VSCode で Defold Engine のスクリプトのコーディング及びデバッグができるところまで進めてみます。手順は以下を参考にしています。
事前準備
- Defold Engine がインストールされていること。
- 今回は1.2.183 で動作確認しました。
- VSCode がインストールされていること。
- Windows 環境の人は bash コマンドが叩けること。
- Git – Downloading Package (git-scm.com) がインストール済であること。
- java がインストールされていて、実行できること。【Git Bash】java が実行できる様にパスを通す | KAZUPON研究室
手順
雛形のダウンロード
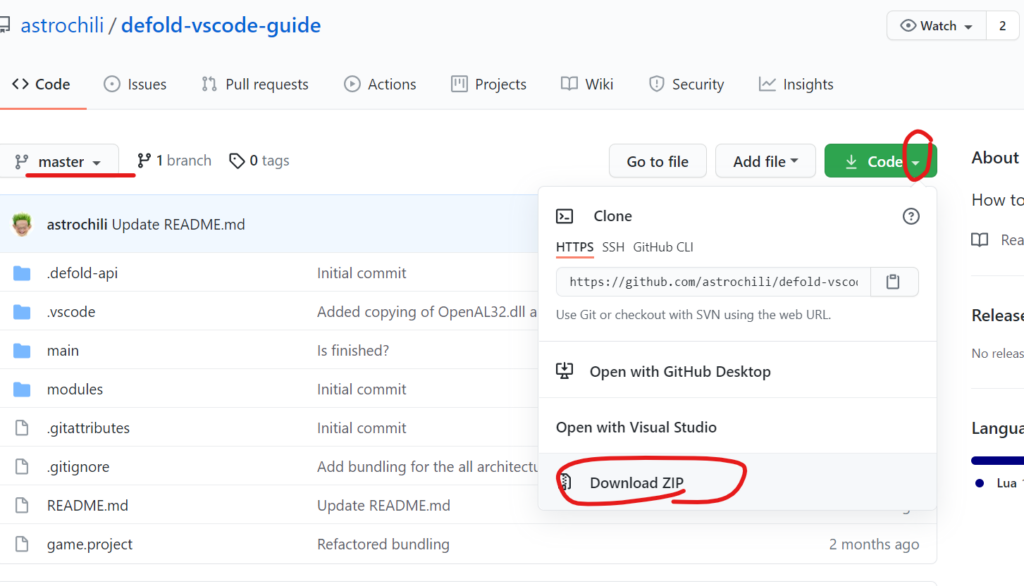
GitHub ページへアクセスし、master ブランチをダウンロードします。このブランチはミニマムなプロジェクトで環境構築する際の雛形になっています。

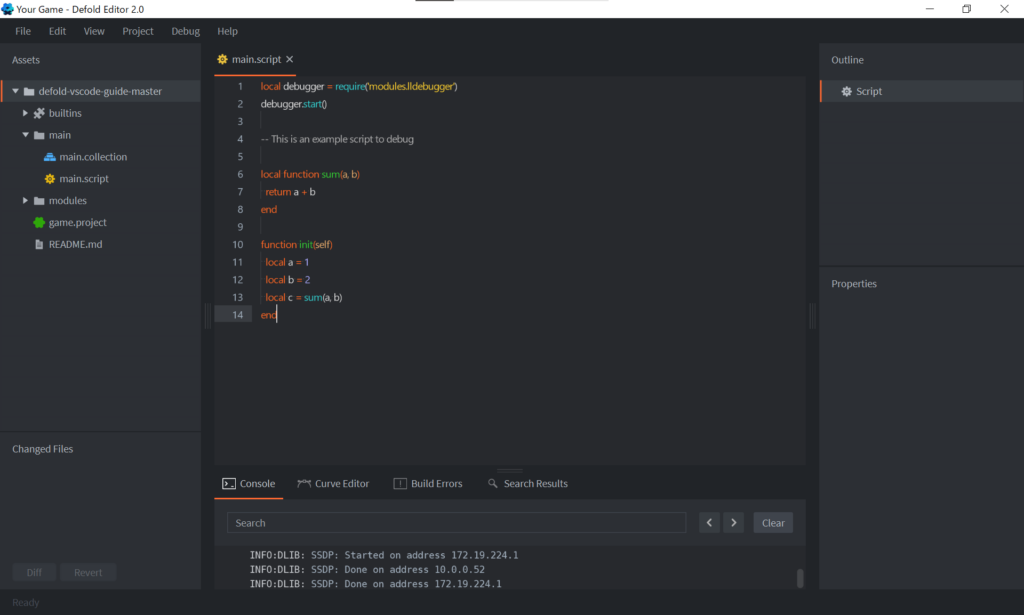
ダウンロードできたらzip ファイルを解凍し Defold Editor でプロジェクトを開きます。

sdkなどのダウンロード
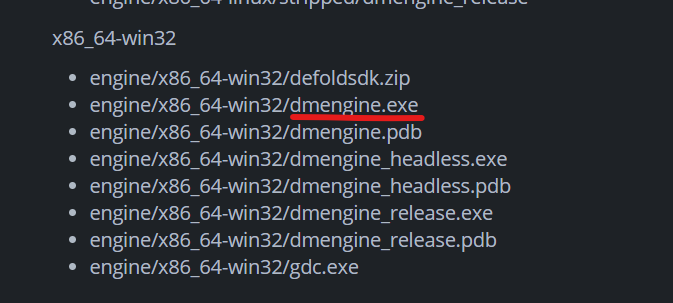
次に、デスクトッププラットフォーム用の bob.jarと dmengine をダウンロードします。dmengine は Windows の場合 exe ファイルです。

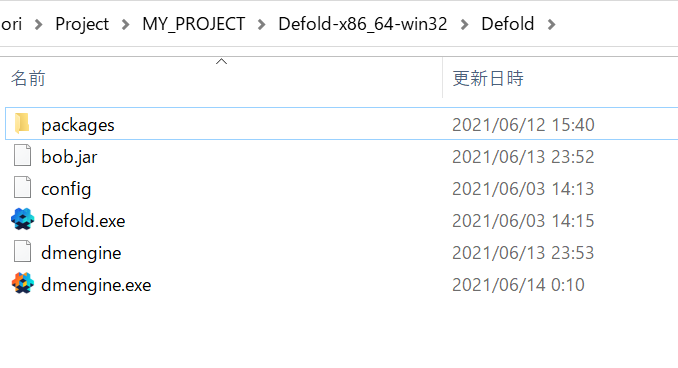
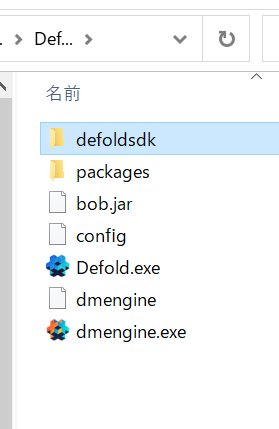
ダウンロードした bob.jar と dmengine は Defold.exe と同じフォルダに配置します。

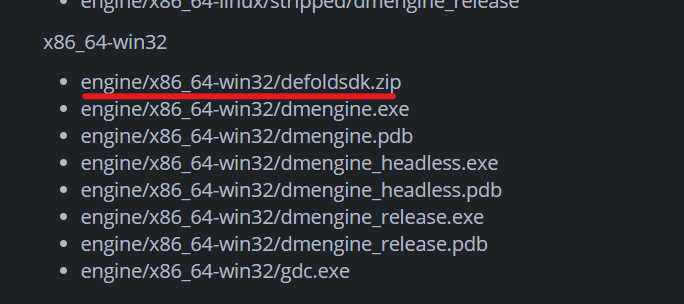
さらに、 x86_64-win32/defoldsdk.zip をダウンロードし解凍後 Defold.exe と同じフォルダに配置します。


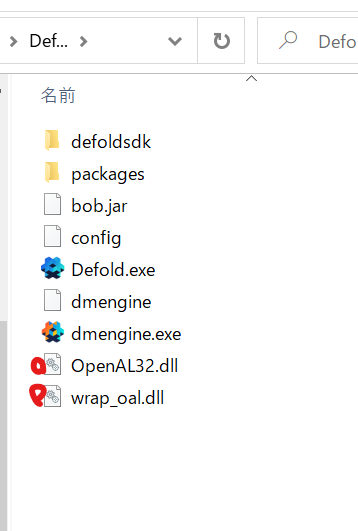
最後にdefoldsdk/Defold/defoldsdk/ext/lib/x86_64-win32フォルダ にある OpenAL32.dll と wrap_oal.dll ファイルも Defold.exe と同じ階層に配置します。

これで必要なファイルがそろいました。
VSCode の設定
プロジェクトをVSCode で開きましょう。開くと警告が出るかもしれませんがその場合は許可してあげてください。defold.sh を編集し bob_path と dummy_engine_path のパスを通します。
#!/bin/bash
##
## The next required files can be downloaded from https://d.defold.com/stable/
##
# The path to your bob.jar for building
bob_path="C:/Users/kazupon/Project/MY_PROJECT/Defold-x86_64-win32/Defold/bob.jar"
# The path to your dmengine for running without NE
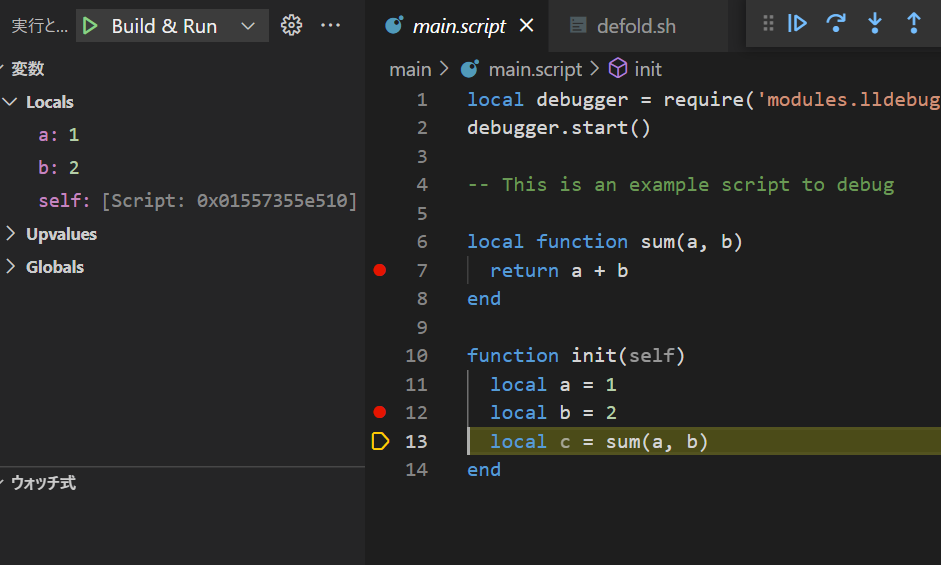
dummy_engine_path="C:/Users/kazupon/Project/MY_PROJECT/Defold-x86_64-win32/Defold/dmengine.exe"この状態でVSCode 上でF5 実行するとデバッグできます。main.script にブレイクポイントを張ってみましょう。

ブレイクポイントで停止し、ステップ実行できる様になっていますね。お疲れさまでした。
