Defold 1.2.162 から renderdoc に対応されていることを知りましたので試してみます。
手順
RenderDoc のインストール
https://renderdoc.org ここからツールをダウンロードしインストールを済ませておきます。
アプリをビルドする
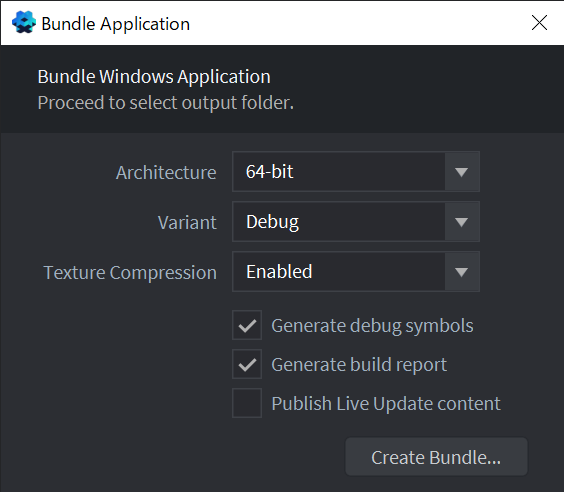
renderdoc コマンドをサポートしているプラットフォームは現在 Windows または Linux です。今回はWindows で試してみます。アプリをビルドして exe を生成します。ビルド時の構成は以下の様になります。

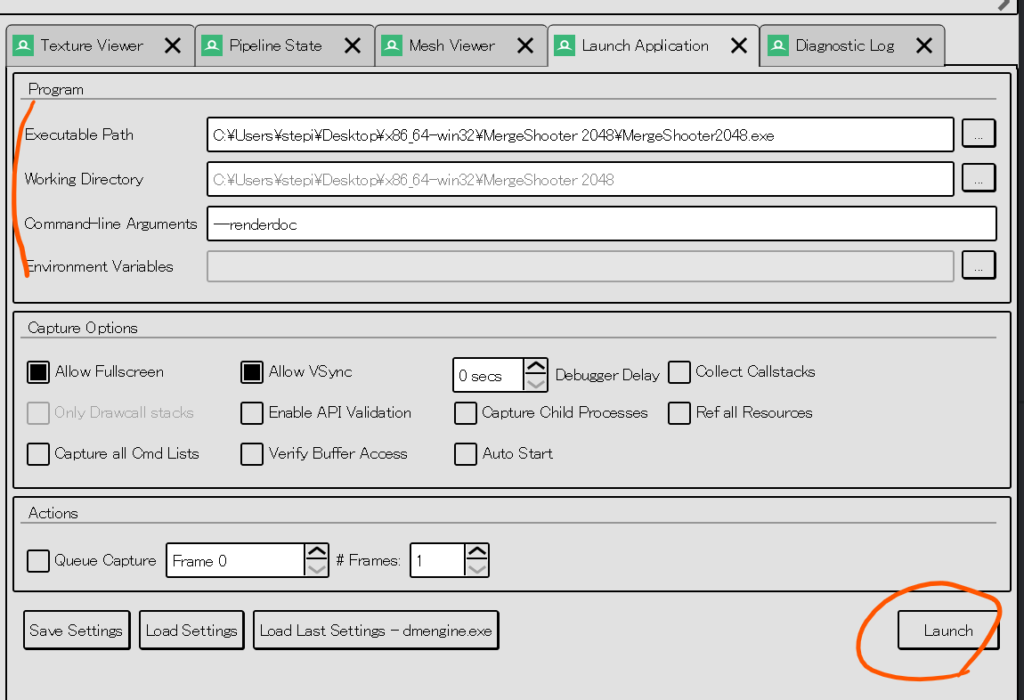
RenderDoc を起動し実行ファイルとコマンドを指定する
“Executable Path” に実行ファイルまでのパスと Command-line Arguments に “–renderdoc” を指定します。

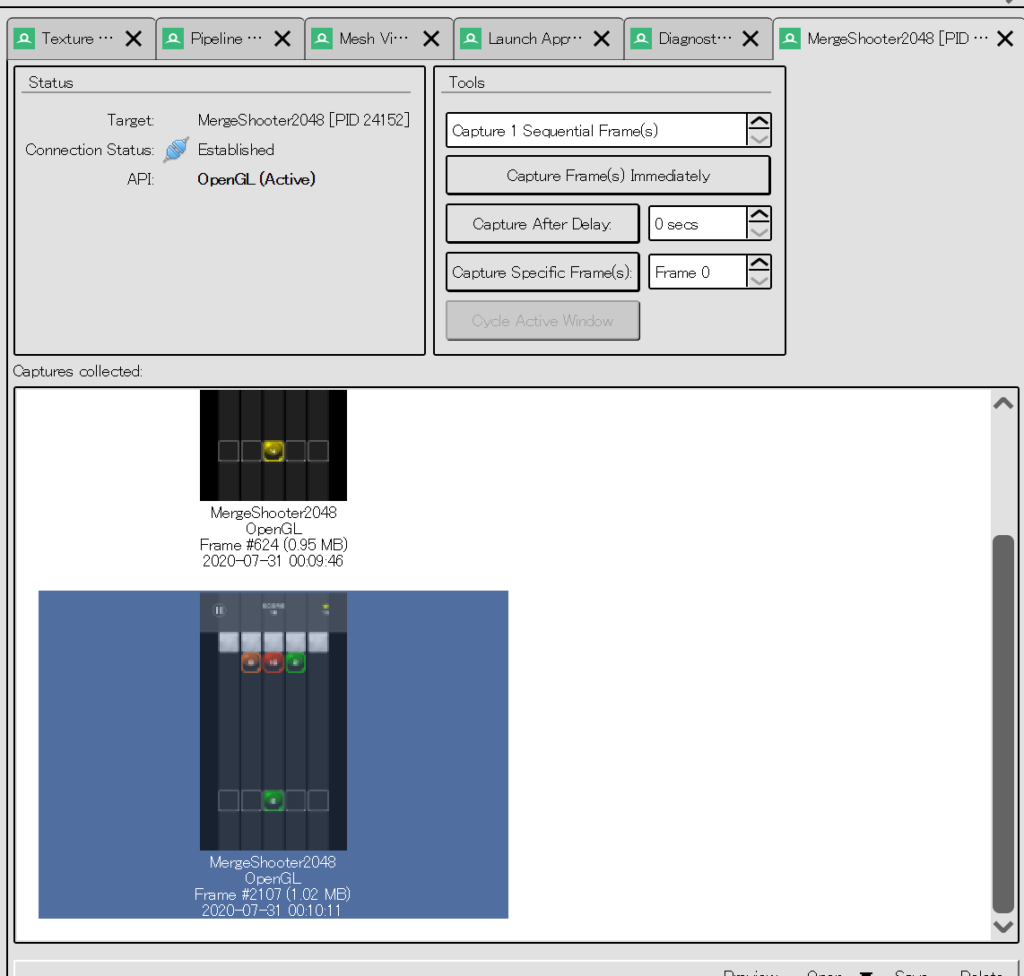
指定できたら右下の Launch で起動します。アプリが起動出来たら、”Capture Frame(s) Immediately” で画面をキャプチャーできる様になります。

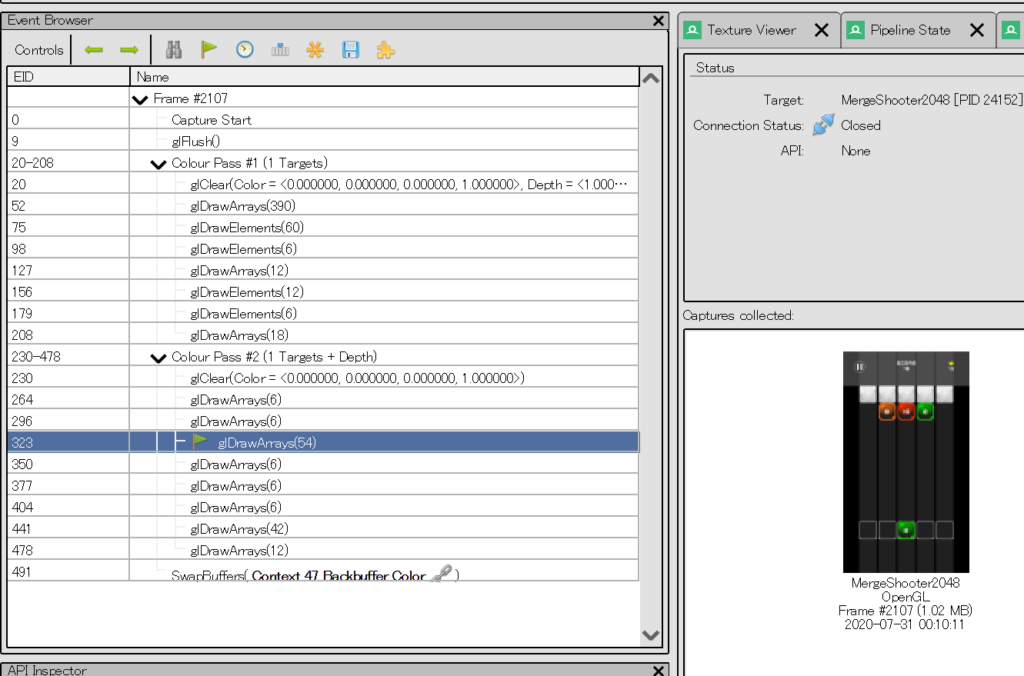
キャプチャー出来ると、レンダリングのプロセスが確認できる様になります。