シェーダーコード
attribute highp vec4 position;
attribute mediump vec2 texcoord0;
attribute mediump vec3 normal;
uniform mediump mat4 mtx_worldview;
uniform mediump mat4 mtx_view;
uniform mediump mat4 mtx_proj;
uniform mediump mat4 mtx_normal;
varying highp vec4 var_position;
varying mediump vec3 var_normal;
varying mediump vec2 var_texcoord0;
void main()
{
vec4 p = mtx_worldview * vec4(position.xyz, 1.0);
var_position = p;
var_texcoord0 = texcoord0;
var_normal = normalize((mtx_normal * vec4(normal, 0.0)).xyz);
gl_Position = mtx_proj * p;
}varying highp vec4 var_position;
varying mediump vec3 var_normal;
varying mediump vec2 var_texcoord0;
uniform lowp sampler2D tex0;
uniform lowp sampler2D tex1;
uniform lowp sampler2D tex2;
uniform lowp vec4 tint;
uniform lowp vec4 _FadeAmount;
uniform lowp vec4 _FadeBurnWidth;
uniform lowp vec4 _FadeBurnTransition;
uniform lowp vec4 _FadeBurnColor;
uniform lowp vec4 _FadeBurnGlow;
void main()
{
vec4 tint_pm = vec4(tint.xyz * tint.w, tint.w);
vec4 col = texture2D(tex0, var_texcoord0.xy) * tint_pm;
float originalAlpha = col.w;
vec2 tiledUvFade1 = var_texcoord0.xy;
vec2 tiledUvFade2 = var_texcoord0.xy;
float fadeTemp = texture2D(tex1, tiledUvFade1).x;
float fade = smoothstep(_FadeAmount.w + 0.01, _FadeAmount.w + _FadeBurnTransition.w, fadeTemp);
float fadeBurn = smoothstep(_FadeAmount.w - _FadeBurnWidth.w, _FadeAmount.w - _FadeBurnWidth.w + 0.1, fadeTemp);
col.w *= fade;
vec4 fadeBurnColor = _FadeBurnColor * _FadeBurnGlow.w;
col += fadeBurn * texture2D(tex2, tiledUvFade2) * fadeBurnColor * originalAlpha * (1.0 - col.x);
gl_FragColor = col;
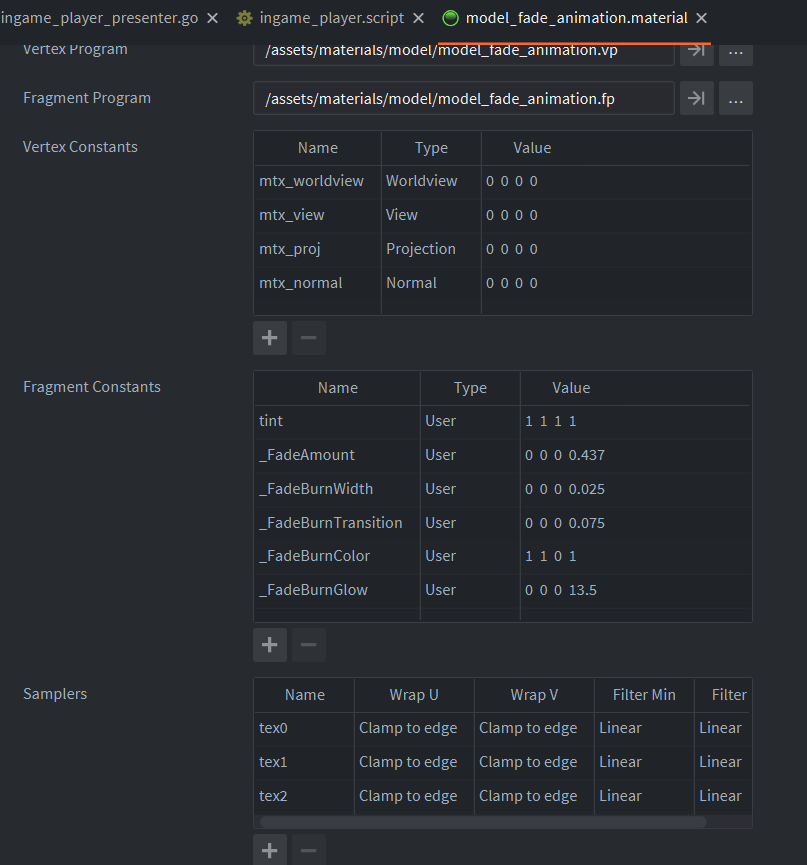
}マテリアルの設定はこちらです。

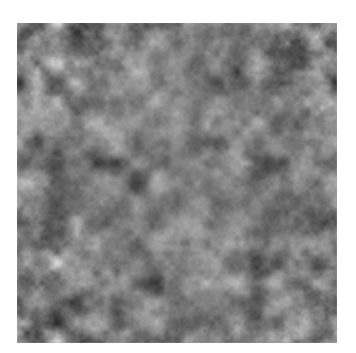
tex1にはノイズ用テクスチャを設定します。これは一例です。

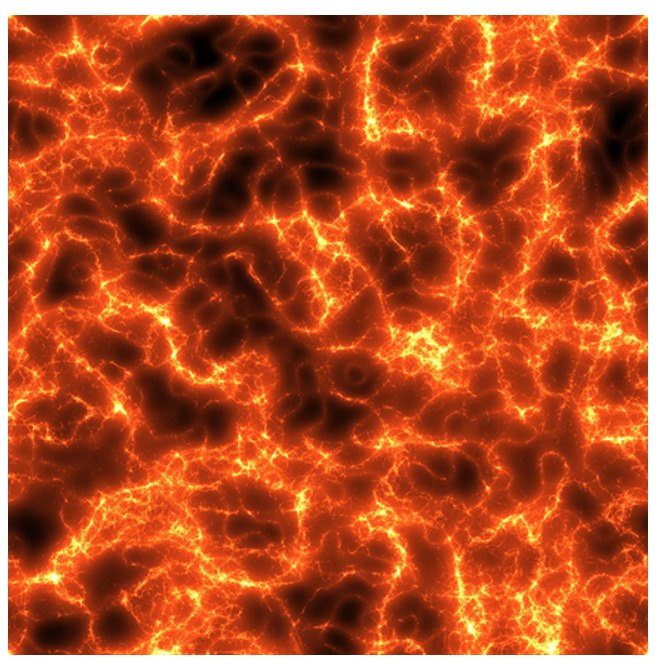
同様にtex2 にはフェード用のテクスチャを設定します。

テスト用スクリプト
function init(self)
go.set(msg.url("#model"), "_FadeAmount.w", 0)
go.animate(msg.url("#model"), "_FadeAmount.w", go.PLAYBACK_LOOP_PINGPONG, 1, go.EASING_LINEAR, 3.0)
go.set(msg.url("#model"), "_FadeBurnGlow.w", 0)
go.animate(msg.url("#model"), "_FadeBurnGlow.w", go.PLAYBACK_LOOP_PINGPONG, 13, go.EASING_LINEAR, 3.0)
end結果

