Defold は2D に特化したゲームエンジンですが、最近公式サイトに記載されているエンジンの概要が変わったみたいです。
従来
これまでは 大々的に 「2D」のゲームエンジンだということをアピールしてきました。

2020年3月現在
久しぶりにアクセスしてみると、変化がありました。

The ultimate game engine for web and mobile.
直訳するとWebやモバイル端末のための究極のゲームエンジン。方針が少し変わったのかな?そんなわけで Defold で3D オブジェクトを表示してみます。
確認バージョン
1.2.165
テンプレートから学ぶ
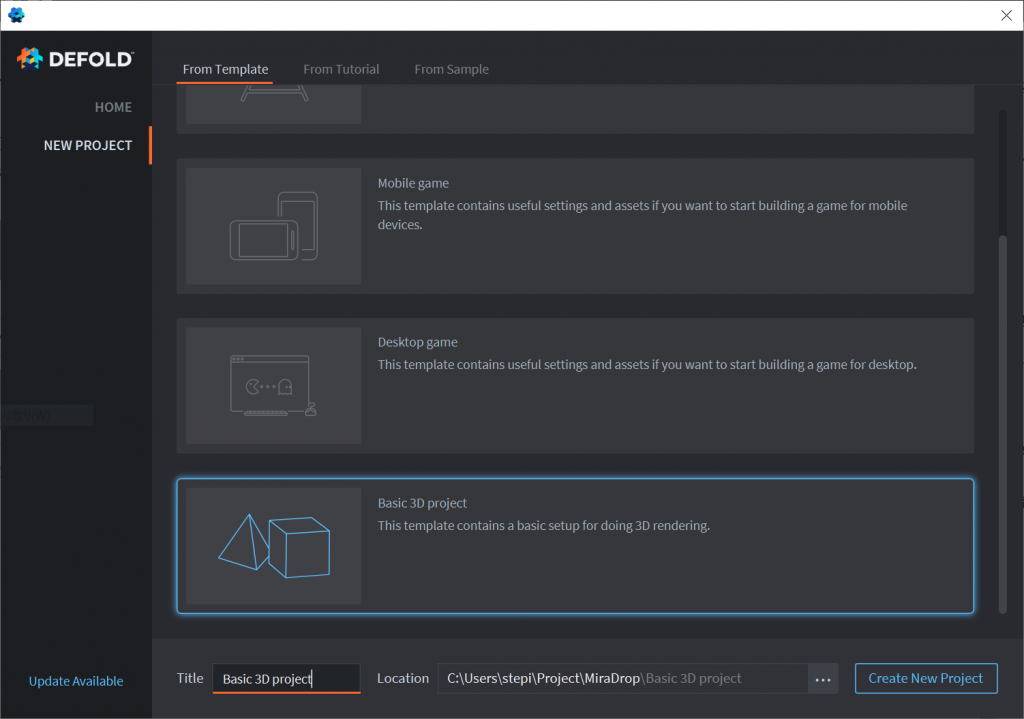
Defold の 3D オブジェクトの表示はテンプレートから学ぶことが手っ取り早いです。NEW PROJECT → From Template の下の方に[Basic 3D project] がありますので選択肢 Project を新規作成します。

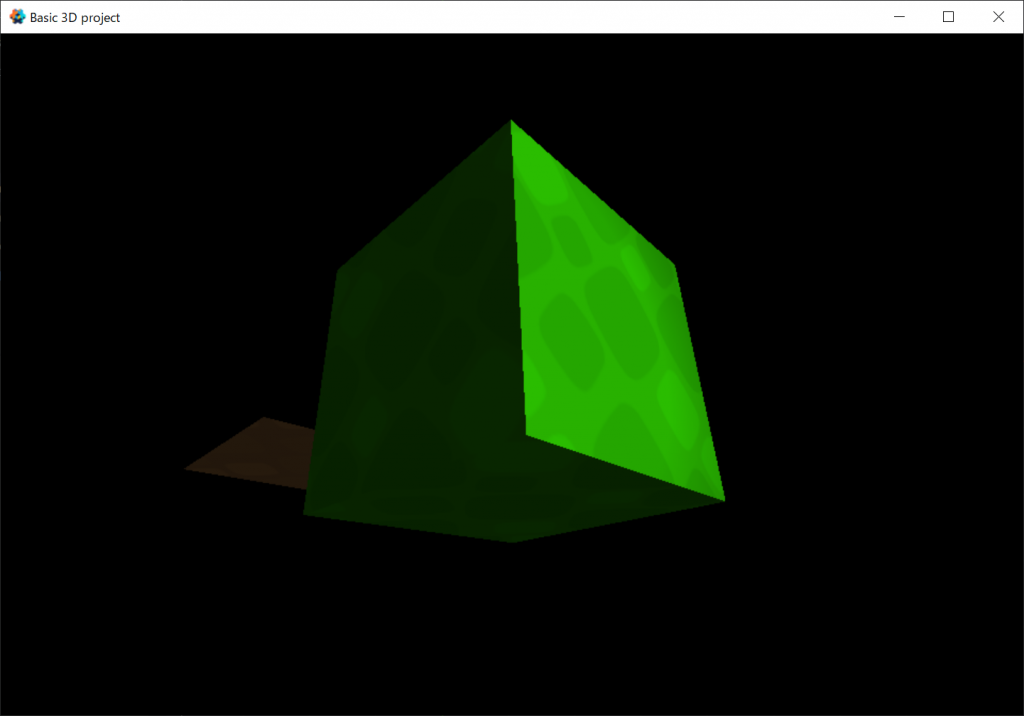
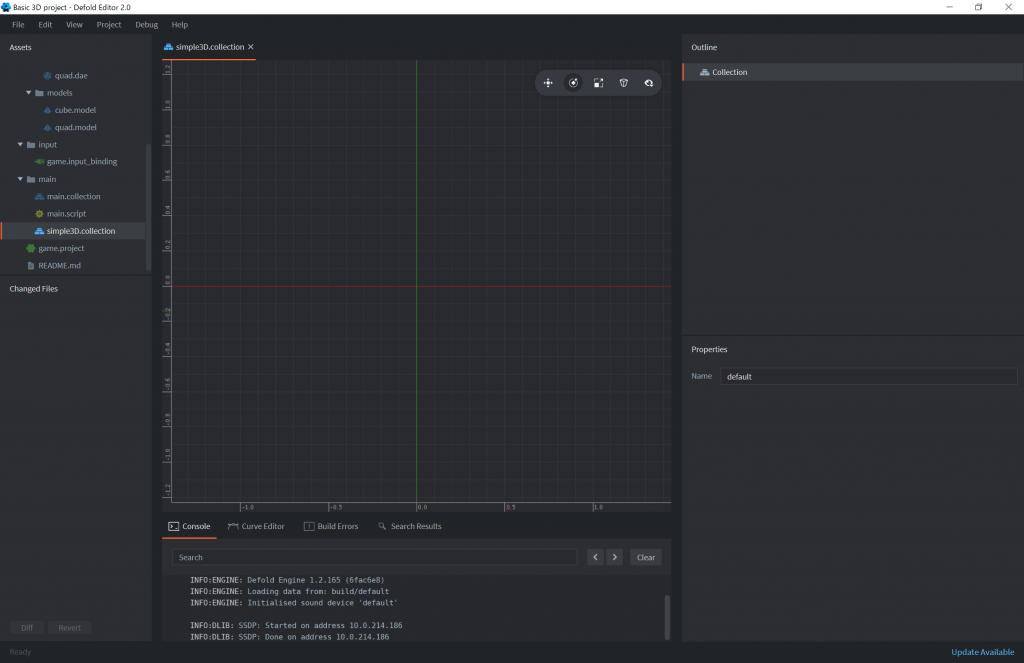
実行すると立方体と板ポリがクルクル回転するシーンが再生されます。

ここから始めてみます。
3D オブジェクトを表示するまでの手順
まずは中身を空っぽにする
3D モデルの表示が確認できたら新規にcollection ファイルを作り新しいシーンを作成しましょう。ファイル名は[simple3D.collection]とでもしておきます。

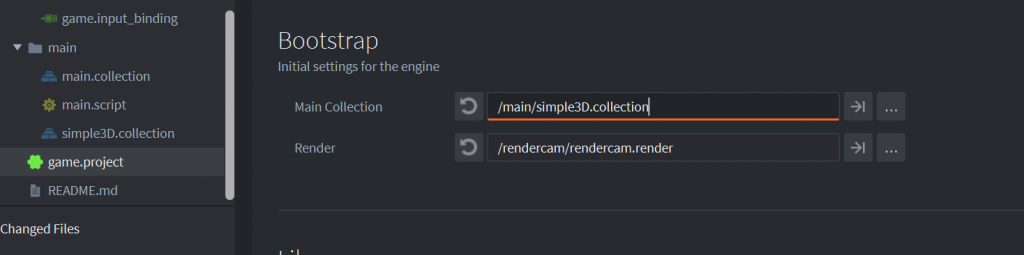
game.project ファイルの設定から初回起動時の collection ファイルを simple3D に変更しておきます。

3D メッシュデータをDefold へ取り込む
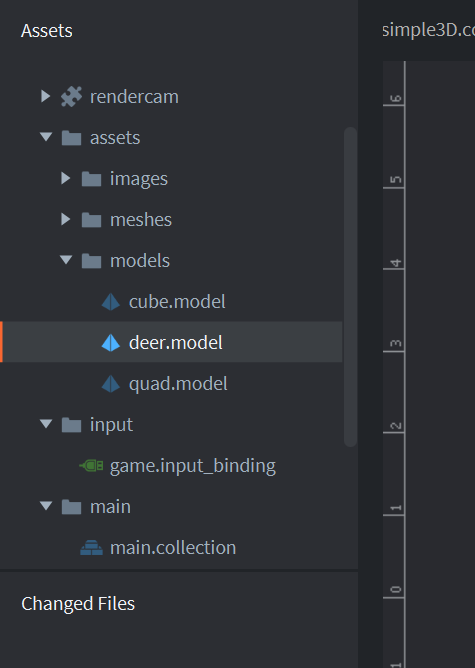
表示するために Defold へ 3D メッシュデータを取り込みます。テンプレートを新規作成した時点で「assets/meshes に cube.dae と quad.dae ファイルが配置されています。同じフォルダへ放り込みましょう。尚、サポートするモデルの形式は現時点では Collada (*.dae) 形式のみとなっている様です。今回はFree3D.com からこちらの鹿モデルを使ってみることにします。
Collada 無料 3D モデル – .dae ダウンロード – Free3D

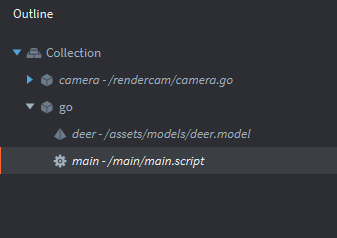
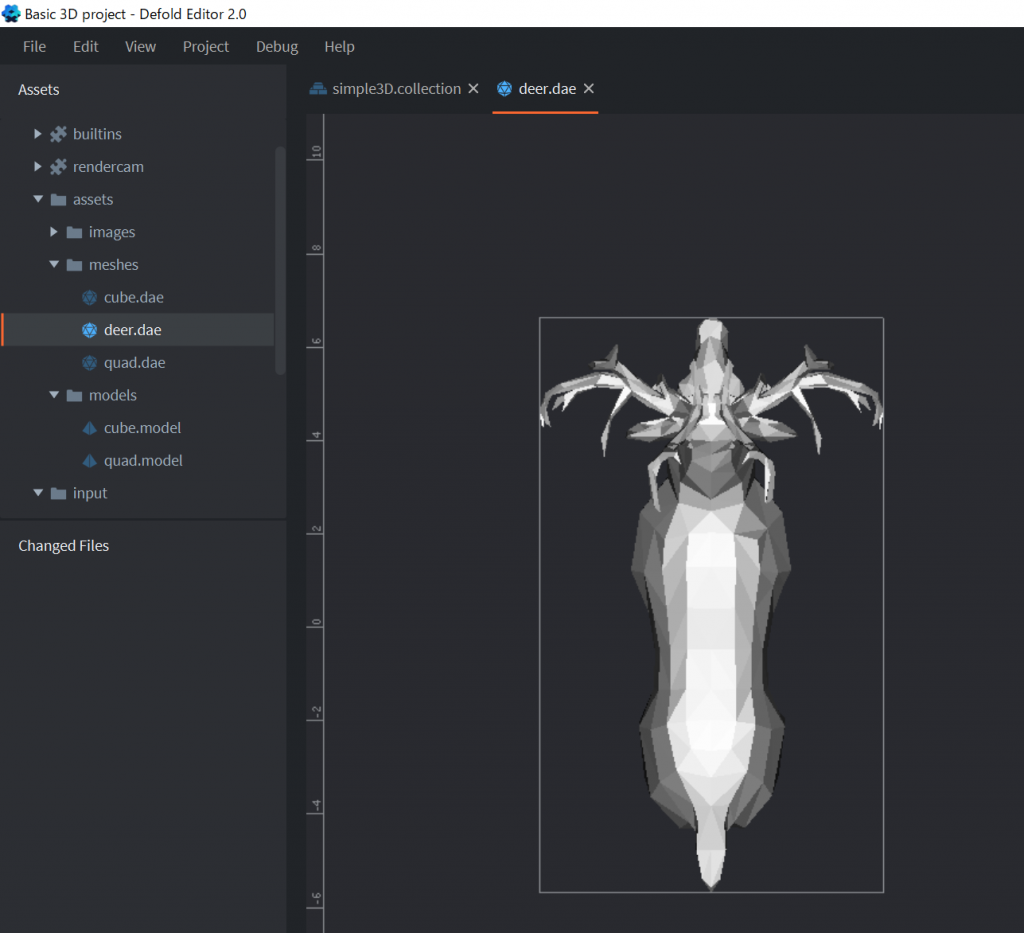
正常に取り込まれると Defold エディター内でモデルを確認することができます。

modelコンポーネントの作成
取り込んだデータを Defold で使用できる様、model コンポーネントを作成します。こちらも[assets/models]に cube.model と quad.modelファイルが配置されていますので、同じ場所にmodel コンポーネントを作成しましょう。コンポーネント名は deer.model としました。

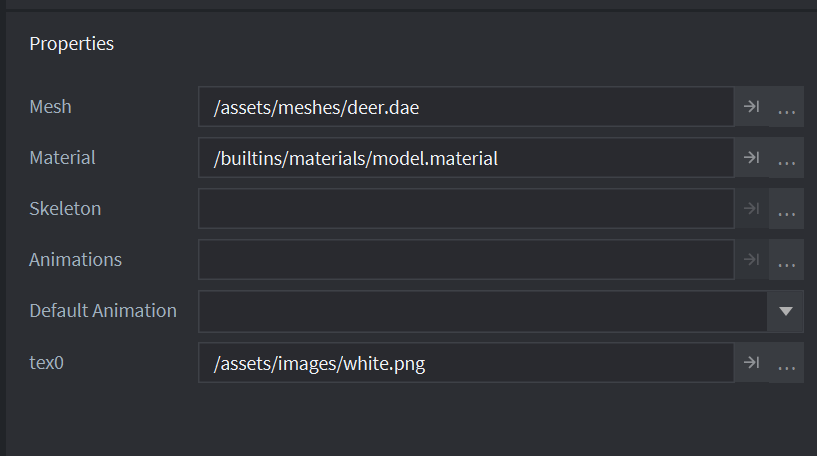
model コンポーネントの Properties 設定
ひとまず Mesh, Material, tex0 を設定するとmodel として使える様になります。アニメーションなどさせる場合は別途設定します。

tex0 に設定するテクスチャは[assets/images]に配置されているgreen.png や brown.png を使用しても良いでしょう。ここでは真っ白な white.png テクスチャを作成し割り当てています。
シーンにモデルを配置する
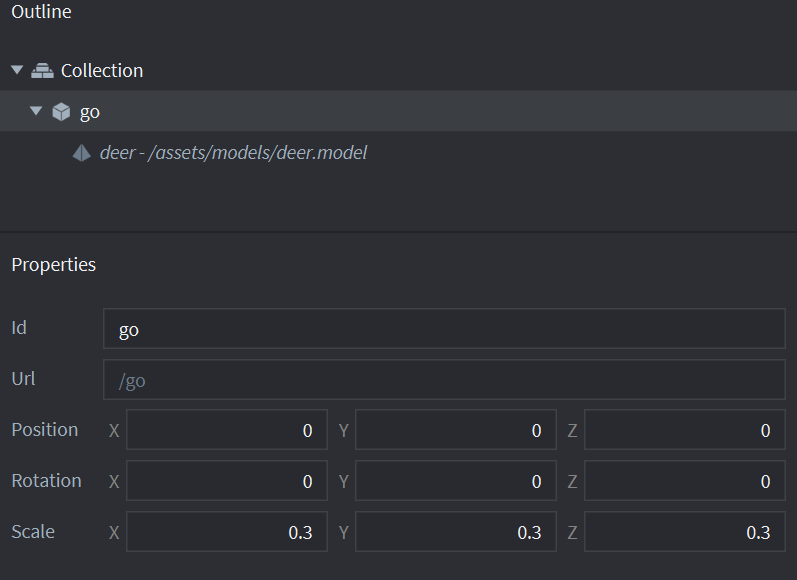
最初に作成した simple3D.collection に作成した model を配置します。Outline に GameObject を作成し、そこにbeer.model コンポーネントを配置します。model データのサイズが大きすぎる場合は Scale を調整してあげても良いでしょう。

カメラを調整する
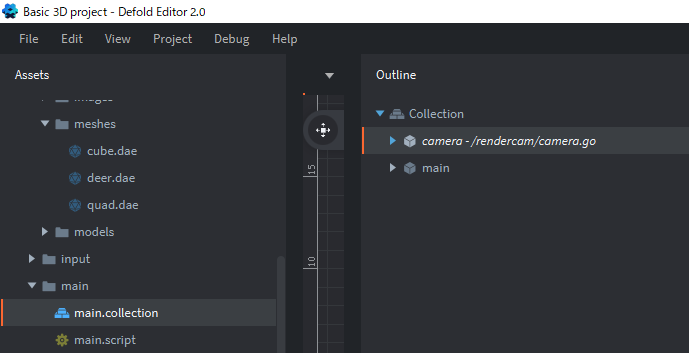
model を 配置して実行するだけでは 画面に何も映りません。カメラの位置を調整するために main.collection のカメラを操作しているゲームオブジェクトである camera ゲームオブジェクトを [Ctrl + C] でコピーします。

そしてbasic3D.collection のシーンへ [Ctrl + V] で貼り付けます。

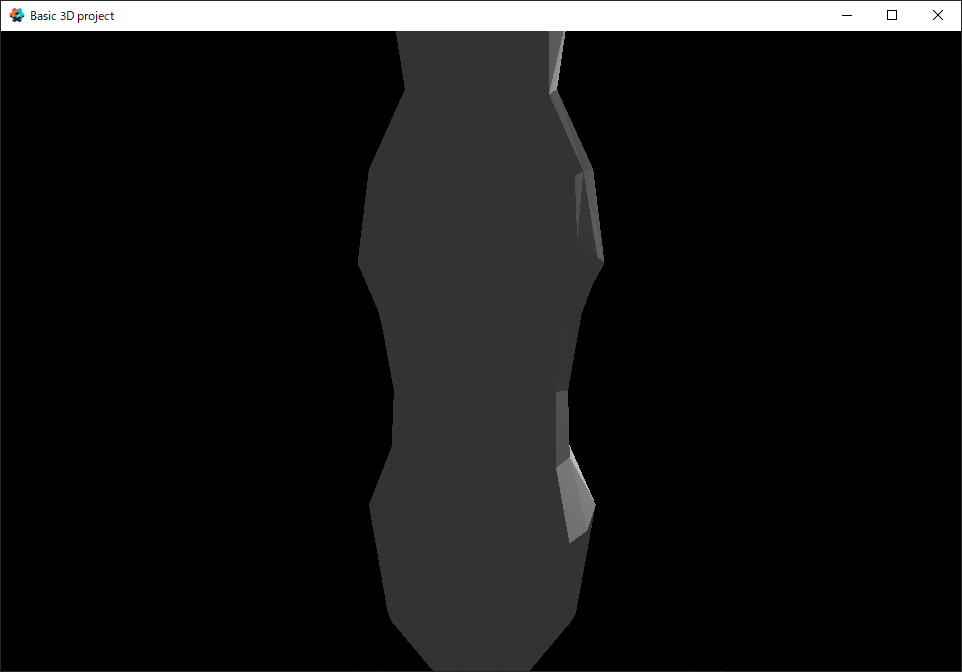
この状態で実行してみます。

画面からはみ出ていますが3Dモデルを表示できました。モデルのScale をもう少し調整しても良さそうです。
camera ゲームオブジェクト と同様に main.script もコピー & ペーストするとオブジェクトが回転し少し賑やかになります。