Windows環境で普段利用している Git クライアント「SourceTree」が便利だけど重くて辛い。特に大量のファイルを追加・削除した時のフリーズしたのかと思うくらいに重い。あれってなんとかならないの?とまぁ、何か軽いソフトは無いかと調べていると「Fork」というクライアントアプリがあることを知りましたので実際に使ってみました。
Fork 公式サイト
Fork – a fast and friendly git client for Mac and Windows
確認バージョン
1.41.0.0
Fork の特徴
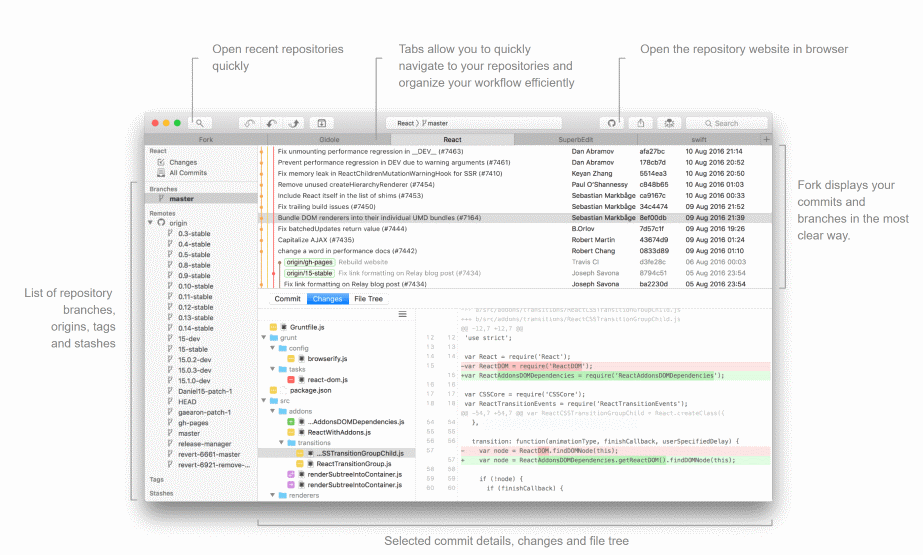
見た目

アプリの見た目は一般的なGUIクライアントと似ていて、SourceTreeを使っている人はすぐ慣れると思います。
日本語は非対応
現時点では日本語には非対応みたいですが、シンプルなUIなので迷うことも少ないでしょう。使ってゆく間に慣れます。
Windows、MacOS対応
以前はMacOSだけだったみたいですが SourceTree と同様に Windows 版も出ています。
動作が軽い
SourceTreeと比べて軽快に動作しています。この一点で乗り換えても良いと感じました。
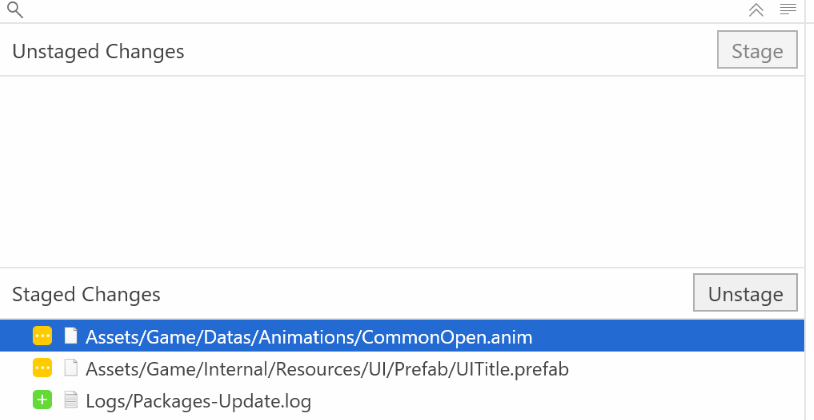
Stage、Unstateのパネル表示位置が SourceTree と異なる(上下逆)

コミット対象のファイルは、はじめからStageにあります。また画面下の方がStageの状態でSourceTreeとは上下逆になっています。レイアウトって変更出来たりするのかな?
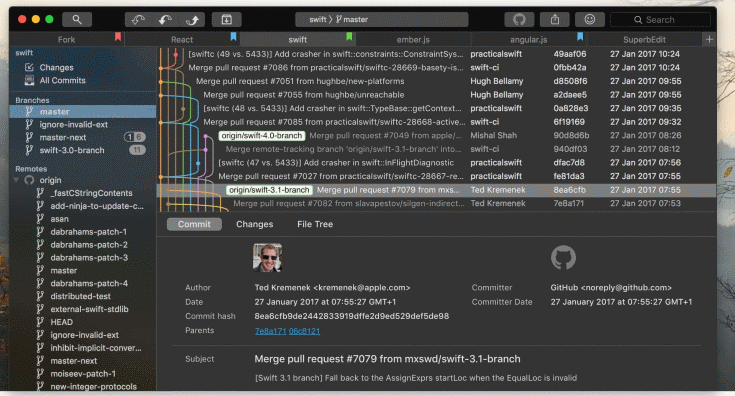
見た目をDark Themeに変更できる
黒を基調としたダークテーマ表示に変更できます。好みで切り替えることが出来ます。

名前がややこしい。「git Fork」で検索すると情報が探しづらい
アプリケーション名が「Fork」なのでgit forkと混乱する。ただそれだけ、それだけです。調べものをする時に混乱しそう。
基本的な使い方
GitHub で作成した Git リポジトリを Fork とやりとりできるようにしてみます。
手順
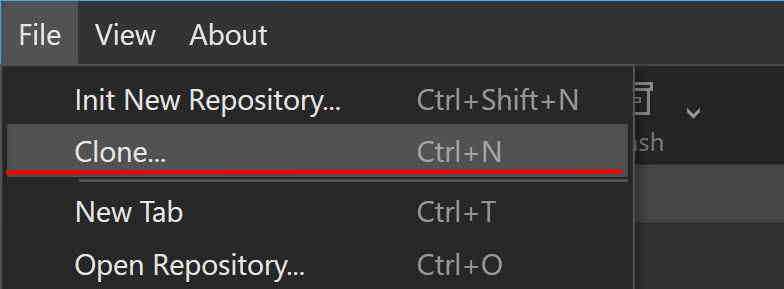
1.Fork を起動し、[File] > [Clone] を選択します。

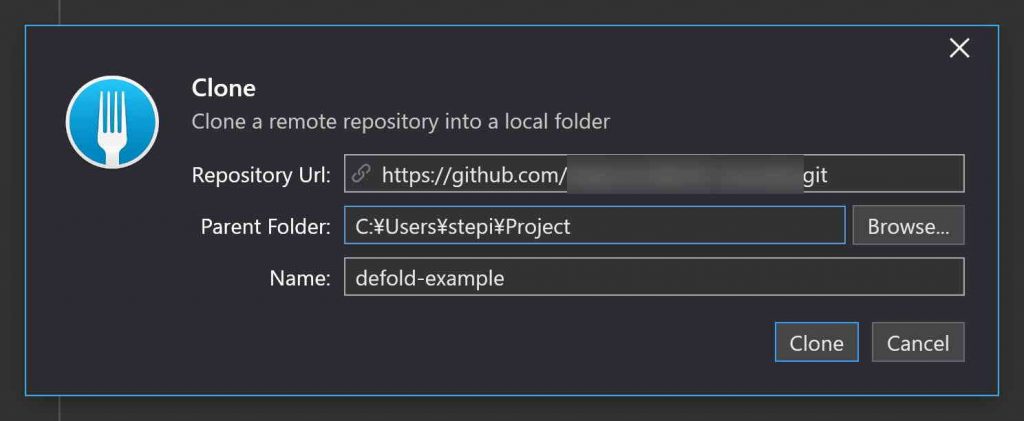
2.[Repository Url] にクローンしたいURLを指定します。[Parent Folder] にはクローン先のフォルダパスを指定します。Name は Repository Url を指定すると自動的に入力されます。入力出来れば [Clone] でクローンします。

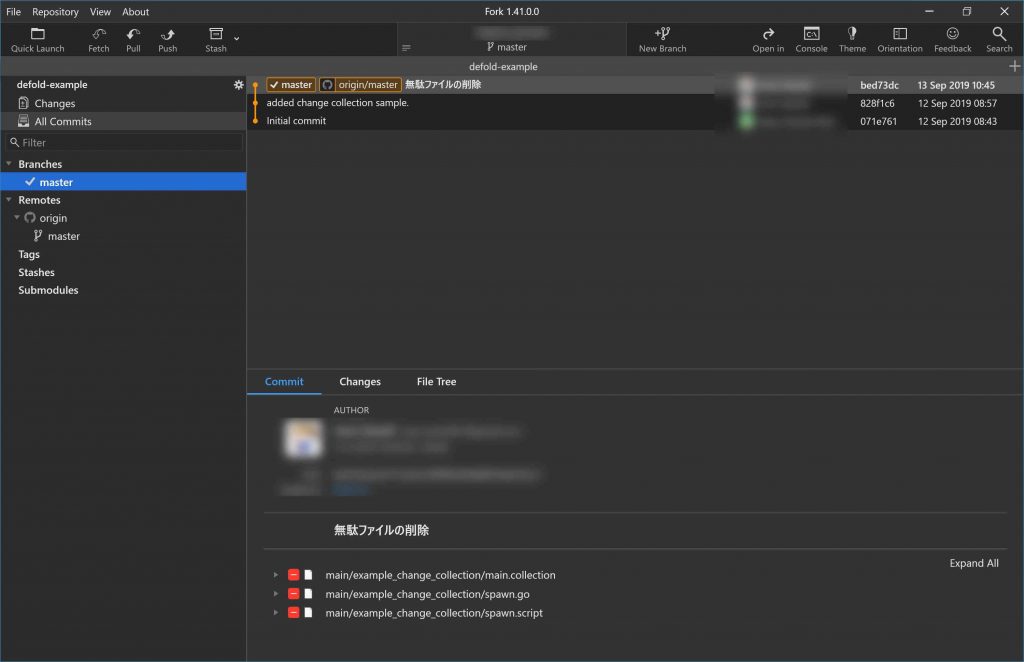
3. クローン出来ればコミット履歴などが確認出来る様になります。

コミット > プッシュ > プル
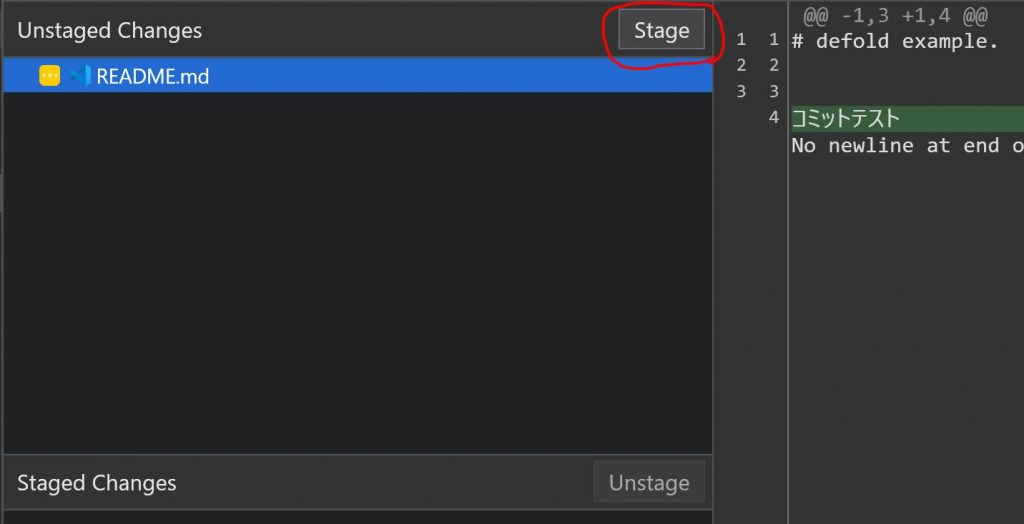
まずはコミット。差分のあるファイルがUnstaged Changes パネルに列挙されますので、[Stage] をクリックして Staged Changes パネルへ状態を移動させます。

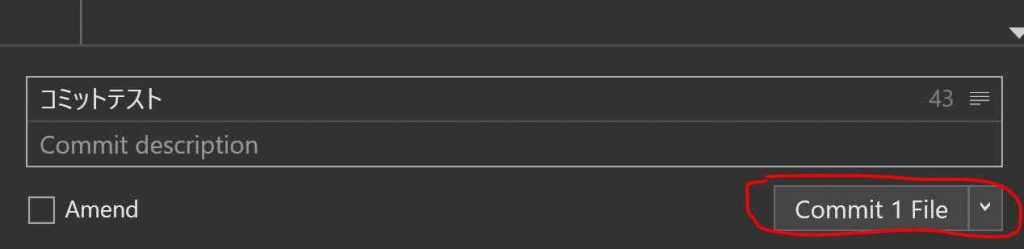
移動できたら、右下のコミットパネルにコミット内容を入力し[Commit 〇〇 File] をクリックするとコミットが完了します。

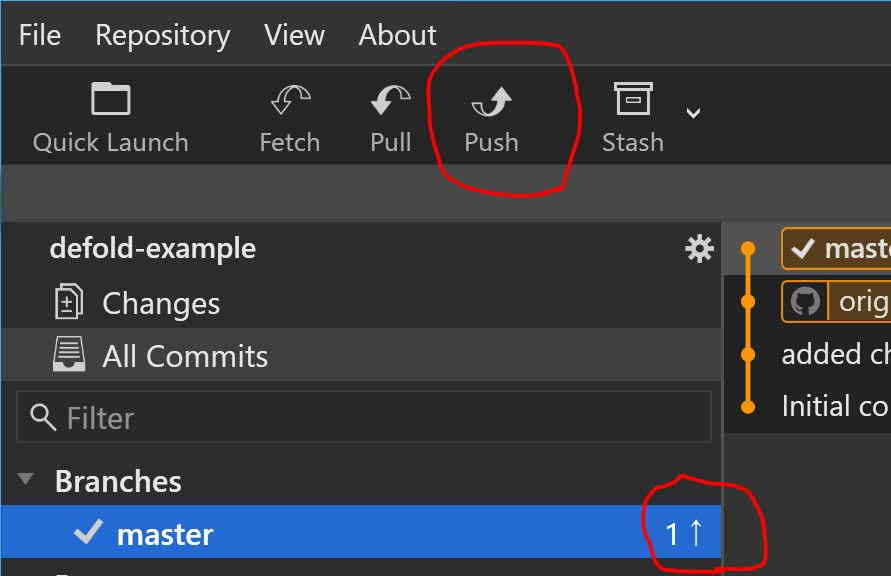
コミットした内容に問題がなければプッシュします。

初回は GitHub のアカウント名とパスワードを訪ねられますが、その場合は入力して進めて大丈夫です。
まとめ
名前以外は概ね満足しています。日本語ローカライズされたらより嬉しい。動作が軽快なのは一番のメリット。素敵です。