Defold Engineで日本語フォントを追加して使用する方法です。
フォントデータを用意する
今回はこちらのピクセル風なフォントを使用させて頂きました。
PixelMplus(ピクセル・エムプラス)というフォントを作成しました。
PixelMplus(ピクセル・エムプラス) ‥ 8bitビットマップふうフリーフォント – itouhiroはてなブログ
8bitゲーム機のビットマップフォントのような感じを出せるフリーフォントです
フォントデータをプロジェクトに追加する
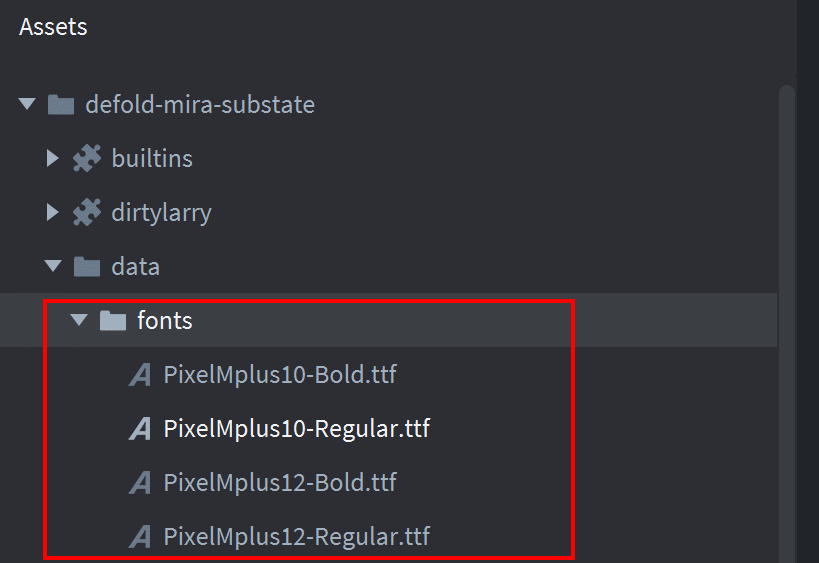
ダウンロードしたファイルを解凍し、中にある*.ttfファイルをDefoldのassetsフォルダへコピーします。あらかじめfontsフォルダを作成しまとめておくと分かりやすくて良いでしょう。

Fontコンポーネントの作成
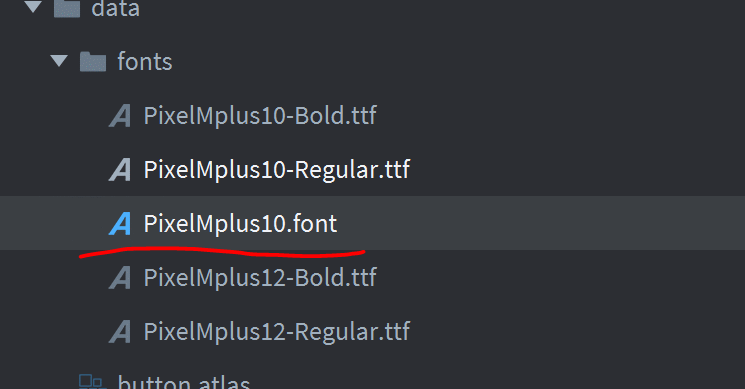
fontsフォルダを右クリック->[New…] -> [Font]と選択肢Fontコンポーネントを作成します。

Fontコンポーネントプロパティの設定
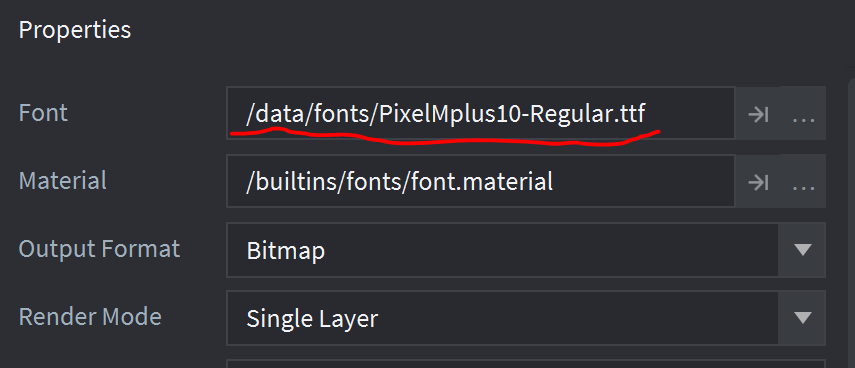
Fontプロパティに、使用するダウンロードしたフォントを設定します。

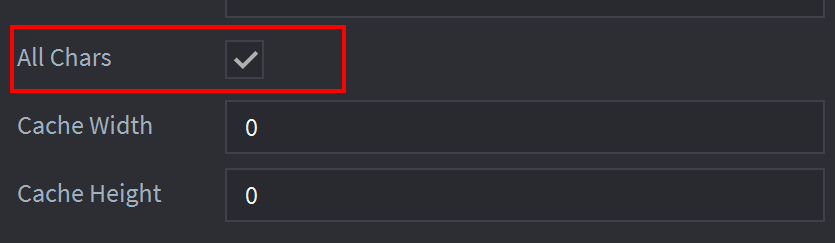
次に日本語の文字を含めるためにAll Charsプロパティにチェックを入れます。これで日本語フォントが使用できる状態になりました。

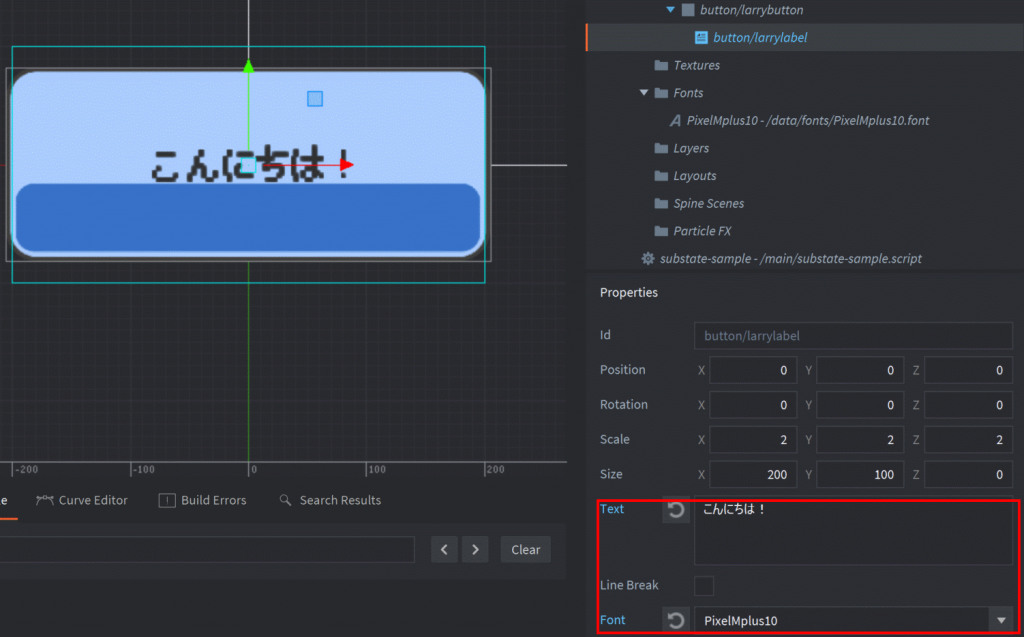
結果