ソースコードの、シンタックスハイライト系は「syntax highlighter evolved」などが有名ですが、個人的に使いやすく感じたのでHighlighting Code Blockを採用することにしました。
WordPressでソースコードの記述がめちゃくちゃ簡単に!新旧エディタに対応のシンタックスハイライター「Highlighting Code Block」の使い方 | WEMO
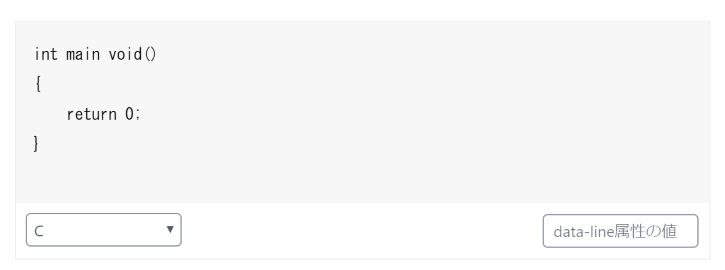
WordPressの新しいテキストエディタにも対応し、言語を簡単に切り替えられる点が気に入っています。

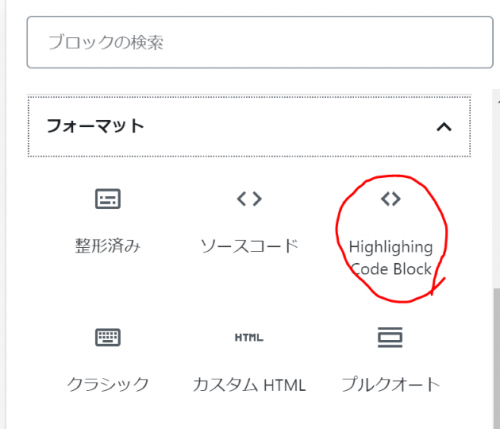
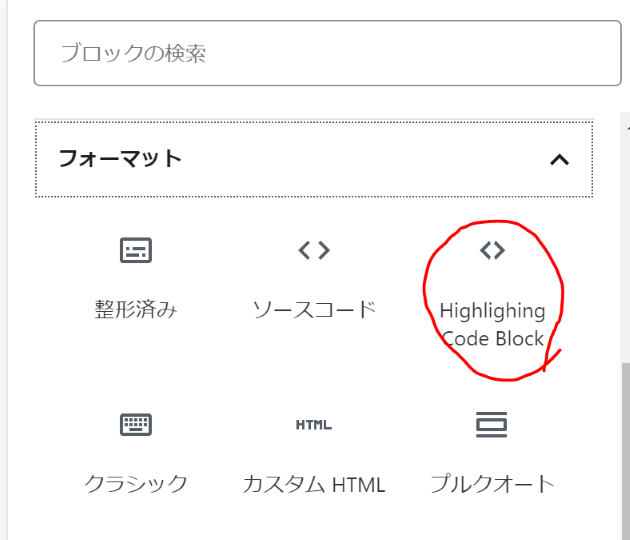
「フォーマット」から簡単にアクセスできるのも、何かを覚える必要が無くて便利です。

分かりやすさは正義です。