Shader Toy って名前だけど GLSL SandBox 互換 もされている取っても素晴らしいVSCodd拡張。書いたShader 結果を素早く確認するには
Shader Toy のインストール
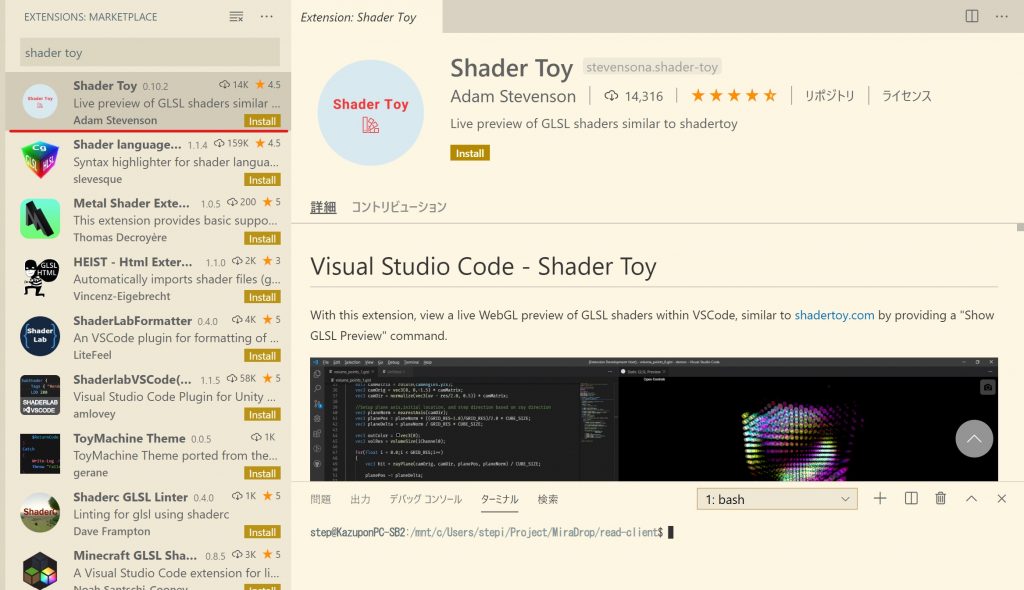
- 拡張機能ウインドウを開く
- shader toy で検索
- インストールする

使い方
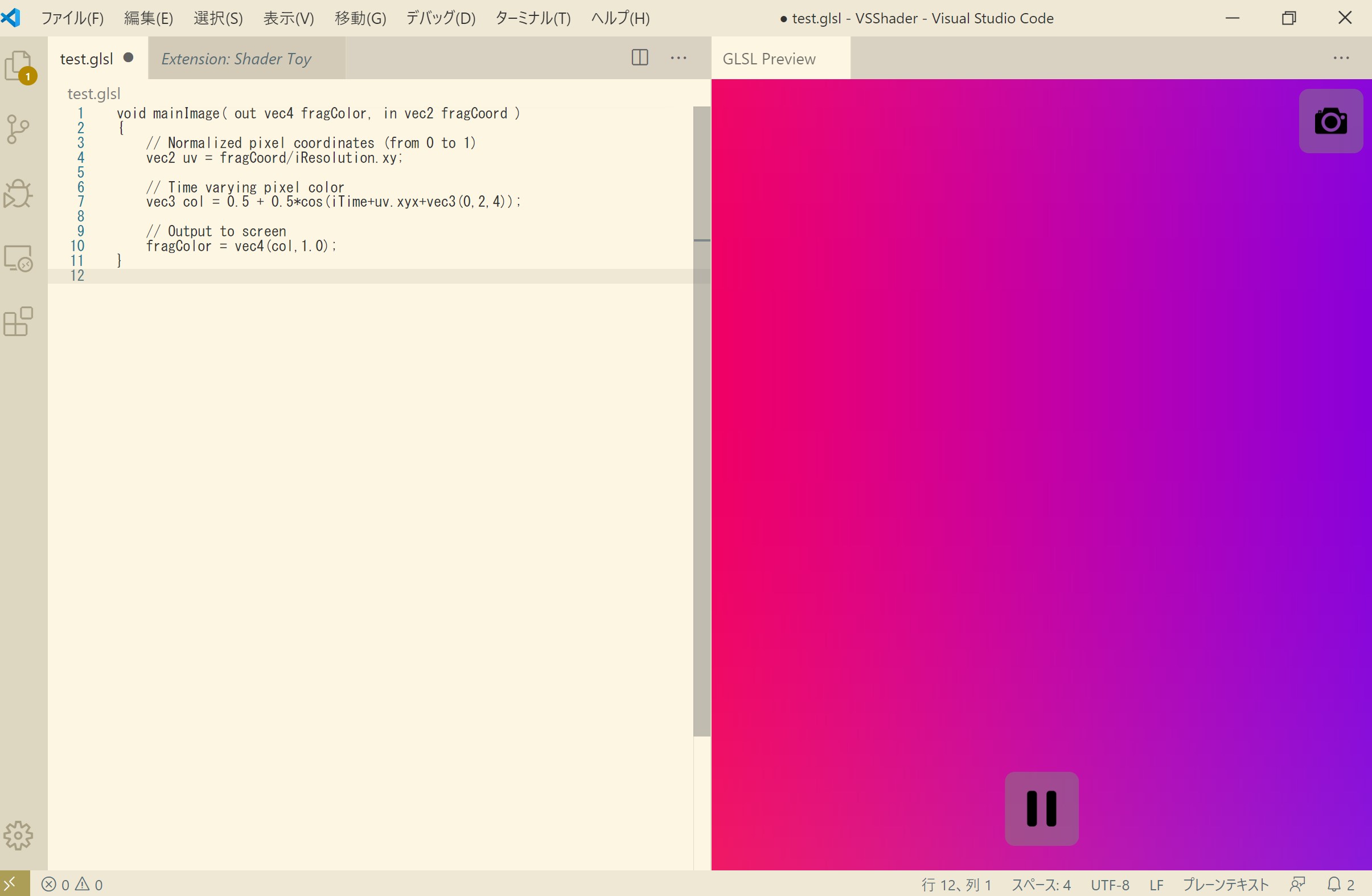
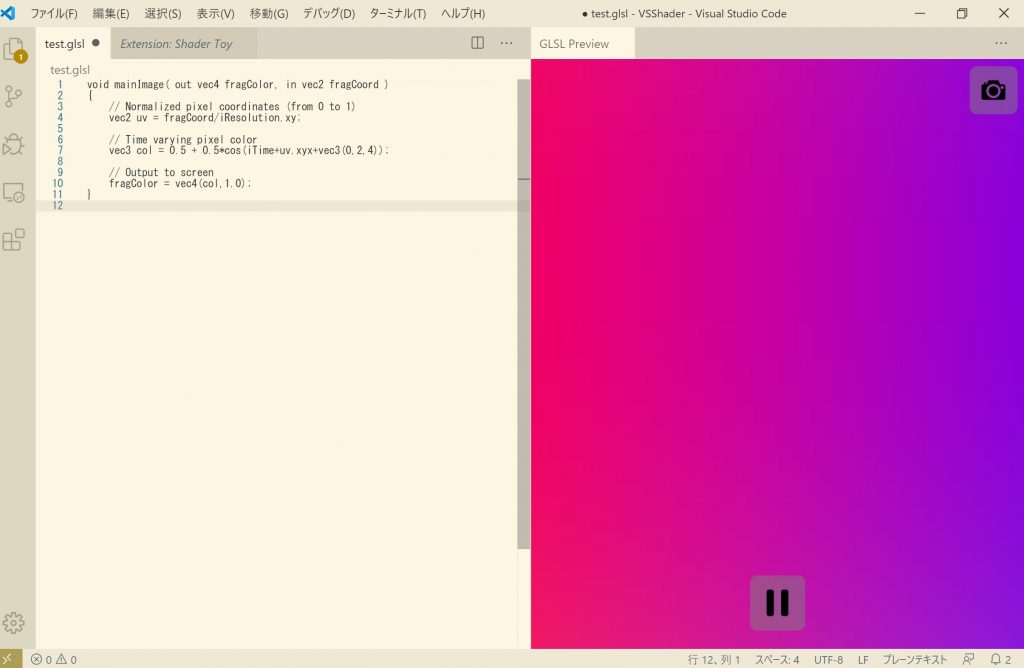
書いているシェーダーファイルを開いた状態で、VSCode のコマンドパレットから「Shader Toy: GLSL Preview」を選択してプレビューウインドウを開きます。おしまい。

試し書きしたり、練習したりするはとても便利なので Shader を書いてみたいけど環境構築が面倒という場合には選択肢に加えても良いと思います!