Microsoft の Azure Functions を使ってみます。試しに一定時間ごとにスクリプトを動作させる Timer Trigger というものを使ってみます。
前提条件
- Azure Portal にアクセスできる状態であること。
- 事前に VSCode 上でPython が動作する環境を整えていること。
※【VSCode】Python の環境構築方法【Windows】 | KAZUPON研究室
手順
Azure Portal の設定
リソースグループを作成する
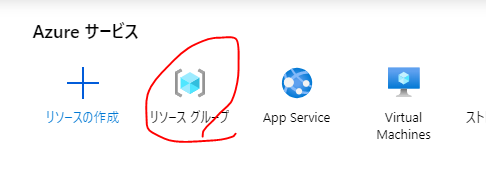
- Azure Portal を開き、リソースグループを作成します。

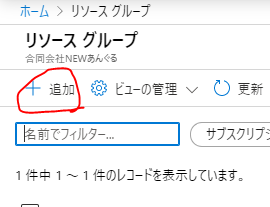
- [追加]からリソースグループを作成します。

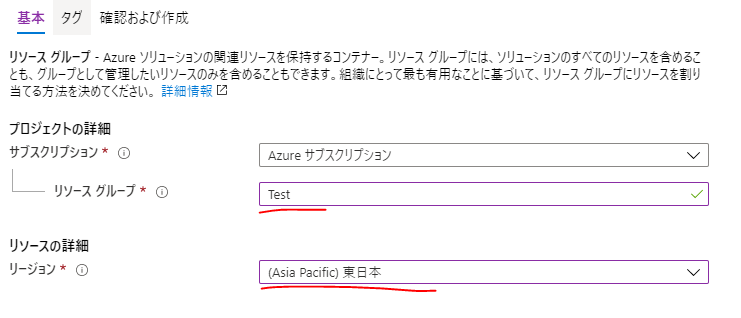
- 基本タブのリソースグループ名とリージョンを設定します。リージョンはとりあえず東日本を選んでおけば良いです。設定できたら[作成]します。

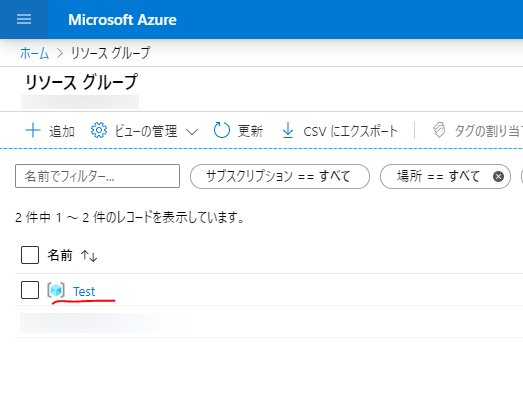
- 正常に作成できればリソースグループ一覧に、作成したリソースグループが表示されます。

Function App を追加する
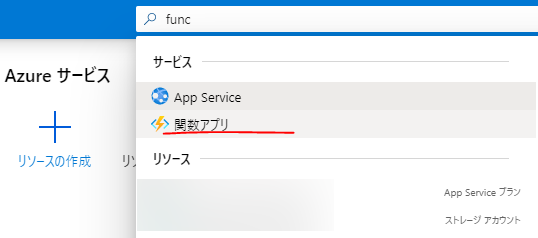
Azure Portal の検索ウインドウから[func] と検索すると出てくる[関数アプリ]を選択し[追加]します。

追加を押すと関数アプリの詳細設定ページへ遷移します。
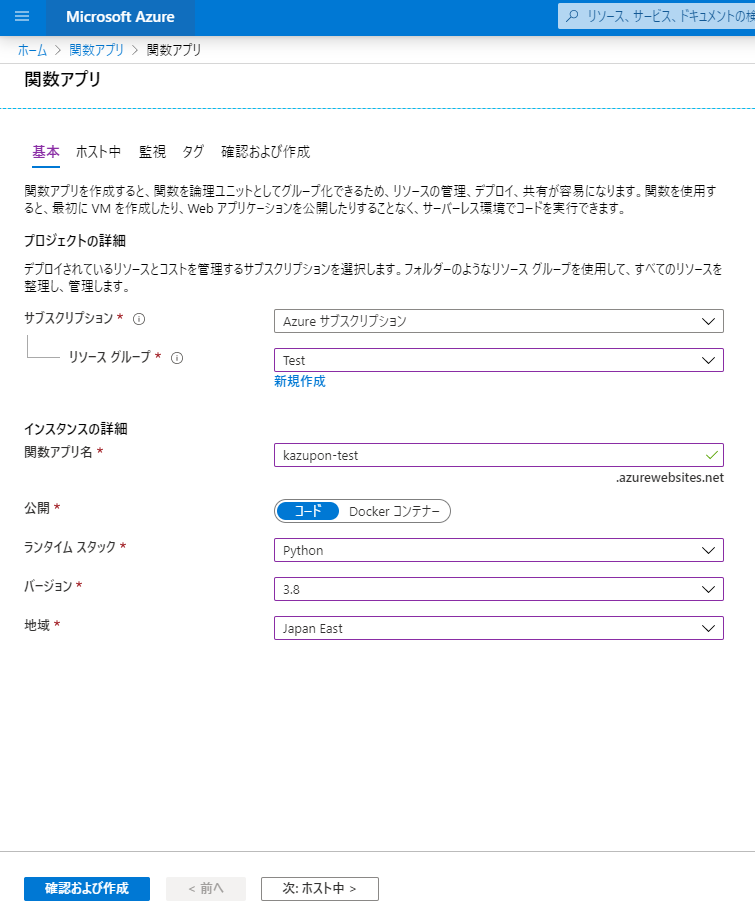
関数アプリの詳細設定

| リソースグループ | Test。作成したリソースグループがここで選択できます。 |
| 関数アプリ名 | 任意の名前 |
| ランタイムスタック | Python (C# もあるよ) |
| バージョン | ランタイムスタックの バージョンを指定します。Python を選択したの現時点で最新の3.8を設定。 |
| 地域 | Japan East。東日本。 |
ここまで入力できたら、[確認および作成]から作成します。他の項目はとりあえず入れなくても動作します。しばら待つとデプロイが完了します。
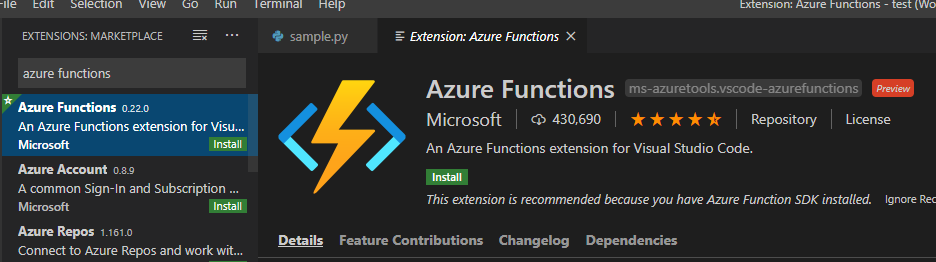
VSCode に Azure Functions の拡張機能をインストールする
Azure Portal での設定はここまでで、次はVSCode へ戻って拡張機能 [Azure Functions ] をインストールします。

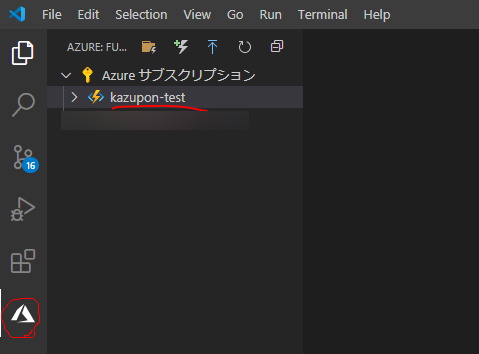
インストールが終えると VSCode 左側のメニューにAzure のアイコンが表示されます。選択すると先ほど Azure Portal 上でデプロイした 関数アプリ が表示されます。

Timer Trigger のサンプルを作成、動かしてみる
試しに5分毎に処理させるTimer Trigger のサンプルを実行してみます。
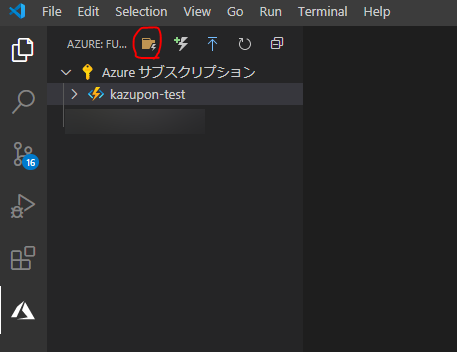
- Azure Function の フォルダみたいなアイコン( Create New Project )を選択します。

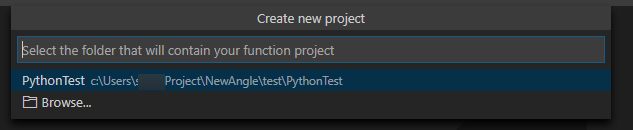
- プロジェクトを作成するフォルダを指定します。

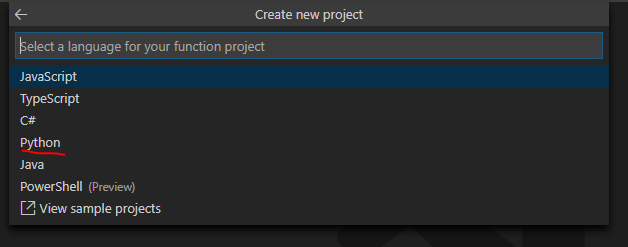
- 使用する言語を選択します。Python を選択しました。

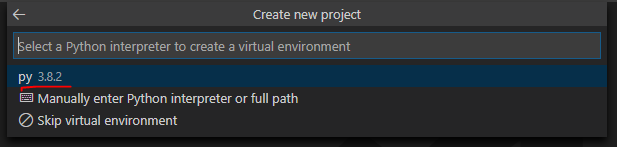
- Python のバージョンを選択します。3.8.2を選択しました。

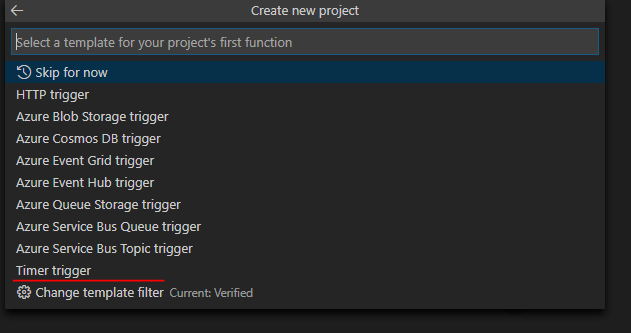
- テンプレートを選択します。Timer trigger を選択しました。

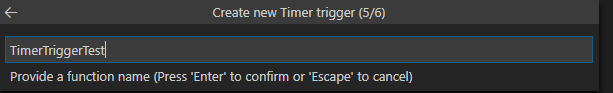
- 関数名を設定します。[TimerTriggerTest] としました。

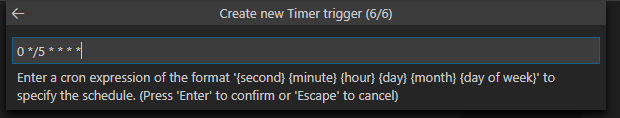
- 何分毎に実行するのか問われます。デフォルトの5分のまま次へ進みます。

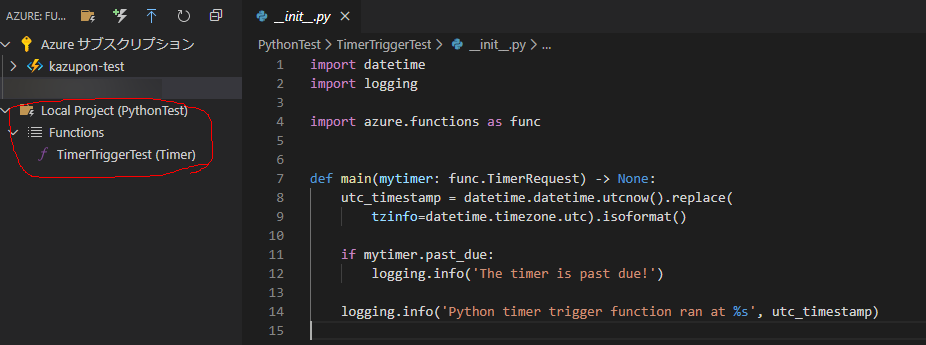
- 暫く待つとローカルのプロジェクト一式が作成されます。

実行してみる
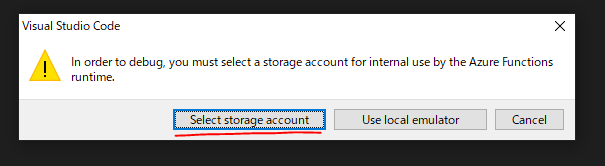
ここまで出来ればあとは実行するだけです。main 関数のある __init__.py ファイルを開き F5 で実行してみましょう。もし、ここで[Select storage account] と警告ダイアログが出た場合は「Select storage account」を選択してストレージアカウントを選択します。無ければ作成します。

ストレージアカウントを選択するとスクリプトが走ります。
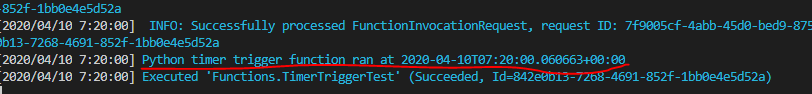
結果
5分毎に Terminal に実行結果ログが表示されていればOKです。動作しています。