縦画面、横画面両方に対応した UI を作成してみます。
※ 公式リファレンス : GUI layouts in Defold
縦画面、横画面用のUIを構築する
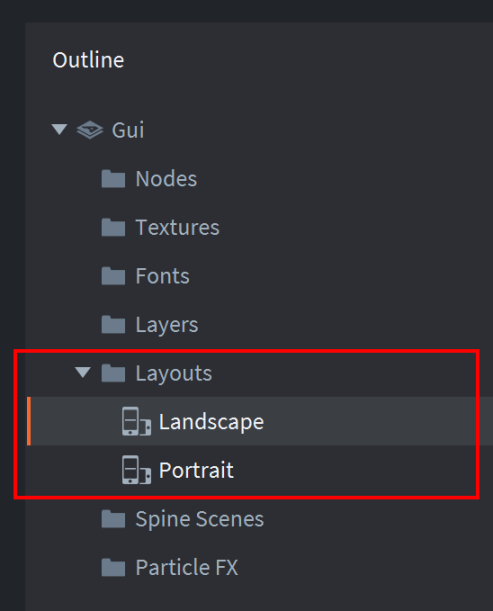
新規にGuiコンポーネントを作成し Layouts に Landscape と Portrait を追加します。

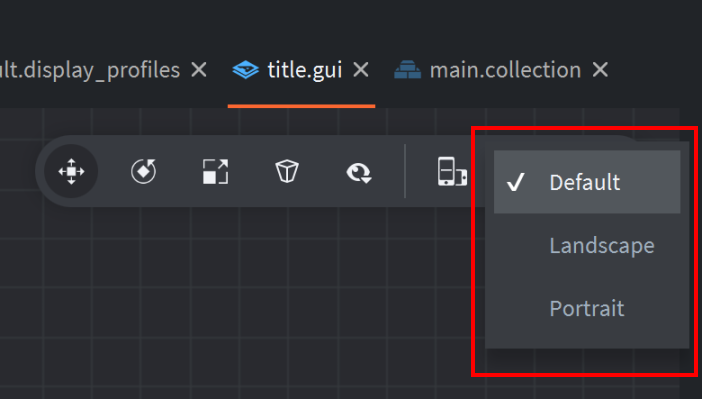
追加できると Default しか選択できなかったレイアウトが Landscape、Portrait と切り替えられる様になります。

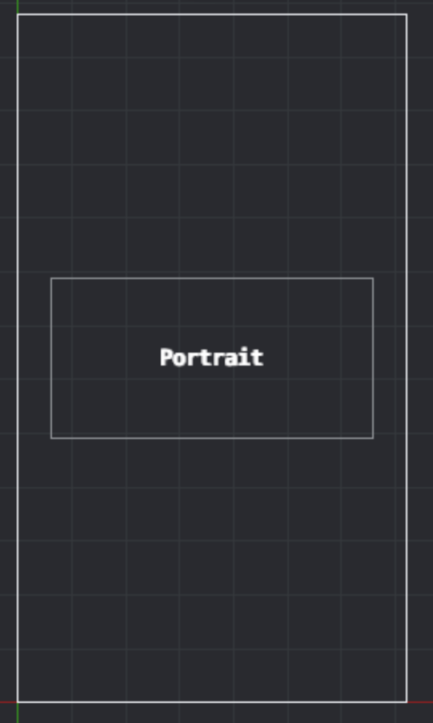
レイアウトを切り替えた状態でオブジェクトを配置していくことで、縦横画面それぞれでUIを配置することが出来ます。


留意点
- 縦横のNodeは共有。
- PositionやScale、Colorといったものは縦横それぞれで設定できる。
デバイスを縦横に傾けてもGUIが切り替わらない
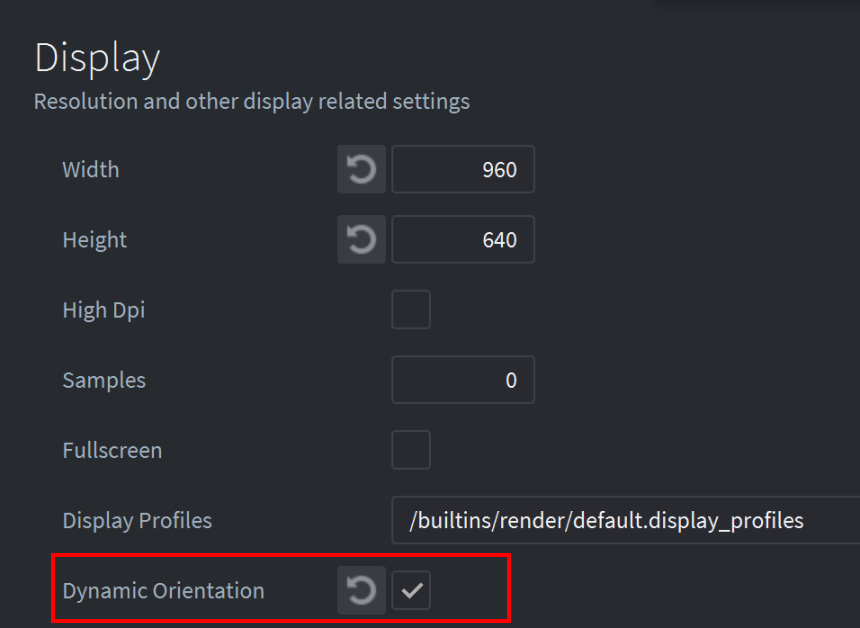
game.project ファイルを開き Display 設定の Dynamic Orientation のを有効にします。

これでデバイスが傾いた時に縦横検知されてUIが切り替わる様になります。
レイアウトが変更されたことをメッセージで受け取る
layout_changed メッセージでレイアウトの変更通知を受け取ることが出来ます。message.id からは変更されたLayout 名を得ることが出来ます。
function on_message(self, message_id, message, sender)
if message_id == hash("layout_changed") then
if message.id == hash("Portrait") then
print("switching layout to Portrait")
elseif message.id == hash("Landscape") then
print("switching layout to Landscape")
end
end
end