開発時に Chrome のキャッシュが効いていると初めてそのページを訪れた時の速度や設定が正確に把握できず開発の妨げになることがあります。そこで、デベロッパーツールから一時的に Chrome のキャッシュを無効化してしまいましょう。
手順
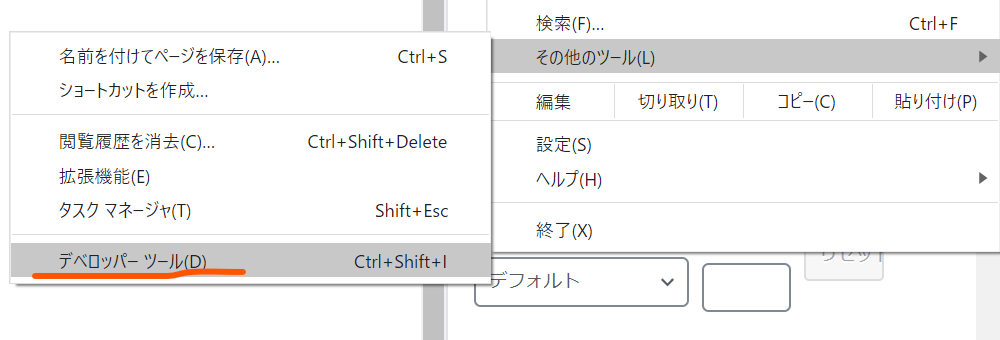
メニューの[その他のツール] → [デベロッパーツール]を選択します。

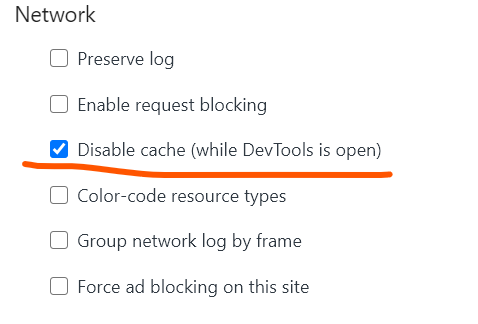
デベロッパーツールが開いたら、デベロッパーツールの歯車アイコンを選択するか F1キーを押下します。各種設定項目が表示されるので [Network] カテゴリの Disable cache (while DevTools is open) にチェックを入れて有効にします。

これでデベロッパーツールを開いている間は常にキャッシュが無効になります。
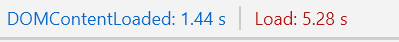
結果
キャッシュ有効時

キャッシュ無効時