Collection ファイルを読み替えて画面切り替えを実現する。Defold における Collection ファイルは、ひとつの要素を構築するシーンという扱い。 Collection の切り替えには Collection Proxy を使用する。
Collection を subA -> subBと切り替える
今回は main.collection に配置した subA.collection とsubB.collectionを動的に読み込み、画面の切り替えを実現します。
main.collection に collectionfactory コンポーネントを配置する
画面切り替えの元となる。collectionfactoryを配置します。
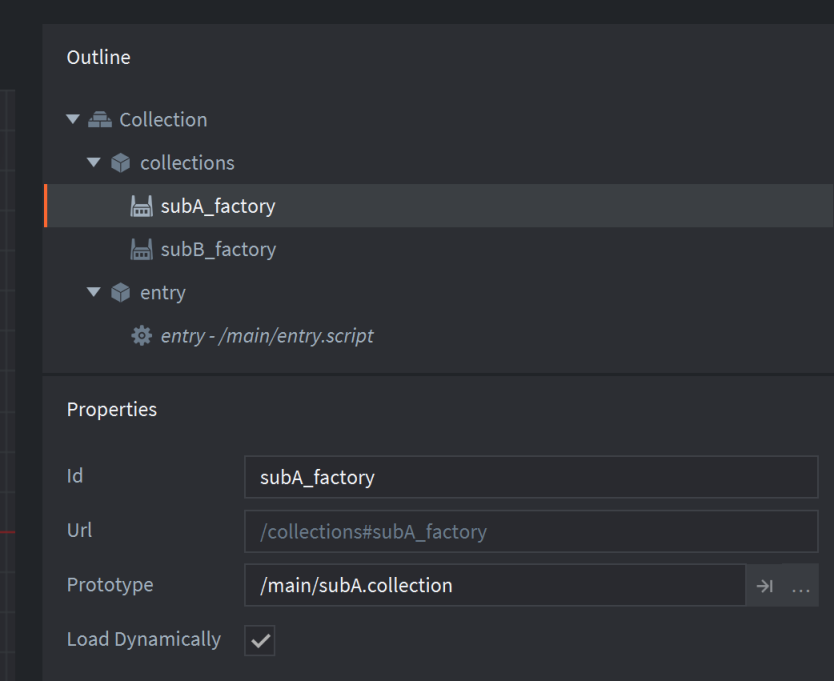
- collections GameObject に subA_factory、 subB_factory のcollectionfactoryクラスを配置し、それぞれcollectionを登録。Load Dynamicallyは有効にしておく。
- entry に画面切り替え用のスクリプト entry.script を配置。

切り替え用スクリプトの実装
画面を subA , subB , subA… と切り替えるためのスクリプトを記述していきます。
-- enum の様にテーブル定義
collection_names = {subA = 0, subB=1}
-- collection ロード完了通知
function load_complete(self, url, result)
self.prev_ids = self.current_ids;
self.prev_url = self.current_url;
self.current_ids = collectionfactory.create(url)
self.current_url = url;
if self.prev_ids then
go.delete_all(self.prev_ids)
end
if self.prev_url then
collectionfactory.unload(self.prev_url)
end
end
-- main.collection の初期化
function init(self)
-- main.collection の入力受付
msg.post(".", "acquire_input_focus")
-- 初回はsubAに切り替える
self.change_collection = collection_names.subA
end
-- main.collection の破棄
function final(self)
go.delete_all(self.current_ids)
collectionfactory.unload(self.current_url)
end
-- main.collection の入力受付
function on_input(self, action_id, action)
if action_id == hash("touch") and action.pressed then
if self.change_collection == collection_names.subA then
collectionfactory.load("/collections#subA_factory", load_complete)
self.change_collection = collection_names.subB;
elseif self.change_collection == collection_names.subB then
collectionfactory.load("/collections#subB_factory", load_complete)
self.change_collection = collection_names.subA;
end
end
end
実行すると画面をマウスクリックまたは画面タップで subA と subB のcollection がロード、アンロードを繰り返す様になります。
