collectionfactoryでGUIを配置したcollectionを生成し、画面全体をフェードイン、アウトアニメーションさせてみます。
そもそもDefold Engineって何?という方はこちら。
フェード用Guiファイルの作成
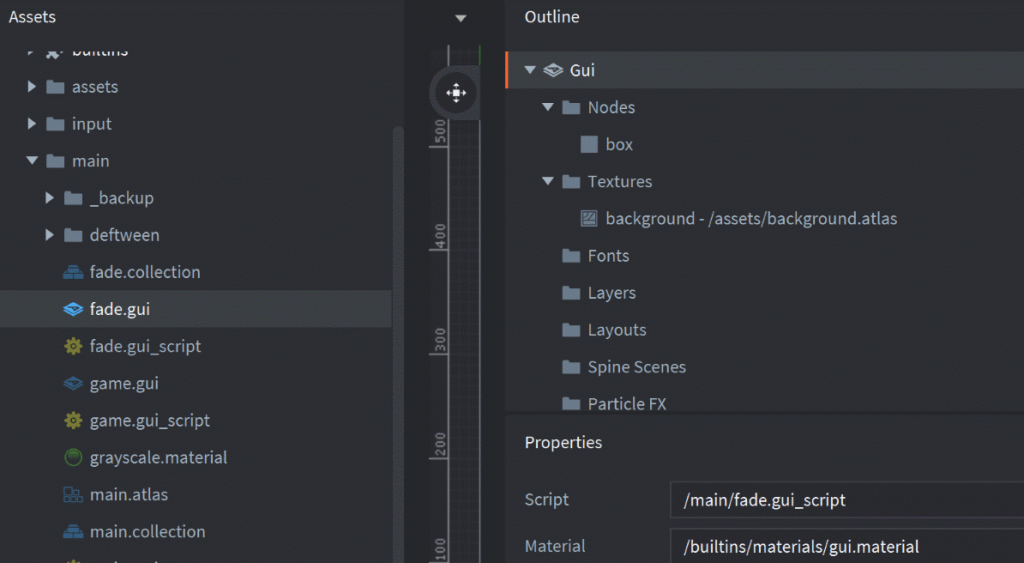
- Assetsビューを右クリック[New…]->[Gui]を選択しfade.guiファイルを作成します。guiの中身はTexturesにフェード用のテクスチャアトラスを追加し、Nodesに画面を覆うためのboxを配置します。boxにはフェード用テクスチャを指定します。
- 作成出来たら次にAssetsビューを右クリック[New…]->[Gui Script]を選択し、fade.gui_script ファイルを作成します。こちらのScriptでGuiを制御します。

GuiのScriptにはfade._gui_scriptを忘れずに設定しましょう。
フェードスクリプトの実装
fade.gui_scriptのスクリプトを書きます。
-- msg.postを受け取る
function on_message(self, message_id, message, sender)
if (message_id == hash('fade_in')) then
local node = gui.get_node("box")
local color = gui.get_color(node)
color.w = 1
local duration = 1.0
gui.animate(
node,
gui.PROP_COLOR,
color,
gui.EASING_LINEAR,
duration)
end
if (message_id == hash('fade_out')) then
local node = gui.get_node("box")
local color = gui.get_color(node)
color.w = 0
local duration = 1.0
gui.animate(
node,
gui.PROP_COLOR,
color,
gui.EASING_LINEAR,
duration)
end
endon_messageでfade_inとfade_outメッセージを受け取る様にしています。受け取れたら、Guiのboxにアクセスし、色を指定。gui.animateでフェードアニメーションさせます。
フェード用コレクションファイルの作成
フェード用Guiの作成が出来たら、次はコレクションファイルを作成します。元あるシーンのcollectionにフェード用のcollectionをかぶせる様にしたいので、別途フェード用のcollectionファイルを作成します。
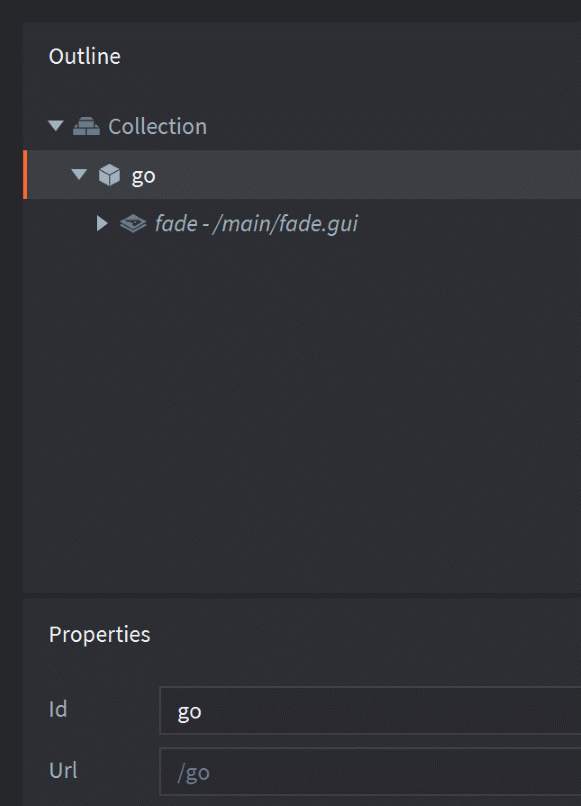
- Assetsビューを右クリック[New…]->[Collection]を選択しfade.collectionを作成します。
- OutlineビューにGameObjectを作成し、子階層にfade.guiを配置します。

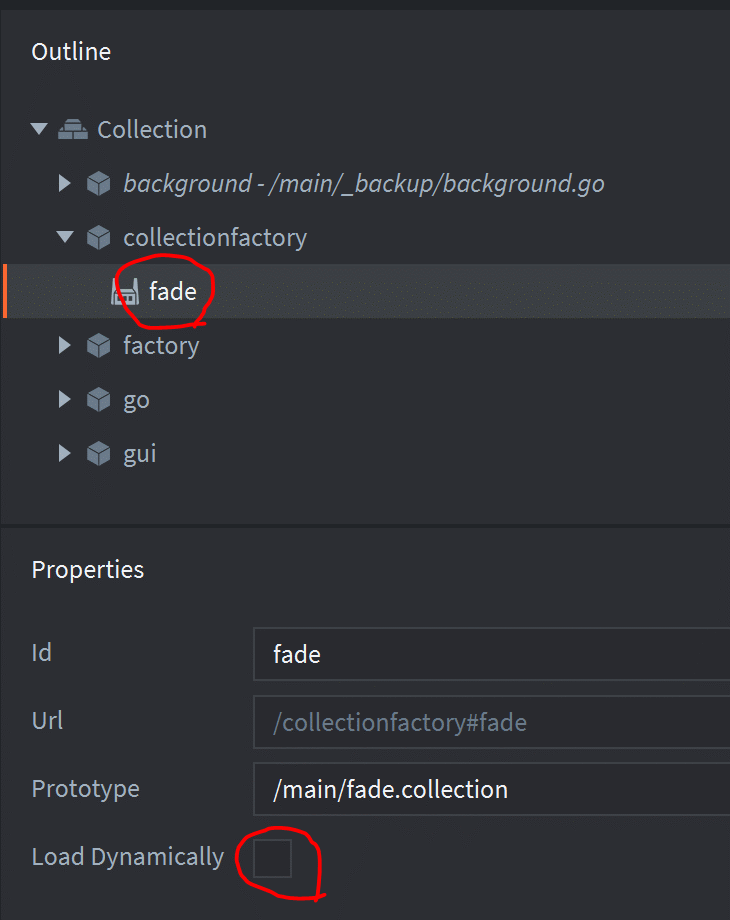
Collection Factoryの配置
呼び出し元となるcollectionのOutlineにCollection Factory クラスを配置して、生成するfade.collectionファイルを登録します。

fade_in、fade_outの呼び出し
main.collectionのスクリプトから呼び出してみます。
-- collectionを生成
local fade_table = collectionfactory.create("/collectionfactory#fade")
-- fade_outメッセージ発行!
msg.post(fade_table[hash("/go")], "fade_out")これで背景のboxがフェードアウトするはずです。msg.postで指定する対象はGameObjectで、指定されたGameObjectはon_messageでメッセージを受信します。