シェーダーコード
attribute highp vec4 position;
attribute mediump vec2 texcoord0;
attribute mediump vec3 normal;
uniform mediump mat4 mtx_worldview;
uniform mediump mat4 mtx_view;
uniform mediump mat4 mtx_proj;
uniform mediump mat4 mtx_normal;
varying highp vec4 var_position;
varying mediump vec3 var_normal;
varying mediump vec2 var_texcoord0;
void main()
{
vec4 p = mtx_worldview * vec4(position.xyz, 1.0);
var_position = p;
var_texcoord0 = texcoord0;
var_normal = normalize((mtx_normal * vec4(normal, 0.0)).xyz);
gl_Position = mtx_proj * p;
}varying highp vec4 var_position;
varying mediump vec3 var_normal;
varying mediump vec2 var_texcoord0;
uniform lowp sampler2D tex0;
uniform lowp sampler2D tex1;
uniform lowp vec4 tint;
uniform lowp vec4 _ColorRampLuminosity;
float saturate(float f)
{
return clamp(f, 0.0, 1.0);
}
void main()
{
vec4 tint_pm = vec4(tint.xyz * tint.w, tint.w);
vec4 col = texture2D(tex0, var_texcoord0.xy) * tint_pm;
float luminance = 0.3 * col.x + 0.59 * col.y + 0.11 * col.z;
luminance = saturate(luminance + _ColorRampLuminosity.w);
col.xyz = texture2D(tex1, vec2(luminance, 0.0)).xyz;
gl_FragColor = col;
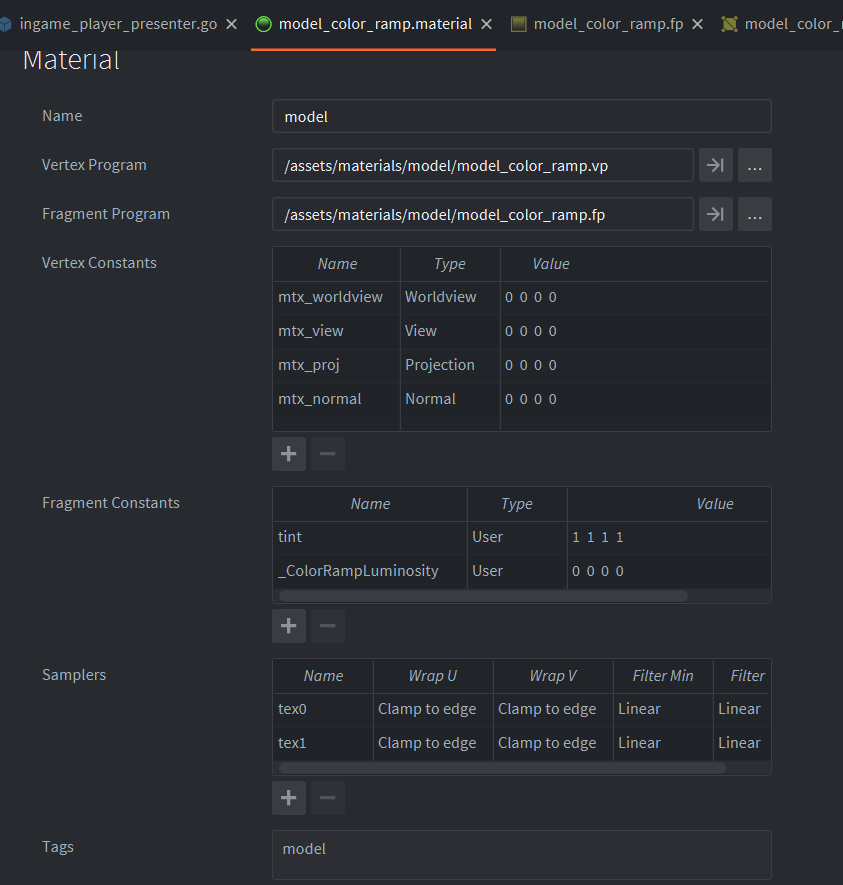
}マテリアルの設定はこちらです。

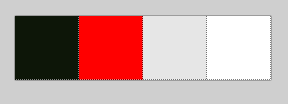
tex1にはramp 用テクスチャを設定します。例えばこんな感じのテクスチャを用意します。

テスト用スクリプト
function init(self)
go.set(msg.url("#model"), "_ColorRampLuminosity.w", -1)
go.animate(msg.url("#model"), "_ColorRampLuminosity.w", go.PLAYBACK_LOOP_PINGPONG, 1, go.EASING_LINEAR, 3.0)
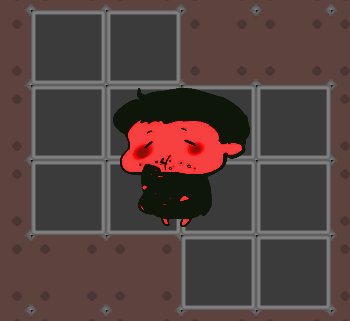
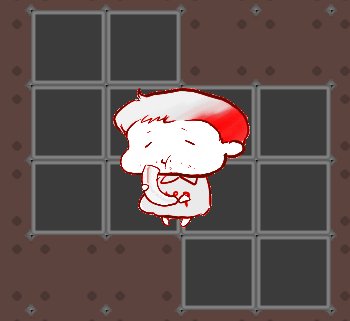
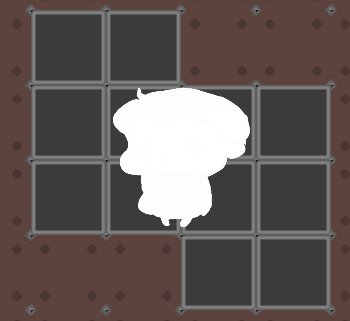
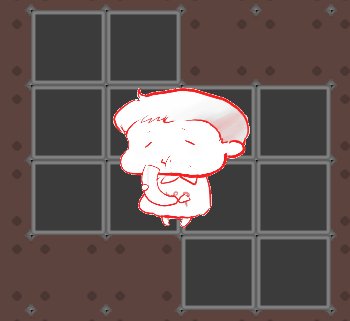
end結果