DefoldのGUIは専用のコンポーネントと、通常のスクリプトとは異なるgui_scriptファイルを使って実装します。
そもそもDefold Engineって何?という方はこちら。
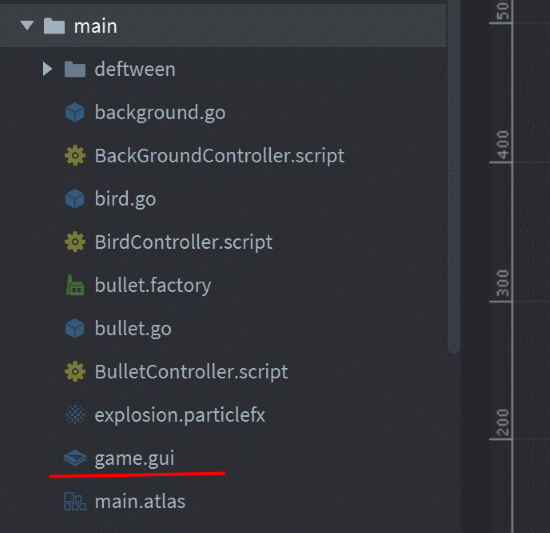
GUIコンポーネントの作成
Assetsビューを右クリック->[New…]->[Gui]を選択します。分かりやすい名前を付けて作成します。

GUIコンポーネントの編集
例にスコア表示のために、Textを表示してみます。
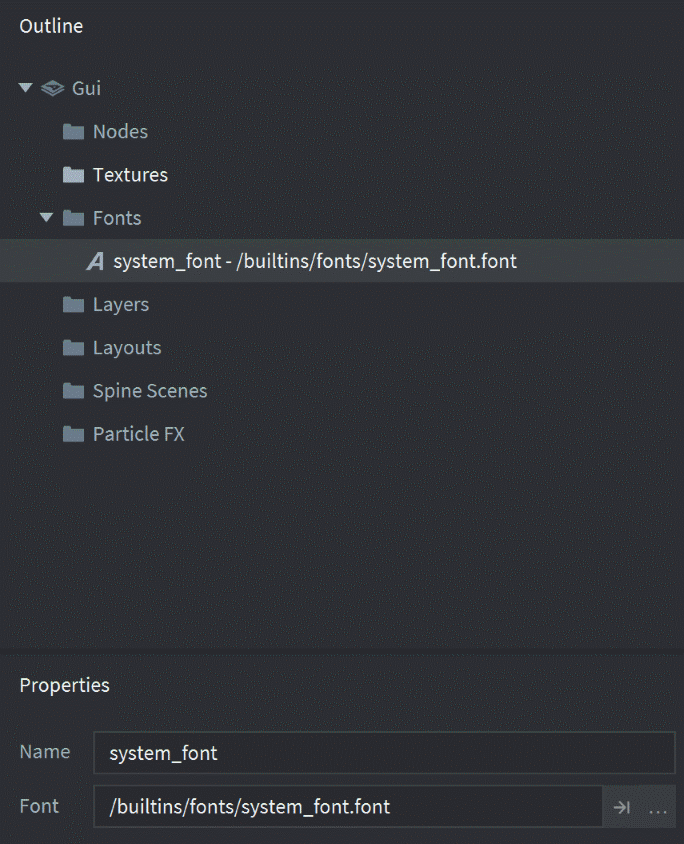
Fontの追加
OutlineからFontsを右クリック->[Add]->[Fonts…]からsystem_font.fontを選択します。

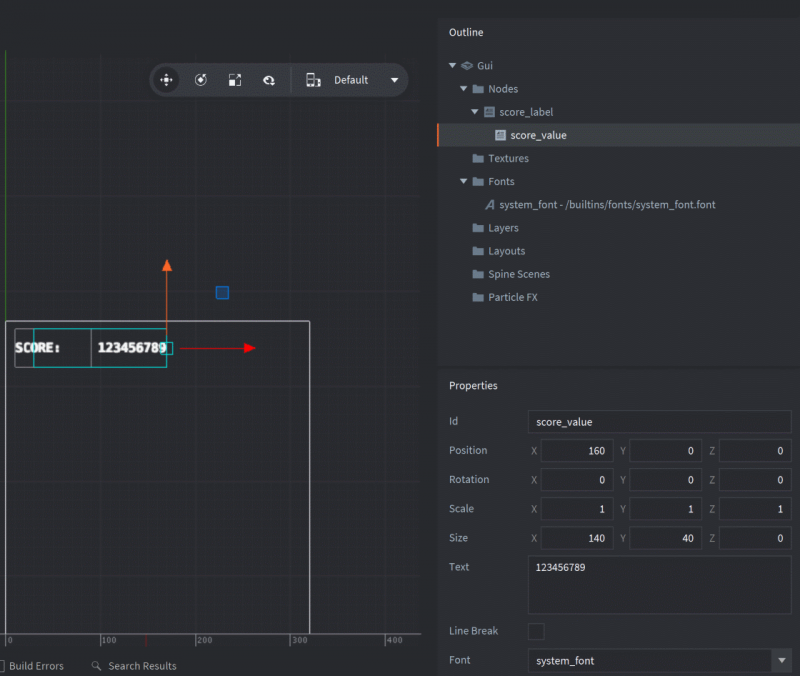
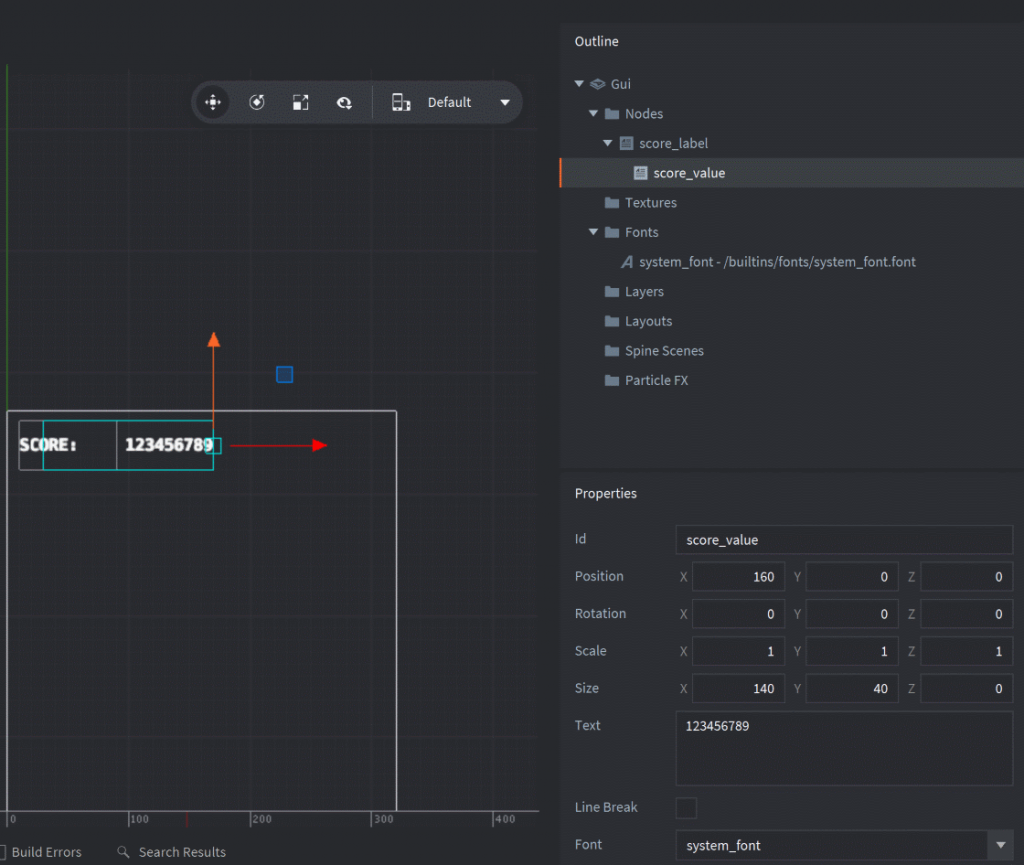
Textノードの追加
フォントが追加できたら、 OutlineからNodesを右クリック->[Add]->text を選択します。今回はラベル用のテキストと、スコア表示用のテキストを追加しました。名前はそれぞれ score_label、score_value としました。

GUI更新用スクリプトの作成
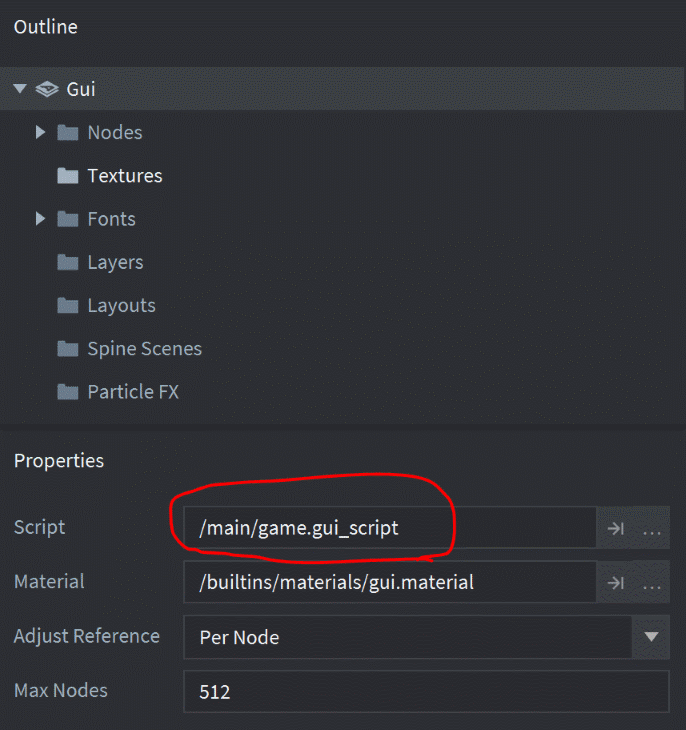
Assetsビューから右クリック->[New…]->[Gui Script]を選択します。名前を設定し作成。作成出来たらGuiコンポーネントの[Script]プロパティに設定します。

スクリプト実装
function init(self)
self.score_text = gui.get_node("score_value")
self.score = 0
end
function on_message(self, message_id, message, sender)
if message_id == hash("update_score") then
self.score = self.score + message.score
gui.set_text(self.score_text, self.score)
end
end
initでscore_valueのノードをキャッシュしておいて、on_messageでupdate_scoreのメッセージを受け取りでgui.set_textを使って表示を更新しています。
シーンに配置する
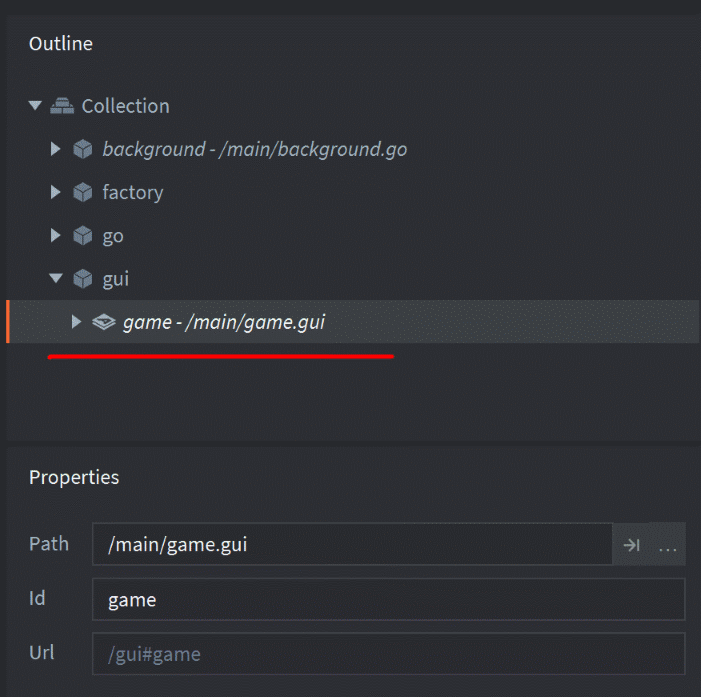
collectionファイルを開いて、GameObjectを作成しその中にguiコンポーネントを配置します。

メッセージの呼び出し
on_messageにメッセージを投げるには、msg.postを使用します。Defoldはこのメッセージパッシングの仕組みを多用しますので、覚えておくと大変便利です。
-- スコア更新
msg.post("/gui#game", "update_score", { score = 10 })それぞれguiファイルのあるUrl, メッセージ名、送りたいパラメータを定義してメッセージを投げます。
星を破壊するとスコアが更新される様にしてみました。良い感じです。