Defoldでアプリのバックエンド部分を構築する手段のひとつとしてAzure PlayFabが使えるらしいので試してみました。
PlayFabとは
単一のプラットフォームでライブ ゲームを構築して運用できます。PlayFab には、ゲーム サービス、データ分析、LiveOps ツールなど、ローンチまでの時間を短縮し、ゲームの寿命を伸ばして、コストを削減するために必要なものがすべて揃っています。
PlayFab | Microsoft Azure
要するに、自分でDBサーバーやAPIサーバーを用意する必要がなく、ゲームアプリのバックエンド部分を構築できる代物。クライアントの開発に集中できて、サーバー周りのラーニングコストも下げることが出来るため、この様なサービスは積極的に利用していきたいですね。
Defoldで利用する方法
Defold で PlayFab を利用する方法は 折りたたみ用の Lua クイックスタート – PlayFab | Microsoft Docs に詳細が書かれていますが、日本語約がおかしいのかレイアウトが崩れていて読み辛いので、もう少し分かりやすく、ログイン出来るところまで進めます。
前提条件
- PlayFab のアカウント登録が済ませてあること
- アカウント登録はこちら
- Defold バージョンは1.2.160
- 動作は Windows10 で確認
PlayFabプラグインのインポート
前提条件を満たしていれば、次にPlayFabを操作するためのプラグインをGitHubから取得します。
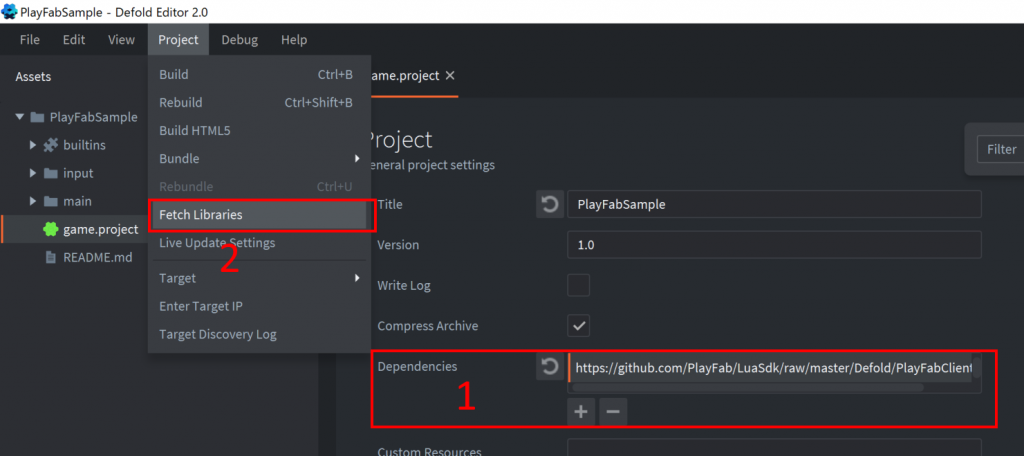
- game.project 開き Dependenciesへ「https://github.com/PlayFab/LuaSdk/raw/master/Defold/PlayFabClientSdk.zip」を追加します。
- 追加出来たら、Project -> Fetch Libraries でライブラリを取り込みます。

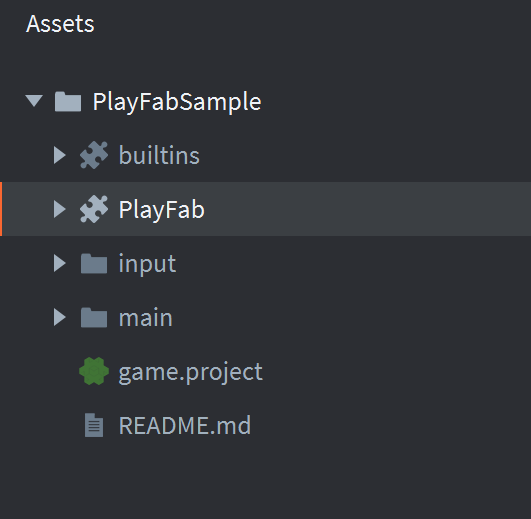
AssetにPlayFabプラグインが取り込まれていればOK。

PlayFab動作確認用のシーンを作成
動作確認用のテキストノードだけが存在する画面を作成します。
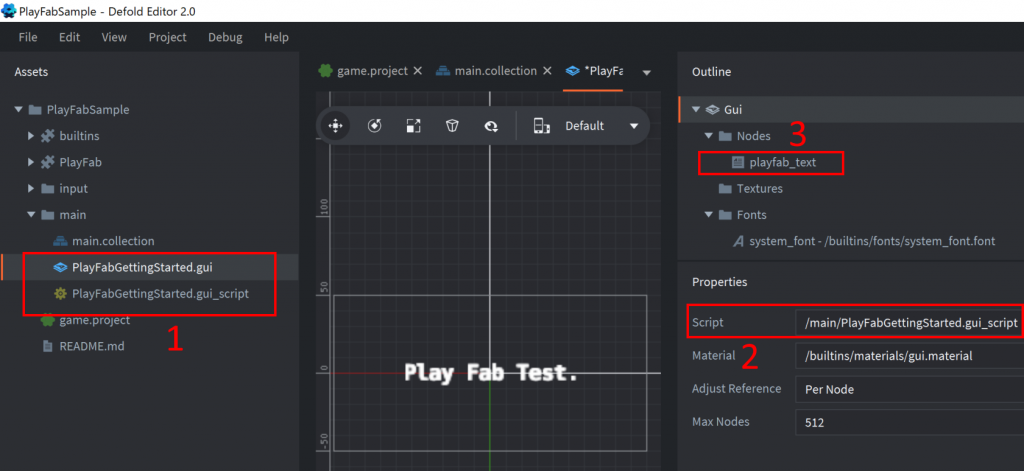
- main フォルダ以下にguiファイルと gui_script ファイルを作成します。名前はそれぞれ PlayFabGettingStarted.gui, PlayFabGettingStarted. gui_script としています。
- PlayFabGettingStarted.gui に PlayFabGettingStarted.gui_script スクリプトを割り当てる。
- Nodesにテキストをひとつ追加する。名前はplayfab_textとした。

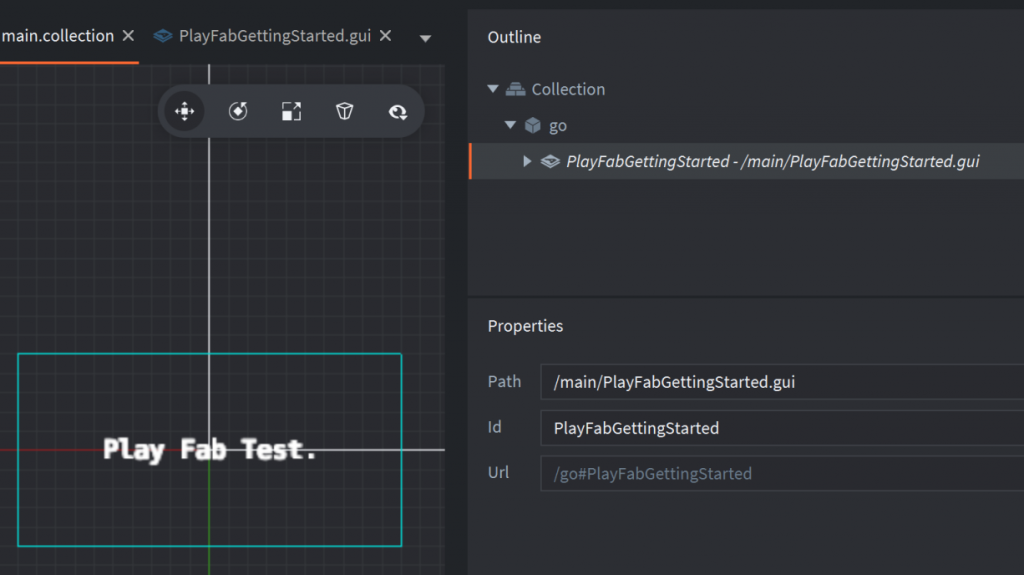
main.collectionには PlayFabGettingStarted.gui を配置しておきます。

最低限のUIを配置しました。
サーバーへログインする
PlayFabGettingStarted.gui_script を開いてスクリプトを書きます。
local PlayFabClientApi = require("PlayFab.PlayFabClientApi")
local IPlayFabHttps = require("PlayFab.IPlayFabHttps")
local PlayFabHttps_Defold = require("PlayFab.PlayFabHttps_Defold")
-- タイトルID あなたのゲームに合わせて設定してください。
PlayFabClientApi.settings.titleId = "144"
IPlayFabHttps.SetHttp(PlayFabHttps_Defold)
function init(self)
local loginRequest = {
TitleId = PlayFabClientApi.settings.titleId,
CustomId = "GettingStartedGuide",
CreateAccount = true
}
PlayFabClientApi.LoginWithCustomID(loginRequest, OnLoginSuccess, OnLoginFailed)
end
function OnLoginSuccess(result)
local pfTestOutput = gui.get_node("playfab_text")
gui.set_text(pfTestOutput, "Congratulations, you made your first successful API call!")
end
function OnLoginFailed(error)
local pfTestOutput = gui.get_node("playfab_text")
local message = "Something went wrong with your first API call.\n"
local message = message .. "Here's some debug information:\n"
local message = message .. error.GenerateErrorReport()
gui.set_text(pfTestOutput, message)
end
コードを実行すると、PlayFabに初めから用意されたサンプルのタイトルIDで動作確認が取れます。「Congratulations, you made your first successful API call!」と表示されれば問題なく動作しています。
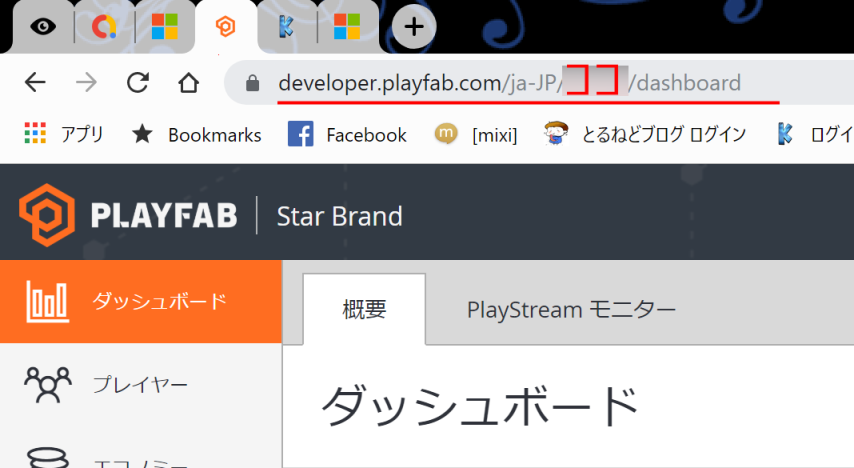
タイトルIDの確認
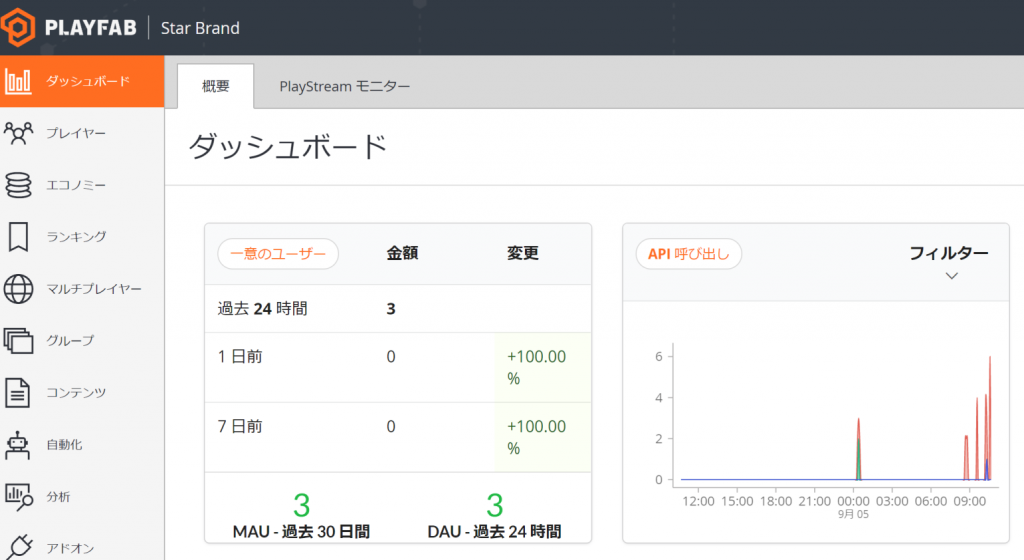
PlayFabClientApi.settings.titleId = "144"置き換えるタイトルIDはPlayFabのダッシュボードのURLから確認できます。

リクエストするパラメータ
TitleIdを設定した後、CustomIdを割り振ります。CustomIdに設定する値はuuidなどユニークなものを設定する様にします。とりあえずテストするだけなら”1″など放り込んでおけば良いです。
local loginRequest = {
TitleId = PlayFabClientApi.settings.titleId,
CustomId = "1",
CreateAccount = true
}再度実行してみて、ダッシュボードにユーザーデータが記録されていれば成功です。