シェーダーコード
attribute highp vec4 position;
attribute mediump vec2 texcoord0;
attribute mediump vec3 normal;
uniform mediump mat4 mtx_worldview;
uniform mediump mat4 mtx_view;
uniform mediump mat4 mtx_proj;
uniform mediump mat4 mtx_normal;
uniform mediump vec4 light;
varying highp vec4 var_position;
varying mediump vec3 var_normal;
varying mediump vec2 var_texcoord0;
void main()
{
vec4 p = mtx_worldview * vec4(position.xyz, 1.0);
var_position = p;
var_texcoord0 = texcoord0;
var_normal = normalize((mtx_normal * vec4(normal, 0.0)).xyz);
gl_Position = mtx_proj * p;
}varying highp vec4 var_position;
varying mediump vec3 var_normal;
varying mediump vec2 var_texcoord0;
uniform lowp sampler2D tex0;
uniform lowp vec4 tint;
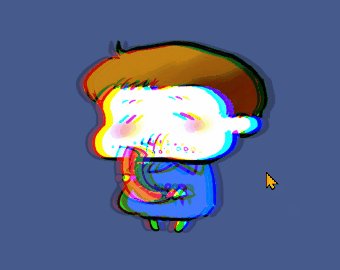
uniform lowp vec4 _ChromAberrAmount;
uniform lowp vec4 _ChromAberrAlpha;
void main()
{
vec4 tint_pm = vec4(tint.xyz * tint.w, tint.w);
vec4 col = texture2D(tex0, var_texcoord0.xy) * tint_pm;
vec4 r = texture2D(tex0, var_texcoord0.xy + vec2(_ChromAberrAmount.w / 10.0, 0.0)) * tint_pm;
vec4 b = texture2D(tex0, var_texcoord0.xy + vec2(-_ChromAberrAmount.w / 10.0, 0.0)) * tint_pm;
col = vec4(r.x * r.w, col.y, b.z * b.w, max(max(r.w, b.w) * _ChromAberrAlpha.w, col.w));
gl_FragColor = col;
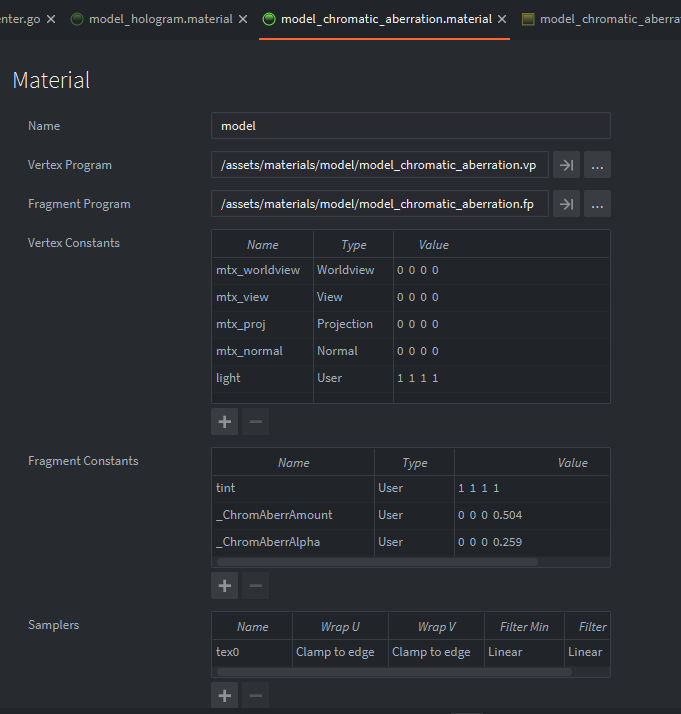
}マテリアルの設定はこちらです。

テスト用スクリプト
function init(self)
go.set(msg.url("#model"), "_ChromAberrAmount.w", 0.0)
go.animate(msg.url("#model"), "_ChromAberrAmount.w", go.PLAYBACK_LOOP_PINGPONG, 0.5, go.EASING_INCIRC, 2.0)
end結果