タイトル画面などで画面全体のタッチ判定を取りたいことが多々あります。最も楽な実装方法は、画面全体を覆うImageと入力判定用のButtonコンポーネントを配置してしまうことですが、ここで気を付けないといけないことはフィルレートです。
フィルレートを抑えるために
透明なボタンは、本来描画する必要が無いので、描画負荷が高くなっては困ります。しかしImageのアルファを0にして、透明なボタンとして入力判定を取得した場合、アルファ0であろうと描画されることには変わりありません。「標準でアルファ0の物は描画されなくて良いのに」なんて思うかもしれませんが、場合によってはレンダリング結果が欲しくなることもあるため、Unityはそれを採用していないのでしょう。
ではUnityではは透明なボタンの描画負荷を減らすことは難しいのか?答えはNoで、現行のバージョンではフラグ1つで透明な領域の描画をON/OFFできる様になっています。
確認環境
2018.3.8f1
Cull Transparent Mesh
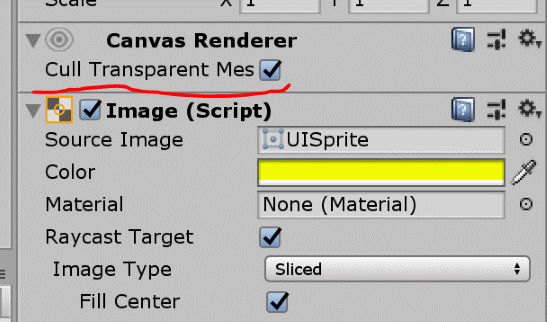
Imageコンポーネントを追加すると自動的に追加されるCanvasRenderer。ここに「Cull Transparent Mesh」項目があるのでチェックを入れるとアルファが0の場合にレンダリングしない様になります。当然、アルファが0であってもボタンのクリックイベントは反応します。

効果を確認
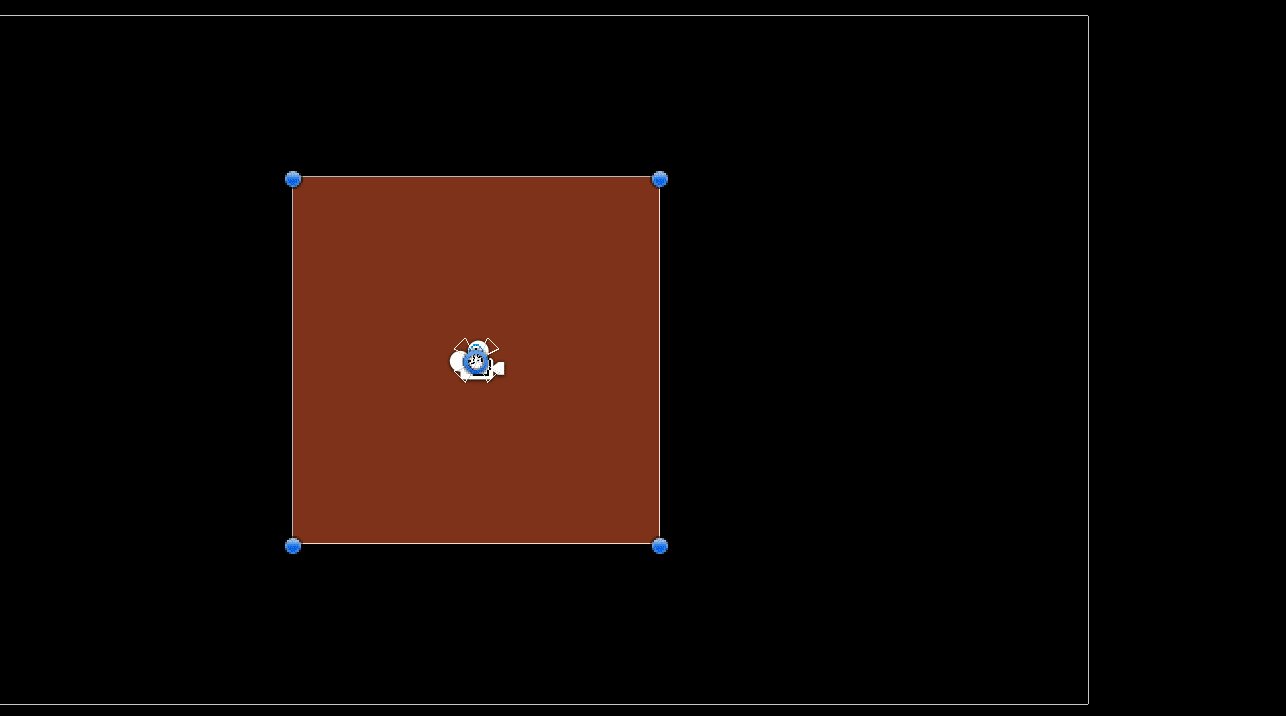
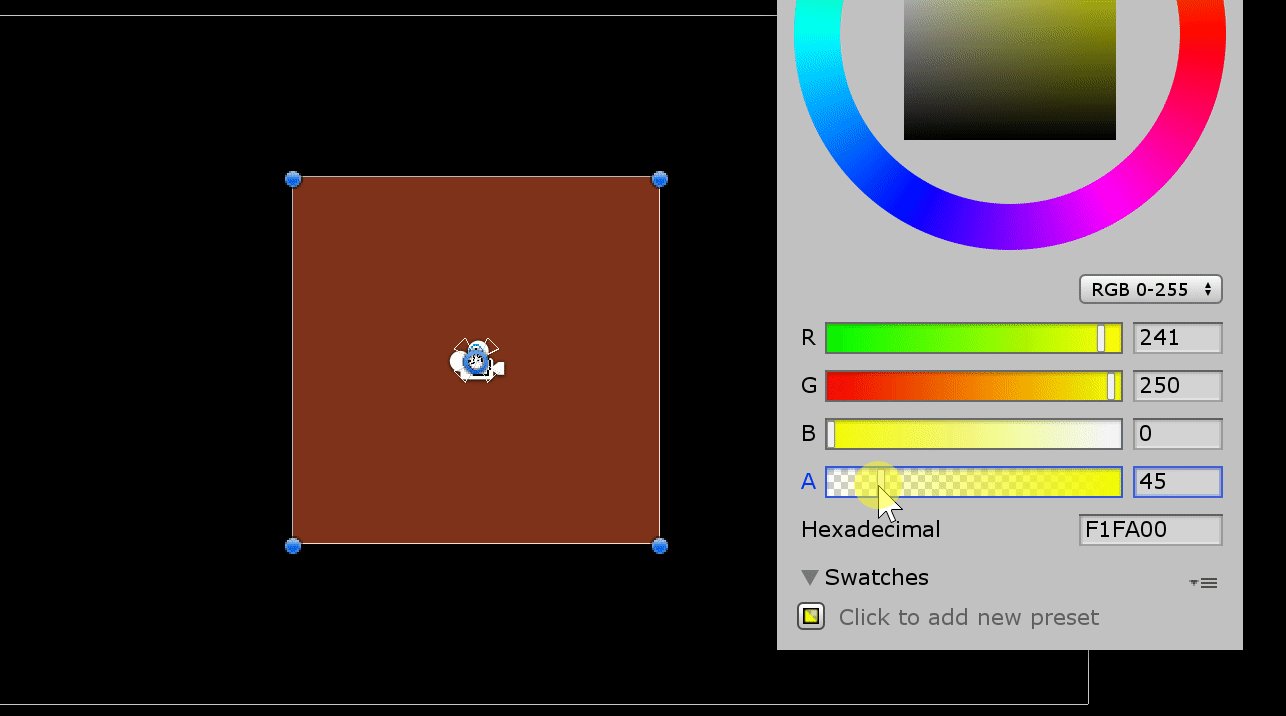
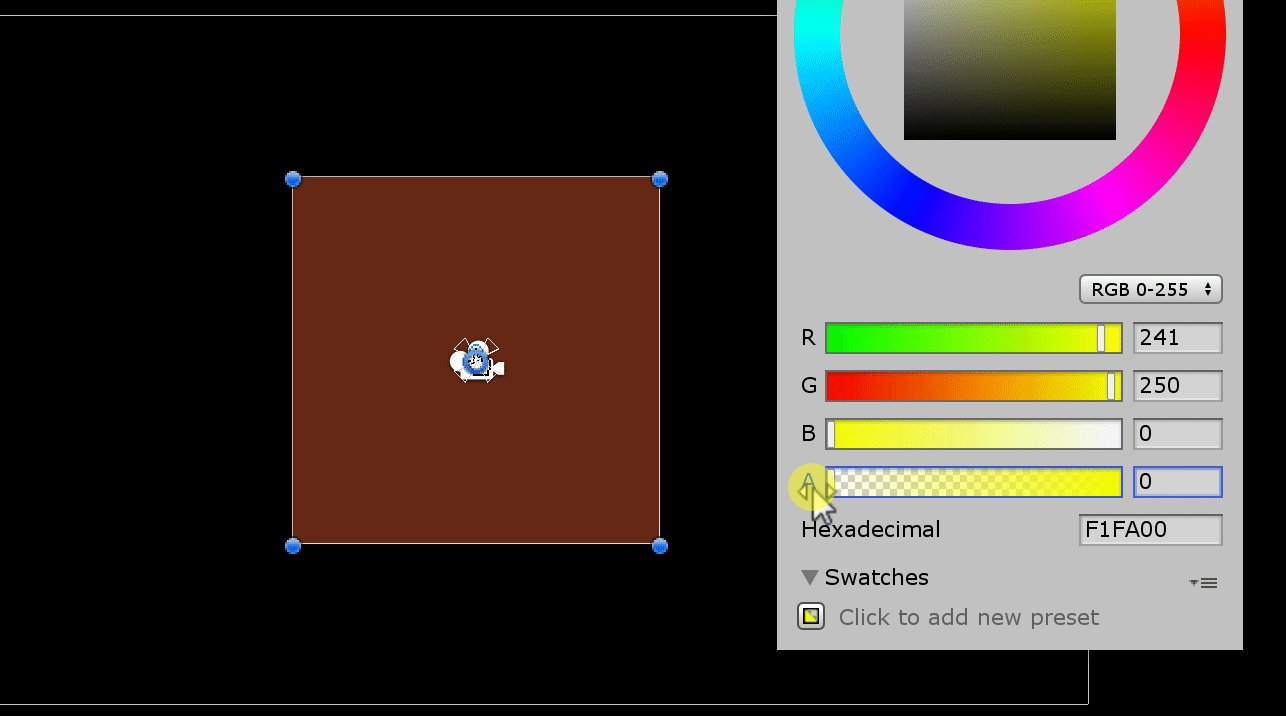
オーバードローは、SceneViewからOverdrawで確認出来ます。Imageのアルファを変更してリアルタイムに確認できる。

チェックを入れるだけで、負荷軽減できるため是非試してみてください。