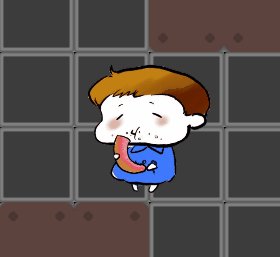
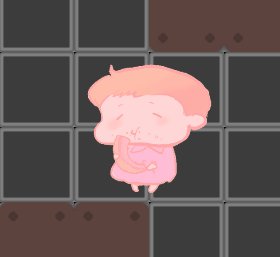
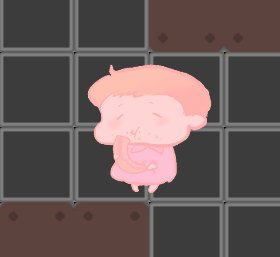
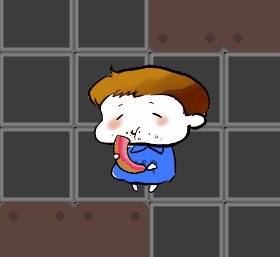
パッと点滅するやつです。
シェーダーコード
attribute highp vec4 position;
attribute mediump vec2 texcoord0;
attribute mediump vec3 normal;
uniform mediump mat4 mtx_worldview;
uniform mediump mat4 mtx_view;
uniform mediump mat4 mtx_proj;
uniform mediump mat4 mtx_normal;
varying highp vec4 var_position;
varying mediump vec3 var_normal;
varying mediump vec2 var_texcoord0;
void main()
{
vec4 p = mtx_worldview * vec4(position.xyz, 1.0);
var_position = p;
var_texcoord0 = texcoord0;
var_normal = normalize((mtx_normal * vec4(normal, 0.0)).xyz);
gl_Position = mtx_proj * p;
}varying highp vec4 var_position;
varying mediump vec3 var_normal;
varying mediump vec2 var_texcoord0;
uniform lowp sampler2D tex0;
uniform lowp vec4 tint;
uniform lowp vec4 _HitEffectColor;
uniform lowp vec4 _HitEffectGlow;
uniform lowp vec4 _HitEffectBlend;
float saturate(float f)
{
return clamp(f, 0.0, 1.0);
}
void main()
{
vec4 tint_pm = vec4(tint.xyz * tint.w, tint.w);
vec4 col = texture2D(tex0, var_texcoord0.xy) * tint_pm;
col.xyz = mix(col.xyz, _HitEffectColor.xyz * _HitEffectGlow.w, _HitEffectBlend.w);
gl_FragColor = col;
}マテリアルの設定はこちらです。

テスト用スクリプト
function init(self)
go.set(msg.url("#model"), "_HitEffectBlend.w", 0)
timer.delay(2, true, function()
go.animate(msg.url("#model"), "_HitEffectBlend.w", go.PLAYBACK_ONCE_PINGPONG, 1, go.EASING_LINEAR, 0.2)
end)
end結果