アセットページ
https://defold.com/assets/hypertrails
ライブラリのURL
https://github.com/indiesoftby/defold-hyper-trails/archive/master.zip依存するライブラリ
なし。
使い方
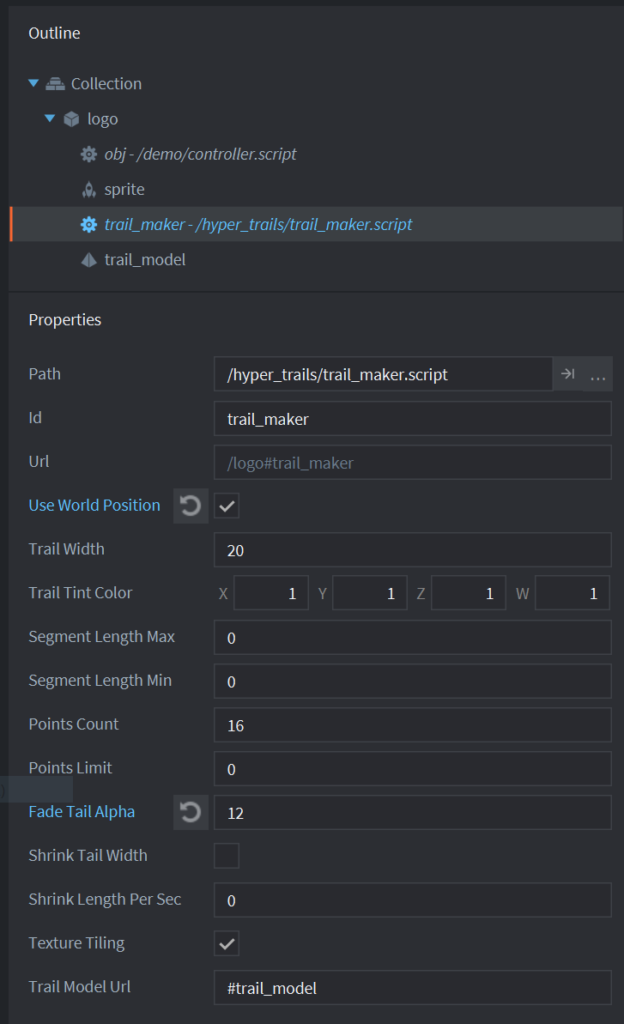
オブジェクトを、画面クリックした位置に移動させ、その軌跡を表示してみます。まず、オブジェクトの構成は以下の様になっています。結構シンプルです。

次に、動作確認用のオブジェクト操作コントローラを作成します。
function init(self)
msg.post(".", "acquire_input_focus")
end
function on_input(self, action_id, action)
if action_id == hash("touch") then
if action.pressed then
local pos = vmath.vector3(action.x, action.y, 0)
go.animate(go.get_id(), "position", go.PLAYBACK_ONCE_FORWARD, pos, go.EASING_LINEAR, 1)
end
end
end結果
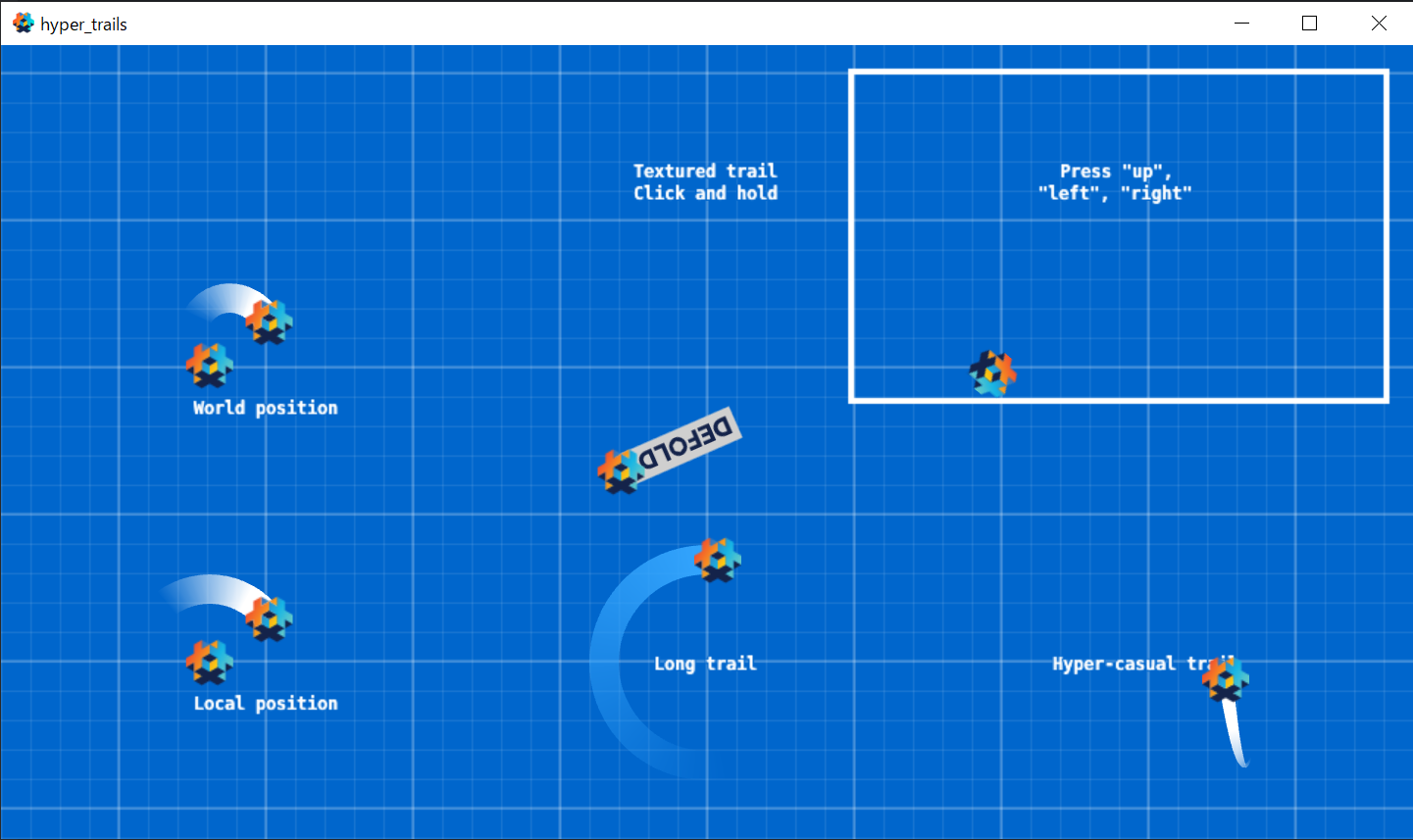
サクッと軌跡が作れます。とても便利です。
留意点
複数のGameObject がにアセットを適用する際には、trail_model にそれぞれ異なるテクスチャ(texture0)を割り当てる様にしましょう。そうしないと軌跡の設定がまとめて反映されてしまい動作がおかしくなってしまいます。