Defold の有名なアセットと言えば Dirty Larry ですが、新たに便利そうなアセットが登場しました。それがDruid です。
アセットページ
https://defold.com/assets/druid/
ライブラリのURL
https://github.com/Insality/druid/archive/master.zip依存ライブラリ
ありません。
基本的な使い方
シンプルなボタン機能を実装してみました。
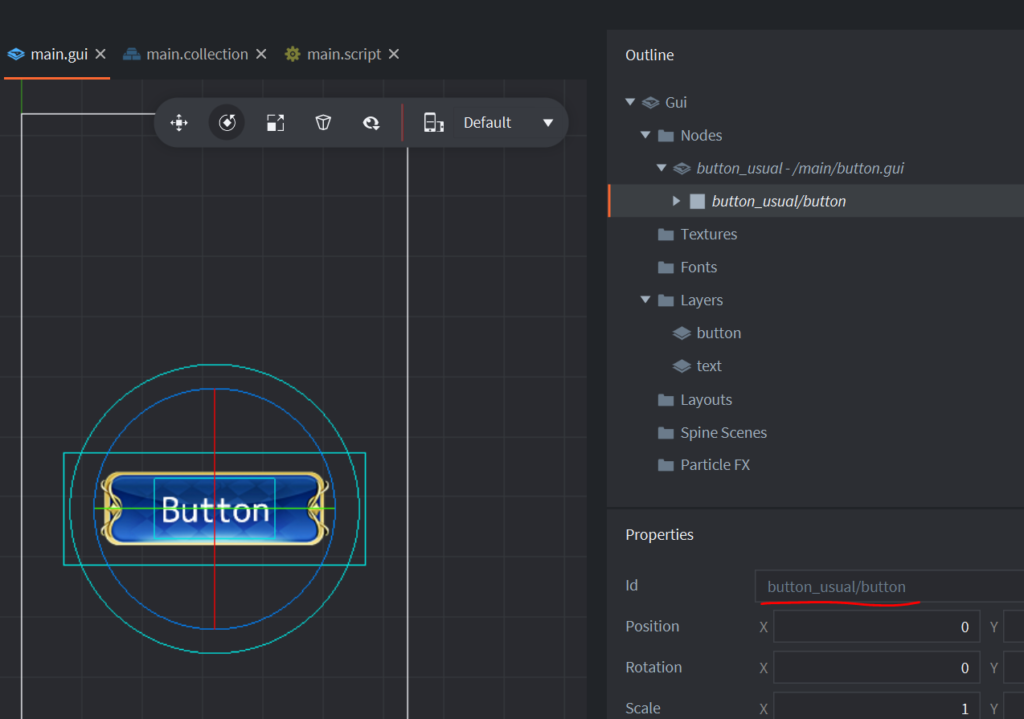
guiサンプル

スクリプト
local druid = require("druid.druid")
-- 初期化
function init(self)
-- 初期化
self.druid = druid.new(self)
-- ボタンセットアップ
self.druid:new_button("button_usual/button", on_usual_callback)
end
-- 破棄
function final(self)
self.druid:final()
end
-- 毎フレームの更新
function update(self, dt)
self.druid:update(dt)
end
-- 入力
function on_input(self, action_id, action)
return self.druid:on_input(action_id, action)
end
-- メッセージ
function on_message(self, message_id, message, sender)
self.druid:on_message(message_id, message, sender)
end
-- ボタンコールバック
local function on_usual_callback()
print("Usual callback")
end結果
ボタンが反応する様になりました。スケールアニメーションもして良い感じです。
作者サンプル
https://github.com/Insality/druid
