Defold にもUnity や UnreanEngineと同様に Asset portal というアセット配信サイトが存在します。アセットの数は少ないですが、これからの成長を期待しています。
今回はその中の「Admob」アセットを紹介します。iOS や Android でよくみるバナー広告とかありますよね。アレを実装するためのアセットです。
アセットページ
https://defold.com/assets/admob/
使い方
アセットの取り込み
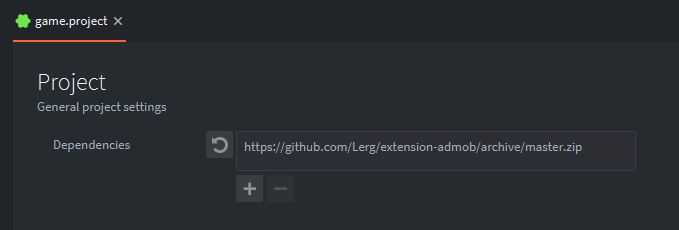
- game.project ファイルを開き、Dependencies にアセットのアドレスを追加します。
https://github.com/Lerg/extension-admob/archive/master.zip
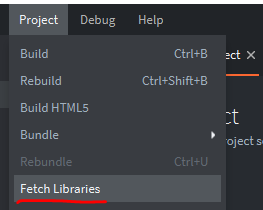
- [Project]→[Fetch Librarys] を選択。アセットのダウンロードが始まります。

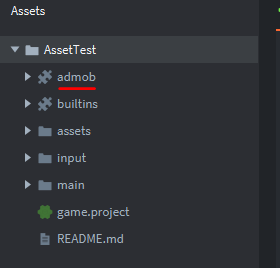
- ダウンロードが完了すると、Assets のツリーにAdmob が取り込まれます。

使ってみる
広告IDの設定
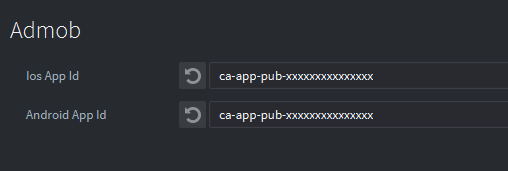
- game.project をテキストファイルなどで直接開き、admob プロパティを加えます。id はadmob のアプリIDです。
[admob]
ios_app_id = ca-app-pub-<id>
android_app_id = ca-app-pub-<id>
すると、game.project にadmob プロパティが加えられた状態になります。

サンプルコード
バナー広告を表示してみます。
local admob_ids = {
['iPhone OS'] = {
banner = 'ca-app-pub-3940256099942544/2934735716'
},
Android = {
banner ='ca-app-pub-3940256099942544/6300978111'
}
}
local system_name = sys.get_sys_info().system_name
admob_ids = admob_ids[system_name] or {}
-- 初期化
function init(self)
msg.post(".", "acquire_input_focus")
msg.post("@render:", "use_fixed_fit_projection", { near = -1, far = 1 })
-- Admobイベントコールバック
local function listener(event)
print('admob event type', event.type)
print('admob event phase', event.phase)
if event.phase == 'init' then -- Admob has been initialized, now it's safe to load a banner.
admob.load{
type = 'banner',
id = admob_ids.banner,
size = 'smart',
position = 'bottom',
keywords = {'puzzle', 'game'}
}
end
end
-- Admobの初期化
admob.init{
test = true, -- ALWAYS use test ads, only disable when submitting to the stores.
listener = listener
}
end広告IDは テスト広告 | Android | Google Developers のものを使ってテストをすると効率良く確認できると思います。
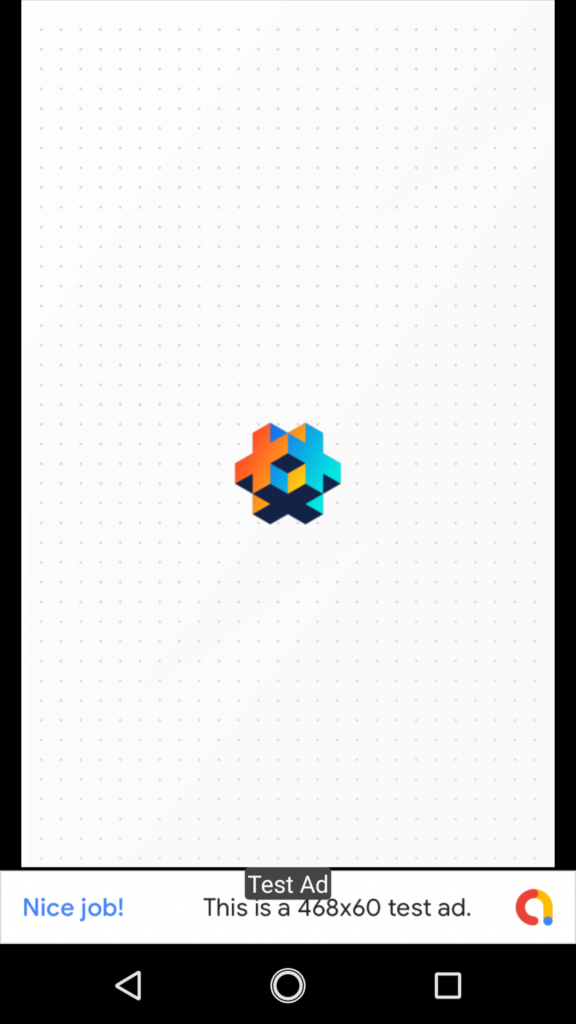
結果

バナー広告が画面下の方に表示されていますね。そのほかの広告表示方法を知りたいなどアセットの詳細を知りたい場合は、こちらのドキュメントを眺めてみるのが良いです。
