動きに対応したぼかし。
シェーダーコード
attribute highp vec4 position;
attribute mediump vec2 texcoord0;
attribute mediump vec3 normal;
uniform mediump mat4 mtx_worldview;
uniform mediump mat4 mtx_view;
uniform mediump mat4 mtx_proj;
uniform mediump mat4 mtx_normal;
varying highp vec4 var_position;
varying mediump vec3 var_normal;
varying mediump vec2 var_texcoord0;
void main()
{
vec4 p = mtx_worldview * vec4(position.xyz, 1.0);
var_position = p;
var_texcoord0 = texcoord0;
var_normal = normalize((mtx_normal * vec4(normal, 0.0)).xyz);
gl_Position = mtx_proj * p;
}varying highp vec4 var_position;
varying mediump vec3 var_normal;
varying mediump vec2 var_texcoord0;
uniform lowp sampler2D tex0;
uniform lowp vec4 tint;
uniform lowp vec4 _MotionBlurAngle;
uniform lowp vec4 _MotionBlurDist;
vec2 rot(vec2 n, float a)
{
return n * mat2(cos(a), -sin(a), sin(a), cos(a));
}
void main()
{
vec4 tint_pm = vec4(tint.xyz * tint.w, tint.w);
vec4 col = texture2D(tex0, var_texcoord0.xy) * tint_pm;
float angle = _MotionBlurAngle.w * 3.1415926;
float dist = _MotionBlurDist.w * 0.005;
col.xyz += texture2D(tex0, var_texcoord0.xy + rot(vec2(-dist, -dist), angle)).xyz;
col.xyz += texture2D(tex0, var_texcoord0.xy + rot(vec2(-dist * 2.0, -dist * 2.0), angle)).xyz;
col.xyz += texture2D(tex0, var_texcoord0.xy + rot(vec2(-dist * 3.0, -dist * 3.0), angle)).xyz;
col.xyz += texture2D(tex0, var_texcoord0.xy + rot(vec2(-dist * 4.0, -dist * 4.0), angle)).xyz;
col.xyz += texture2D(tex0, var_texcoord0.xy).xyz;
col.xyz += texture2D(tex0, var_texcoord0.xy + rot(vec2(dist, dist), angle)).xyz;
col.xyz += texture2D(tex0, var_texcoord0.xy + rot(vec2(dist * 2.0, dist * 2.0), angle)).xyz;
col.xyz += texture2D(tex0, var_texcoord0.xy + rot(vec2(dist * 3.0, dist * 3.0), angle)).xyz;
col.xyz += texture2D(tex0, var_texcoord0.xy + rot(vec2(dist * 4.0, dist * 4.0), angle)).xyz;
col.xyz = col.xyz / 9.0;
gl_FragColor = col;
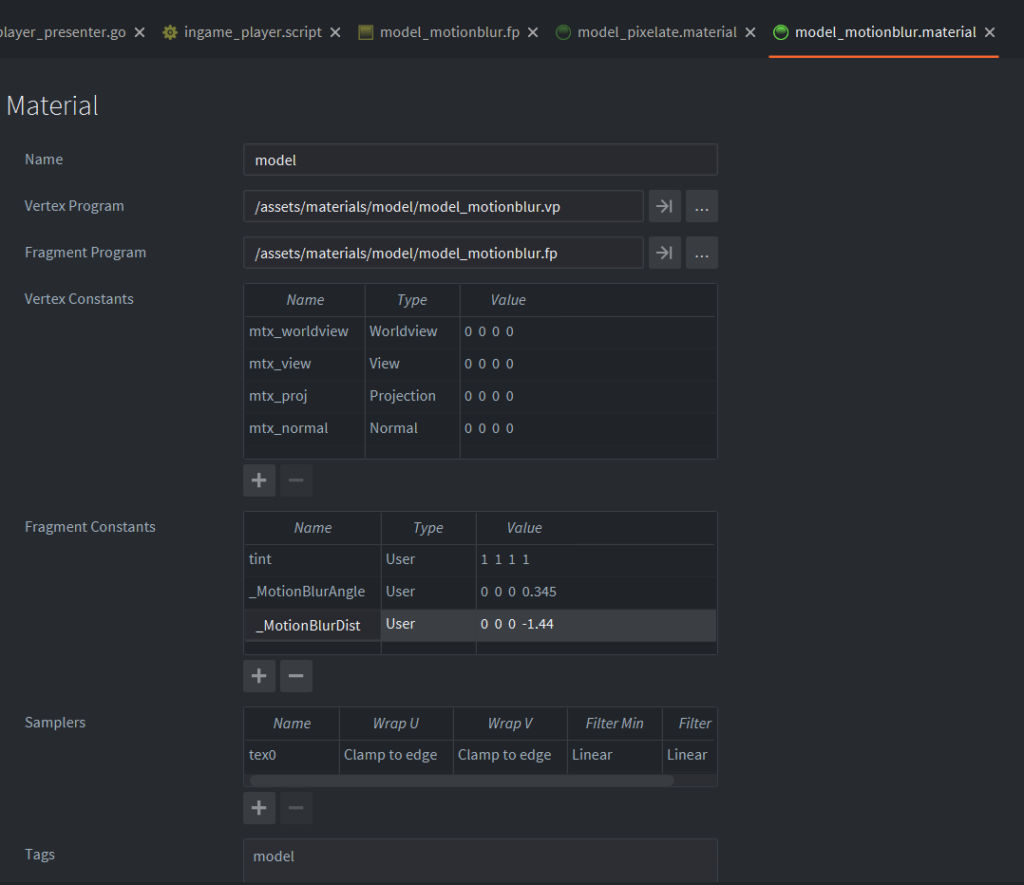
}マテリアルの設定はこちらです。

テスト用スクリプト
function init(self)
go.set_position(vmath.vector3(-200, 0, 0))
go.set(msg.url("#model"), "_MotionBlurDist.w", 0.0)
timer.delay(1.0, true, function()
go.set_position(vmath.vector3(-200, 0, 0))
go.set(msg.url("#model"), "_MotionBlurDist.w", 0.0)
go.animate(go.get_id(), "position.x", go.PLAYBACK_ONCE_FORWARD, 200, go.EASING_LINEAR, 0.8)
go.animate(msg.url("#model"), "_MotionBlurDist.w", go.PLAYBACK_ONCE_PINGPONG, 1, go.EASING_LINEAR, 0.8)
end)
end結果