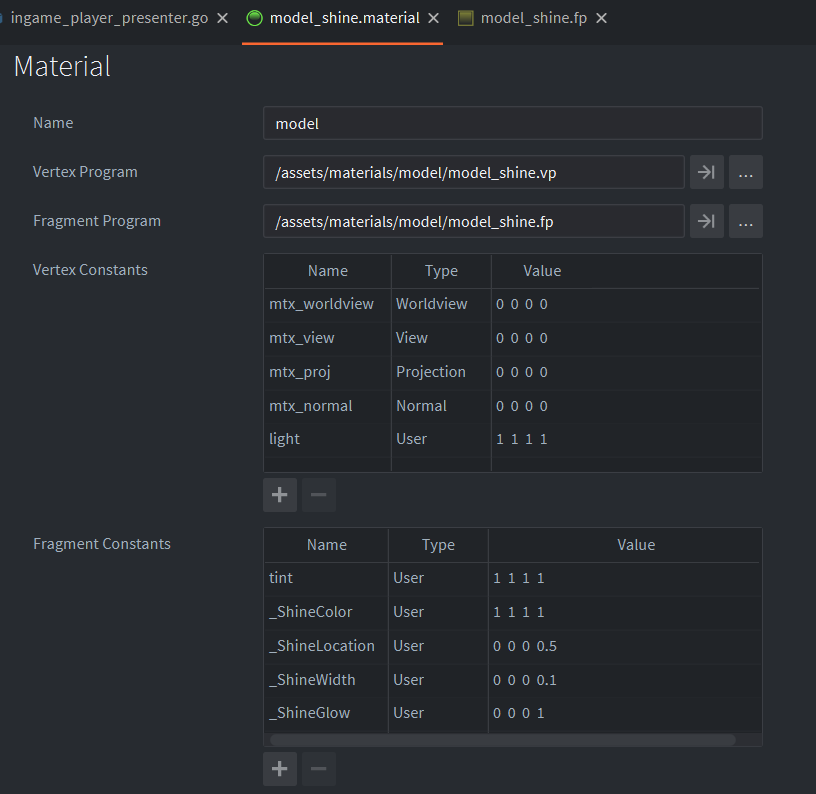
}マテリアルの設定はこちらです。

サンプルコード
function init(self)
go.set(msg.url("#model"), "_ShineLocation.w", 0.0)
go.animate(msg.url("#model"), "_ShineLocation.w", go.PLAYBACK_LOOP_PINGPONG, 1.0, go.EASING_INOUTEXPO, 3.0)
end結果