Chromeのデベロッパーツールを使えば、携帯電話など回線が安定しない・速度が出ない環境でのWebページを開く速度をシミュレーションすることが出来ます。WebデザイナやWebエンジニアは普段の開発では高速回線を利用していることが当たり前になってきていますので、そもそも遅い回線でのテストが難しい状況です。
しかし、Chromeのデベロッパーツールを利用することで、光回線を引いていない環境だとか、新興国でまだまだ3G回線が主流の通信環境を再現してパフォーマンス改善に役立てることが出来ます。
デベロッパーツールを開く
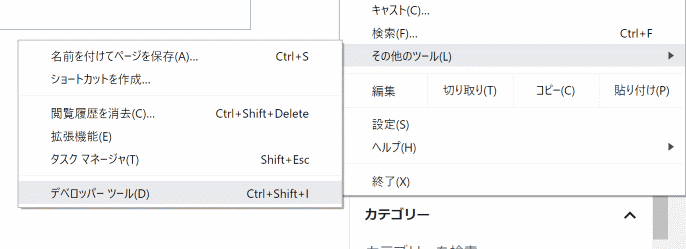
Chromeの右側のメニューを開き、その他のツール -> デベロッパーツールを開きます。

回線速度の設定
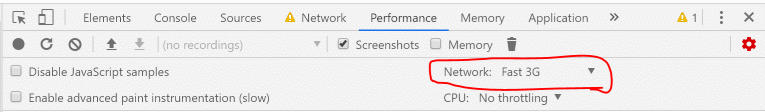
次に、Performanceタブを選択し、Networkを「Fast 3G」に変更します。Slow 3G等もありますが、こちらはより遅い3G環境でテストする場合に選択します。画像がある様なサイトだとかなり厳しい結果になります。

この状態でページを再読み込みすると3G相当でのページ読み込みをシミュレーションすることが出来ます。また、 録画ボタンを押して再読み込みすると、どの部分にどれだけ時間がかかったのかを記録することが出来ます。
Fast 3Gでもそこそこ遅く表示されます。
まとめ
回線速度のシミュレーションができると、開発中には気づかない、回線速度によってどこに時間がかかっているのかが明白になります。適度にパフォーマンスをシミュレーションしてページの表示速度改善に役立てましょう。