シェーダーコード
attribute highp vec4 position;
attribute mediump vec2 texcoord0;
attribute mediump vec3 normal;
uniform mediump mat4 mtx_worldview;
uniform mediump mat4 mtx_view;
uniform mediump mat4 mtx_proj;
uniform mediump mat4 mtx_normal;
uniform mediump vec4 light;
varying highp vec4 var_position;
varying mediump vec3 var_normal;
varying mediump vec2 var_texcoord0;
void main()
{
vec4 p = mtx_worldview * vec4(position.xyz, 1.0);
var_position = p;
var_texcoord0 = texcoord0;
var_normal = normalize((mtx_normal * vec4(normal, 0.0)).xyz);
gl_Position = mtx_proj * p;
}varying highp vec4 var_position;
varying mediump vec3 var_normal;
varying mediump vec2 var_texcoord0;
uniform lowp sampler2D tex0;
uniform lowp vec4 tint;
uniform lowp vec4 _GlitchAmount;
uniform lowp vec4 _GlitchSize;
uniform lowp vec4 _Time;
uniform lowp vec4 _RandomSeed;
float rand2(float seed, float offset)
{
return mod(fract(sin(dot(seed * floor(50.0 + (mod(_Time.w, 1.0)) * 12.0), float(vec2(127.1, 311.7)))) * 43758.5453123) + offset, 1.0);
}
void main()
{
vec4 tint_pm = vec4(tint.xyz * tint.w, tint.w);
vec4 col = texture2D(tex0, var_texcoord0.xy) * tint_pm;
vec2 uvGlitch = var_texcoord0.xy;
uvGlitch.y -= 0.5;
float lineNoise = pow(rand2(floor(float(uvGlitch * vec2(24.0, 19.0) * _GlitchSize.w)) * 4.0, _RandomSeed.w), 3.0) * _GlitchAmount.w * pow(rand2(floor(float(uvGlitch * vec2(38.0, 14.0) * _GlitchSize.w)) * 4.0, _RandomSeed.w), 3.0);
col = texture2D(tex0, var_texcoord0.xy + vec2(lineNoise * 0.02 * rand2(float(vec2(2.0, 1.0)), _RandomSeed.w), 0.0)) * tint_pm;
gl_FragColor = col;
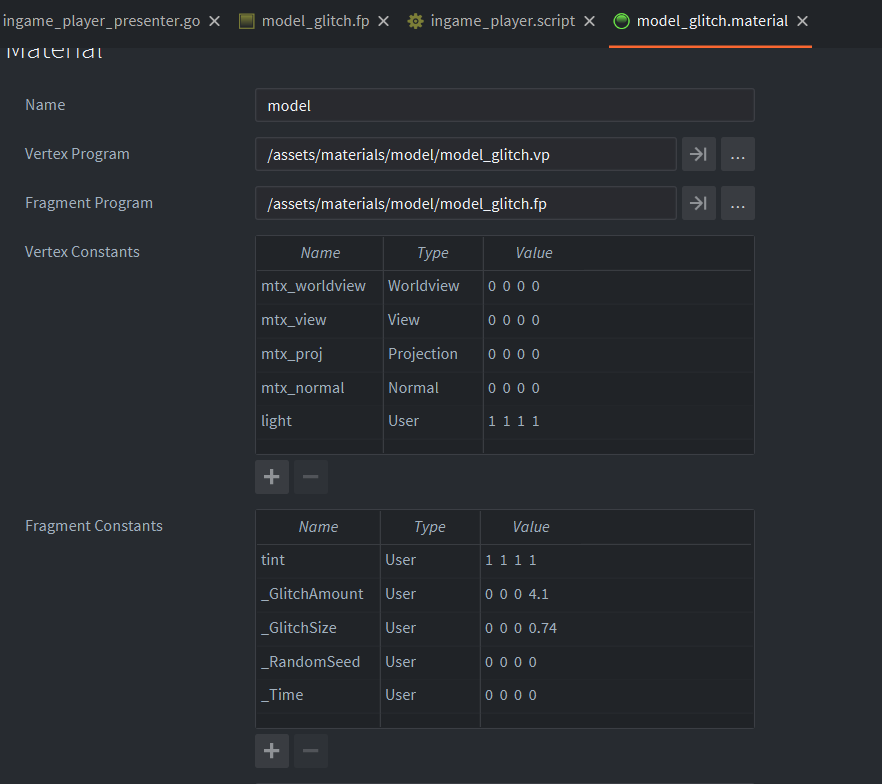
}マテリアルの設定はこちらです。

テスト用スクリプト
function init(self)
go.set(msg.url("#model"), "_RandomSeed.w", math.random(0, 1000))
go.set(msg.url("#model"), "_Time", vmath.vector4(0, 0, 0, 0.0))
go.animate(msg.url("#model"), "_Time.w", go.PLAYBACK_LOOP_PINGPONG, 2.0, go.EASING_LINEAR, 2.0)
go.animate(msg.url("#model"), "_GlitchAmount.w", go.PLAYBACK_LOOP_PINGPONG, 20.0, go.EASING_LINEAR, 2.0)
end結果

