ゲームを彩る派手な演出にはパーティクルが欠かせない。
そもそもDefold Engineって何?という方はこちら。
パーティクルエフェクトの作成
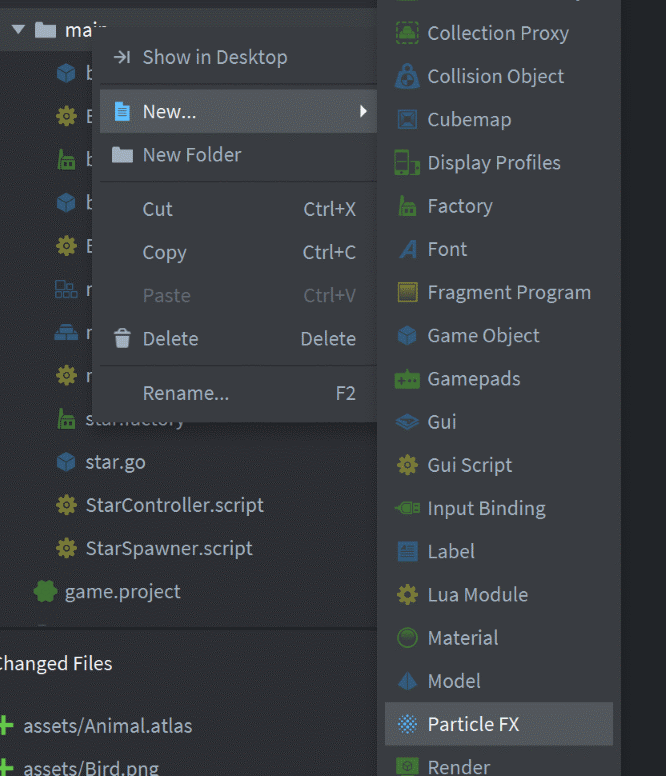
アセットのビューから右クリック->[New…]->[Particle FX]を選択します。

分かりやすい名前を設定作成します。

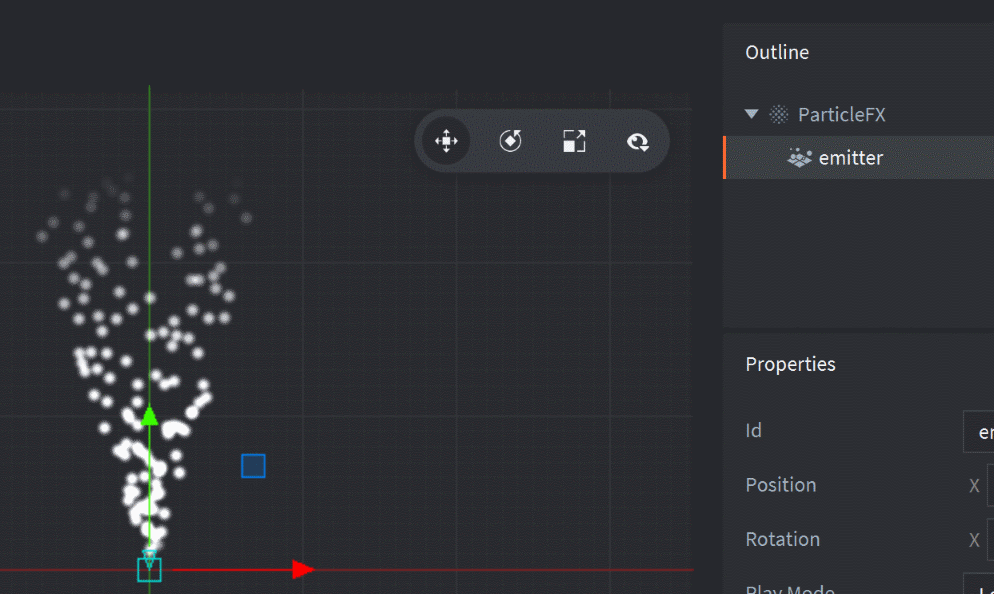
パーティクルの再生プレビューはOutlineビューのオブジェクトを選択した状態でスペースキーを入力します。一時停止はもう一度スペースキーを入力します。

見た目を少し爆発っぽくしてみます。
| PlayMode | 一度しか再生しないのでOnse |
| Duration | 0.4 |
| Emitter Type | 円型に広がる様にしたいのでCircle |
今回はこの様に編集しました。 再生すると円を描く様なパーティクルが表示されると思います。

パーティクルをGameObjectに追加する
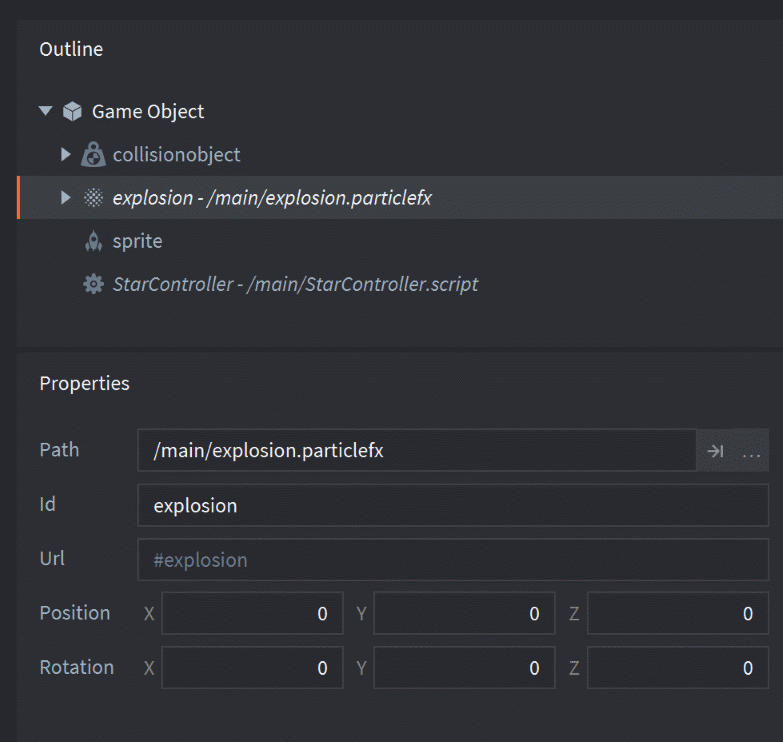
パーティクルを表示するためにはGameObjectに追加して使用します。例えば弾の爆発用パーティクルとして使いたい場合、弾のGameObjectに追加しておくと良いでしょう。

そしてスクリプトから再生します。再生は、Playです。 引数にはUrlを指定します。
particlefx.play("#explosion")上手く動けば意図したタイミングで、パーティクルが再生されます。
Defoldのパーティクルの特徴は、公式のドキュメントには書いてありますが属しているGameObjectが破棄されても再生し続けるという点です。
A particle effect will continue to emit particles even if the game object the particle effect component belonged to is deleted.
https://www.defold.com/manuals/particlefx/
もし、パーティクルを停止する際はStopを呼び出します。
particlefx.stop("#explosion")